It already does that. At least I think this is what you are talking about.
Think he wants it to write to a Hub local file
Cool, that's what I was after. Should have installed it before I asked ![]()
That's true, a slight difference.
I probably wouldn't do anything just yet, at least for me, I can test out what I want to use the JSON for, if I decide to, then can look at storing it locally if it works for me.
Best/funniest zinger of the week, I'll warrant. Caused a small spit-take of coffee onto my keyboard this morning. Should have seen my poor little dog jump when some of it hit her sitting next to me. [eek!] ![]()
@thebearmay - cool updates, thanks for the work on this app, it's growing from superhero sidekick to Custom Device Note, to standalone superhero w/option for its own separate series. ![]()
OK. I guess I was looking for an app where you could select a device and have a list of the existing data values, then be able to select , edit and save one of them or create a new one.
In your app I think (from a quick install) you have to manually enter the data identifier and then the value. It’s not quite as straightforward or foolproof as I’d hoped when just wanting to minimally edit an exiting data value on a device.
Thanks for the update @thebearmay, just installed and used the app to download the json file to the local storage.
One other thing that would be nice to have in the json that is output, would be the choice of the device label or the device ID as the key within the json. For the kinds of things I would like to use this data for, I want to marry it with other json data where devices are references using their ID. Maybe if you do include the ID as the key, the device name and label could be two key/value pairs that are always included in the json for that device?
Again, great work.
And I do like @kevin 's suggestion as well, for the selection of the data elements, just like in the display app.
JSON is the easier of the two to fix, but @kevin’s idea isn’t a bad one, and is doable. Would need to be a single device editor though.
Mine probably has less impact for the general user-base of this app, so would be happy for it to be done later, up to you....
v1.2.2 Adds the device ID as the key for JSON, and makes it available in the CSV
Nice update
Thank for you for considering my request, I just tested it out and it looks like it is getting the "Current States" (aka attributes), I was actually looking for the State Variables (below commands on device page).
UPDATE: I was totally wrong and there is no way to get those from within an app, the app I started working on I ran into the same problem and was getting the model from the device name, doh! May just need to move that info to a new spot or use the custom Notes app to just add it to data manually.
@thebearmay Fantastic app. Your creativity and contributions to the HE community are amazing. One question (or perhaps a request). What is the criteria for the order in which the device data is displayed? In my display list, the devices do not appear in alphabetical order nor by device type but appear to be somewhat randomly ordered. Is there a way to get the devices and their data to be displayed in a certain order? Also, is there a way for the device data list to be displayed in a dashboard tile? Many thanks for your help and contributions!
Device order, surprisingly seems to be the order in which selected from the drop down (I was expecting alpha). The data item order seems to be random when stored and retrieved from the device. As for a dashboard tile, I may be able to create a child device to allow display on a dashboard tile - would you want one per device selected?
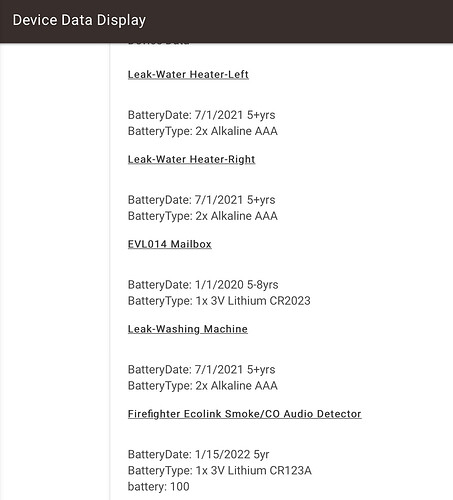
Hi @thebearmay, again, thanks for all your contributions and responsiveness. I tried various ways to select from the drop down menu and it doesn’t seem to effect the order in which the devices are displayed (at least in my experience). The data item order in my lists appear to be in a consistent order for each device when displayed in the list (see screenshot). Its just the device order that seems to be random.
As far as dashboard tiles, if the list can somehow be organized by device (alpha or otherwise), then the entire list on one tile (perhaps scrollable) would be great. Otherwise, a separate tile per device may be the way to organize on a dashboard. . . So perhaps my preference would be both options if possible. You are amazing! There should be a special community award for contributors like you!
You're right, not sure what the default device order is order is device id... but I can force an alpha 
Might be able to get a scrollable frame to work as an attribute, will give me something to play around with...
@thebearmay , again, you are amazing! Thanks. Looking forward to those potential new features. Will be very useful.
If you want to look at where I’m at on the latest, you can do a HPM Repair, and then pull
https://raw.githubusercontent.com/thebearmay/hubitat/main/genHtmlDev.groovy
and add it to your Device Code section as a new driver (I’ll add it into the HPM package Monday) - no need to create a device the app will do that. This will give you a new switch to create a tile device under the Display Data section that will mimic the data displayed there. Don’t have the scrolling on the tile working yet but it’s just a minor tweek (once I recall how I’ve done it in the past).