Does anyone have any recommendations for a wall mounted tablet they are using with Smartly? I want something where I can completely hide the wires and have a decent amount of real estate (Full screen browser). I'm not buying it right away, but I want to design all my dashboards ahead of time so I get them setup for the right resolution. Anyone have a recommendation on a cheap-ish tablet and what you're using for a wall mount solution?
Amazon fire 8 inch tablet running fully kiosk browser is pretty cheap and works fine for dashboard purposes.
Edit: it’s even better if you flash a custom ROM instead of the stock FireOS.
how do you flash it i hate fire os and adverts
You will probably get a few recommendations to grab the amazon fire tablets. If you are looking at them here are a few things to consider.
- They run fully kiosk browser really well.
- Try to get one that you can root. I had an older one and did this.
- If you are able to root it you can do things like disable the lock screen and some other advanced features that FKB allows. The main reason you want the lock screen disabled is you would hate to walk up to it in an emergency and have a lock screen present that you then have to log into and wait for FKB to load. Especially if you are going to use this to enable/disable an alarm system of some type.
If you look at getting any other tablet, look for an android tablet that has the minimum OS to run FKB. The FKB application is a great tool to have loaded on the tablet which allows you to do much more than just displaying a dashboard. I've been working on an update to the driver that adds a few cool new features that I'm testing out.
What about wall mounting options? I want to find something that completely hides the wires so it looks clean and nice.
I was looking at wall mounting at one point.
What people have done is put in a deep recessed outlet with a usb port in it and just plugged the tablet into that. They then got a 3d printed frame to hide the plug/wires.
It looks clean and all but requires a little bit of work. I really don't use my tablet enough to make it worth my while. It mostly sits there playing a slide show of my pics from dropbox. I have this setup as the screensaver for FKB. We control pretty much everything via voice now.
This is one of the biggest draws for me. Overall it’s annoying to have a dashboard screen locked (even when there isn’t an emergency).
As @gavincampbell mentioned, it all depends on exactly which device, which fireOS version it’s running and other details of the hardware.
XDA developers is the best site for figuring out what might work with a specific fire tablet you have or can get your hands on.
Here’s an example of a thread for the Fire 8 inch tablet:
Here’s an option I’ve seen called out before. Has a couple different mounting options, along with ways to route the power cabling.
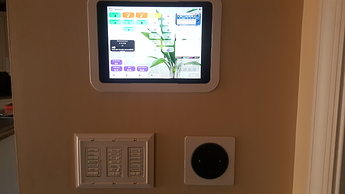
Do you have POE by chance? I have a pretty good set of pics for my iPad install using POE for power. You could do the same with any tablet. I use kiosker pro for ipad. It has open on face recognition, screen saver clock, and other stuff I like. (think FKB has that too not sure)
Install project pics (both iPad and Echo dot are POE powered full time, wires are running into basement rack POE switch. Switch could have also been in adjoining closet)
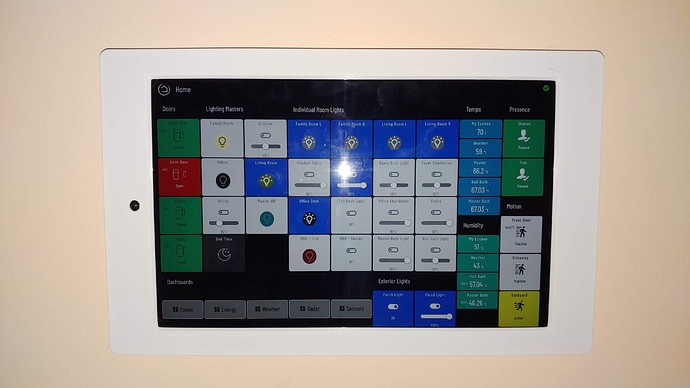
Newer pic running smartly and new Lutron keypads.
PS - you know smartly custom sizes the spacing/tiles for all tablets/devices you add to the config right? No need to adjust a dash per device, or build around a device. Just throwing it out there.
It'd be easy enough to install an injector.
What iPad are you using? My problem with the iPad is it's just so expensive! Android tablets are practically free and iPads you have to sell your first born. It's one thing when I'm looking for a full on tablet, but for a screen on a wall...
I could have sworn I read differently. So how does it know how many can reasonably fit on a row given the resolution? The HE dashboard doesn't exactly seem to be mobile responsive.
Edit: This is what made me think I needed to know the device:
yeah I an lucky on that front. I work with rich clients that "upgrade" devices that lets say could still be used.....
That is an iPad air but I also run smartly on an older iPad, any of them would work, but the mounting solution would work for any device.
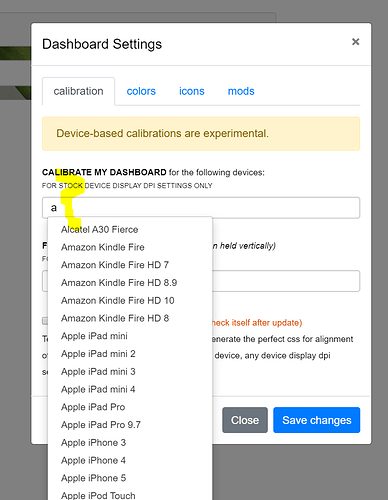
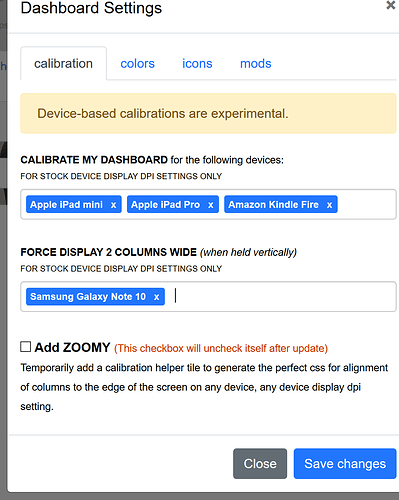
There are certain thresholds built into smartly. if your viewpoint size is XXX/yyy it will give you columns accordingly. We went back and forth in dev so there is also an option to force 2 column if one so choose to (mostly for phones)
EDIT: add as many as you like and we (meaning @spelcheck) have already formatted it to pixel prefect precision. If you find one not on the list (good luck) tell us and we will add it.
Also note the site @djw1191 posted gives you some options for powering the device too. Pretty cool.
Agreed those mounts look pretty sweet. Saving that link for future project/client installs.
Jeez, how do I get in the business of installing stuff like this for rich people and getting free stuff 
We have an iPad Air mounted in the living room near a bank of switches using a LaunchPort mount, its nice and looks very polished IPORT Products | Mount iPad on Any Wall | Elegant & Practical | IPORT Products had our contractor run low voltage wires for it when we remodeded.
Here's why I'm not sure I understand when you say the device doesn't matter. I resized my browser:
The 4th button just gets cut off, it doesn't wrap. So how do I know how many buttons I can fit unless I configure it for a specific resolution?
I use an old Fire HD10 running Fully Kiosk Browser mounted flush to the wall in a 3-D printed mount I bought from Etsy. It is constantly powered via an AC to 5v converter which came with the mount. There are other power options available, such as POE.
Here's a picture of my wall-mounted dashboard.
Changing the browser size is different than the device. Let me bring in the big guns @spelcheck to help explain it better than I can.
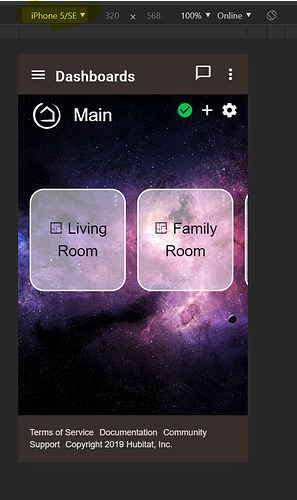
Ok so you're doing something different than just responsive design. Is there any way to test what it would look like? Even using Chrome's mobile emulator it doesn't work:
@dman2306 from that screenshot it appears your fonts aren't loading, so I would definitely refresh that dashboard in your browser to fix that. As for it not 'calibrating' for iPhone 5/SE within device simulation in chrome (I assume), it should work so long as you've selected that device within smartly 'Calibrate my dashboard'. If it still isn't working for you, we'd need a pastebin of your json to take a look. Happy to do that for you!
To answer your question, it is just responsive css, using a generated @media query for each height and width (whichever matches) for each device selected in 'device calibration'. Additionally, the 'force 2 column' option creates a media query that forces the column width to be 50% when viewing in portrait orientation on the device, filling the viewport widthwise with the tiles without actually 'zooming' the dashboard in or out.
The basic idea is if you wanted to use a single dashboard for mobile and tablet, you could arrange your icons based on importance from left to right (which many do anyways). Depending on the device viewport width on your mobile device, it'll either show 2 or 3 columns (or force it to display 2) and you can scroll to the right to see additional tiles. I've built in a 'padding fix' so that when you reach the right side of the dashboard, it'll appear 'app-like' with equal spacing all around.
The way smartly determines how much to zoom in or out is basically a 75/124 breakpoint. It first tries to reduce the zoom of the entire dashboard to get fit the tiles widthwise equally with equal spacing all around. It then attempts to increase the zoom of the entire dashboard for the same effect, then chooses the lower of the two values and with that, decides to zoom in or out.
The best way to show how this works is by adding 'ZOOMY' tile to the dashboard and then changing the width of the browser viewport. I've created a video showing both the 'device calibration' working when the browser viewport width matches the device, and with zoomy installed while changing the width of the viewport.