I have run into a minor challenge that I am hoping someone can suggest a simple solution for. I have already started thinking about a complex solution inside NR, but am hoping I am missing something obvious that will simplify my approach.
Background
I have a virtual RGBW Light in Hubitat. Sometimes I want to change the brightness of the bulb from Hubitat. Sometimes I want to change the color of the bulb from Hubitat. I have a configured and well functioning hubitat to NR connection.
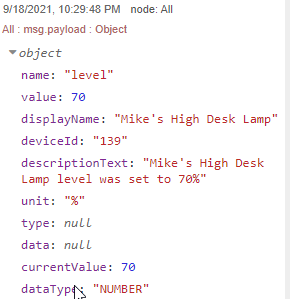
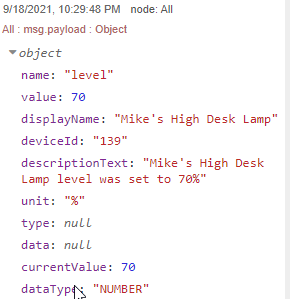
Control of the Brightness is via the Level state. Sure enough when I change the setting in Hubitat I get an output like this in NR:

Control of the color can be done in 2 ways in Hubitat (for the Virtual RGBW Light). Either Hue, Saturation, and Level (HSL) can be altered individually. Alternatively, there is a color picker. I am only concerned here about the color picker method.
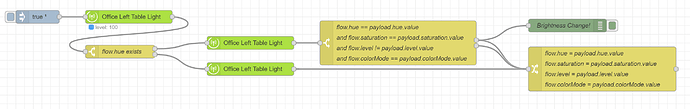
When the color picker is used it sends NR 1-3 separate inputs. 1 each for Hue, Saturation, and Level (but only for the attribute that changed, though from the color picker, it is almost always either Hue only or Saturation and Level or all 3). From the NR side, it basically looks like 1-3 separate inputs that come in a random order and are indistinguishable from someone sending the inputs individually but really quickly.
For reasons that would be a whole other post, I don't care about the Level input when it is meant as a color change, but I do care about it when it is a Brightness change. I know technically, with a Hue, Saturation and Level triple different Levels are different colors, but for my purposes they aren't.
Challenge
I am trying to figure out how to know that a given level change is a brightness change and not a color change. The best I have been able to come up with is keep track of all 3 HSL inputs. If a L change comes in then hold it for some time say 100ms, then look and see if an H or S change came in within a window of 100ms before the L or 100ms after the L. If so throw it away, else treat it as a Brightness change.
Any suggestions would be welcome.
Side question/request
My initial guess was that it was the Hubitat side driver that sends them individually, but I guess I also want to ask @fblackburn if it is possible for the Hubitat node to output a single HSL attribute any time more than 1 changes, send a brightness attribute when only the Level changes and continue to send the individual attributes as is? I suspect this is a little to corner case to justify monkeying with the code, but thought I would ask since otherwise I am building some timing based work around.