Cool idea. I will try it and thank you so much.
Does anyone know if Node-Red can read/write Hubitat variables?
Yes, if you create variable connector devices that are exposed to NR.
Also can be done using:
I have been using NodeRed for the past few years but I am still a noob with available nodes. Being proficient in JavaScript I often jump to function nodes but trying to utilize prebuilt nodes when possible. One need now is a multi-condition node.
I use the Filter node but really dislike that I have to choose the "property" at the top and all the conditions are based on say msg.payload that I set as the property.
Is there a node that allows me to just specify multiple conditions such as:
Condition 1: msg.name contains Home
Condition 2: msg.type == Switch
etc
Thanks!
in a situation like this I would use an OR node from boolean logic ultimate. Otherwise if multiple motion sensors are tripped at the same time and one times out before the others, the light may go out even though one of the sensors is still active.
that is, I generally want ANY sensor to turn the lights on, but I want ALL sensors inactive to turn the lights off.
You could use JSONATA and evaluate to a true/false.
I don't know how to do contains in JSONATA, but you can definitely use JSONATA in a switch node to test if an expression evaluates as true or false. I use this all the time to evaluate multiple global variables in a single switch node.
Something like
$globalContext("light1-switch") = "on" and $globalContext("light2-switch") = "off"
Use the "in" (inclusion) operator
"world" in ["hello", "world"]
Also Predicate Queries
payload[ someItem in ["test1","test2","test3"] ].someItem
And if you REALLY want to go down the rabbit hole... functional programming.
This is great. I moved my Lutron integration over to HA and it was minimal effort to convert this. I've taken so much from you at this point. Thanks again!
Ok, for 2024 I figured I'd learn something new so I'm dabbling with Node Red. So far I've come up with triggering a motion detector in HE which runs a flow in HA which inturn lights a sengled color bulb back in HE. Not going to lie, kinda surreal watching this happen. My next step is changing color/intensity of the bulb. This rabbit hole seems to run pretty deep... what would be some of the more simpler ways you guys would pull this off? Thanks.
Jeff
You're using Node Red to to trigger a flow in "HA" (Home assistant)? Or running a flow in Node Red to change the bulb state?
A motion detector or contact switch trigger from Hubitat will run a flow in Node Red in Home Assistant. The flow will tell Hubitiat to turn on a color bulb. Results are near instantly.
The trigger from Hubitat to Home Assistant uses Maker API Home Assistant.
From Home Assistant back to Hubitat I'm using the Home Assistant Device Bridge.
Home Assistant has the Hubitat and Node Red intergrations.
I thought this how everyone else is using Node Red with Hubitat?
Pretty much the only reason I have Home Assistant is database storage and grahping. 100% of my devices and rules are in Hubitat. This was just an exercise to see if I can pull it off getting the hubs talking to one another and experimenting with Node Red. I've checked that box off so now lets see what else. I'd like to change the color and intensity and seems it's much more involved than what's required for a simple on/off. Just wanting to hear some suggestions from those much smarter out there on the interweb.
Thanks.
Not really - I use Node-RED directly with HE. There is a HE node available for Node-RED.
Well that simplifies things hopefully. Thanks rakeshg. I'll check it out.
ok, little confused... you are using Node Red via a pc talking to HE?
Yeah, standalone installation of Node Red running the HE module for Hubitat.
If you already have HA and will keep it around, you can use the Node Red add-on, but running HA isn't required.
Yes - running on a Raspberry Pi. My version of Node-RED came with Homebridge (I use that to expose my HE devices to Apple Home).
Although not exactly relevant to this thread, I just wanted to follow up with how I got NR setup/working using HA. This may be elementary to most of you but for me, not so much.
I changed the setup by adding a 2nd Maker API on HE. My URL to POST is 192.168.50.138:1880/endpoint/hubitat/webhook then I set up the server in Node Red on HA with the same info along with the device ID and token info. Working good so far. Home Assistant Device Bridge wasn't needed.
The first Maker API(that I initially broke fiddling with node red) on HE sends device state info to HA for graphing. This alone is worth doing IMHO. An example why is below showing my kitchen fridge warming up after the doors were opened 126 times on Thanksgiving Day. I had to pause the Alexa rule as she kept stating the fridge was getting too hot. The family just rolled their eyes but the grandkids thought it was cool.
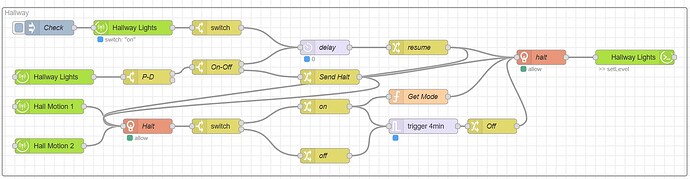
Title - Hallway Motion Lighting with switch override.
Summary - This is used to turn on hallway lights and allow for switch override. I'm now using Hue motion sensors and lutron switches (connected to hubitat) Basically i have 2 motion sensors that turn on my hallway lights at a given brightness depending on the hubitat mode. I can disable the flow and manually turn on the lights with a switch. When you turn off the switch it enables the flow again.
Picture
Flow -
[{"id":"8ff31752479b5db9","type":"hubitat device","z":"edc990947babb68f","g":"e16b3c5917880d48","deviceLabel":"Hall Motion 1","name":"","server":"a2697487e1b00890","deviceId":"35","attribute":"","sendEvent":true,"x":110,"y":260,"wires":[["7b88786dd98d0f7e"]]},{"id":"881f91c1e1ade9ce","type":"hubitat device","z":"edc990947babb68f","g":"e16b3c5917880d48","deviceLabel":"Hall Motion 2","name":"","server":"a2697487e1b00890","deviceId":"36","attribute":"","sendEvent":true,"x":110,"y":340,"wires":[["7b88786dd98d0f7e"]]},{"id":"5e34fc444dd74540","type":"hubitat device","z":"edc990947babb68f","g":"e16b3c5917880d48","deviceLabel":"Hallway Lights","name":"","server":"a2697487e1b00890","deviceId":"75","attribute":"","sendEvent":true,"x":120,"y":200,"wires":[["fe3f072b650be5c3"]]},{"id":"09111aa1bd69c6ef","type":"switch","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"","property":"payload.value","propertyType":"msg","rules":[{"t":"eq","v":"active","vt":"str"},{"t":"eq","v":"inactive","vt":"str"}],"checkall":"true","repair":false,"outputs":2,"x":450,"y":300,"wires":[["5d846e09172ab053"],["54955cc96b8591e9"]]},{"id":"7fc297bc13d672da","type":"trigger","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"","op1":"","op2":"off","op1type":"nul","op2type":"str","duration":"4","extend":false,"overrideDelay":false,"units":"min","reset":"on","bytopic":"all","topic":"topic","outputs":1,"x":870,"y":300,"wires":[["c3fac9cab22c0ec2"]]},{"id":"5d846e09172ab053","type":"change","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"on","rules":[{"t":"set","p":"payload","pt":"msg","to":"on","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":670,"y":260,"wires":[["7fc297bc13d672da","41ede6775075d786"]]},{"id":"54955cc96b8591e9","type":"change","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"off","rules":[{"t":"set","p":"payload","pt":"msg","to":"off","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":670,"y":360,"wires":[["7fc297bc13d672da"]]},{"id":"fe3f072b650be5c3","type":"switch","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"P-D","property":"payload.type","propertyType":"msg","rules":[{"t":"eq","v":"physical","vt":"str"},{"t":"eq","v":"digital","vt":"str"}],"checkall":"true","repair":false,"outputs":2,"x":310,"y":200,"wires":[["7f56c1e6a2880e7b"],[]]},{"id":"7b88786dd98d0f7e","type":"traffic","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"Halt","property_allow":"payload","filter_allow":"resume","ignore_case_allow":false,"negate_allow":false,"send_allow":false,"property_stop":"payload","filter_stop":"halt","ignore_case_stop":false,"negate_stop":false,"send_stop":false,"default_start":true,"differ":false,"x":310,"y":300,"wires":[["09111aa1bd69c6ef"]]},{"id":"490ba14463b3e678","type":"delay","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"delay","pauseType":"delay","timeout":"20","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"allowrate":false,"outputs":1,"x":670,"y":140,"wires":[["b78cda0b9937d97a"]]},{"id":"047c12aab83fbb4f","type":"traffic","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"halt","property_allow":"payload","filter_allow":"resume","ignore_case_allow":false,"negate_allow":false,"send_allow":false,"property_stop":"payload","filter_stop":"halt","ignore_case_stop":false,"negate_stop":false,"send_stop":false,"default_start":true,"differ":false,"x":1110,"y":160,"wires":[["2c9304b03d30ce8f"]]},{"id":"b78cda0b9937d97a","type":"change","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"resume","rules":[{"t":"set","p":"payload","pt":"msg","to":"resume","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":860,"y":140,"wires":[["7b88786dd98d0f7e","047c12aab83fbb4f"]]},{"id":"2c9304b03d30ce8f","type":"hubitat command","z":"edc990947babb68f","g":"e16b3c5917880d48","deviceLabel":"Hallway Lights","name":"","server":"a2697487e1b00890","deviceId":"75","command":"setLevel","commandArgs":"","x":1300,"y":160,"wires":[[]]},{"id":"c3fac9cab22c0ec2","type":"change","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"Off","rules":[{"t":"set","p":"arguments","pt":"msg","to":"0","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":1010,"y":300,"wires":[["047c12aab83fbb4f"]]},{"id":"41ede6775075d786","type":"function","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"Get Mode","func":"var MODE = global.get(\"mode\");\n\nif ( MODE === \"Morning\") {\n msg.arguments = 80;\n}\nelse if ( MODE === \"Afternoon\") { \n msg.arguments = 70; \n}\nelse if (MODE === \"Night\") {\n msg.arguments = 80;\n}\nelse if ( MODE === \"Sleepy\") {\n msg.arguments = 30;\n}\n\nmsg.arguments\nreturn msg;","outputs":1,"timeout":0,"noerr":0,"initialize":"","finalize":"","libs":[],"x":860,"y":240,"wires":[["047c12aab83fbb4f"]]},{"id":"401da8f9e8bedf60","type":"change","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"Send Halt","rules":[{"t":"set","p":"payload","pt":"msg","to":"halt","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":680,"y":200,"wires":[["7b88786dd98d0f7e","047c12aab83fbb4f"]]},{"id":"7f56c1e6a2880e7b","type":"switch","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"On-Off","property":"payload.value","propertyType":"msg","rules":[{"t":"eq","v":"off","vt":"str"},{"t":"eq","v":"100","vt":"str"}],"checkall":"true","repair":false,"outputs":2,"x":450,"y":180,"wires":[["490ba14463b3e678"],["401da8f9e8bedf60"]]},{"id":"93f3e0f8f5c8d8bc","type":"switch","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"","property":"payload.value","propertyType":"msg","rules":[{"t":"eq","v":"off","vt":"str"}],"checkall":"true","repair":false,"outputs":1,"x":450,"y":100,"wires":[["490ba14463b3e678"]]},{"id":"d482257a52c36a35","type":"hubitat device","z":"edc990947babb68f","g":"e16b3c5917880d48","deviceLabel":"Hallway Lights","name":"","server":"a2697487e1b00890","deviceId":"75","attribute":"switch","sendEvent":true,"x":280,"y":100,"wires":[["93f3e0f8f5c8d8bc"]]},{"id":"2a6786141f4bf88f","type":"inject","z":"edc990947babb68f","g":"e16b3c5917880d48","name":"Check","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":"5","topic":"","payload":"","payloadType":"date","x":110,"y":100,"wires":[["d482257a52c36a35"]]},{"id":"a2697487e1b00890","type":"hubitat config","name":"","usetls":false,"host":"192.168.2.5","port":"80","appId":"71","nodeRedServer":"http://192.168.2.10:1880","webhookPath":"/hubitat/webhook","autoRefresh":true,"useWebsocket":false,"colorEnabled":false,"color":"#ace043"}]
I'm using a global variable to set the current mode, you don't have too but i have many other things using the mode on different flows and its just easier.
[{"id":"259ca2ec89420a15","type":"hubitat mode","z":"edc990947babb68f","g":"9598ccb1d400c474","name":"Mode","server":"a2697487e1b00890","sendEvent":true,"x":270,"y":1240,"wires":[["06dc9b1a0556e6b7"]]},{"id":"06dc9b1a0556e6b7","type":"change","z":"edc990947babb68f","g":"9598ccb1d400c474","name":"","rules":[{"t":"set","p":"mode","pt":"global","to":"payload.value","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":440,"y":1240,"wires":[["84be756af6ce8377"]]},{"id":"e5e9681e6910dd0b","type":"inject","z":"edc990947babb68f","g":"9598ccb1d400c474","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"60","crontab":"","once":true,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":130,"y":1240,"wires":[["259ca2ec89420a15"]]},{"id":"84be756af6ce8377","type":"function","z":"edc990947babb68f","g":"9598ccb1d400c474","name":"function 1","func":"var MODE = global.get(\"mode\");\n\nif ( MODE = \"Morning\") {\n msg.arguments = 100;\n}\nelse if ( MODE = \"Afternoon\") { \n msg.arguments = 100; \n}\nelse if (MODE = \"Night\") {\n msg.arguments = 80;\n}\nelse if ( MODE = \"Sleepy\") {\n msg.arguments = 10;\n}\n\nmsg.arguments\nreturn msg;","outputs":1,"timeout":0,"noerr":0,"initialize":"","finalize":"","libs":[],"x":640,"y":1240,"wires":[[]]},{"id":"a2697487e1b00890","type":"hubitat config","name":"","usetls":false,"host":"192.168.2.5","port":"80","appId":"71","nodeRedServer":"http://192.168.2.10:1880","webhookPath":"/hubitat/webhook","autoRefresh":true,"useWebsocket":false,"colorEnabled":false,"color":"#ace043"}]