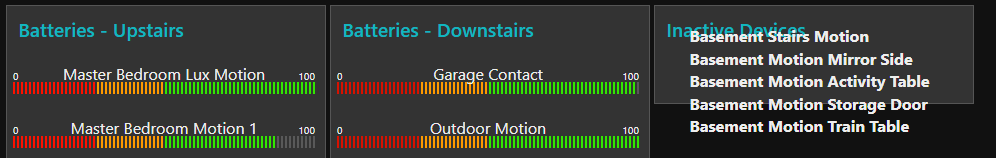
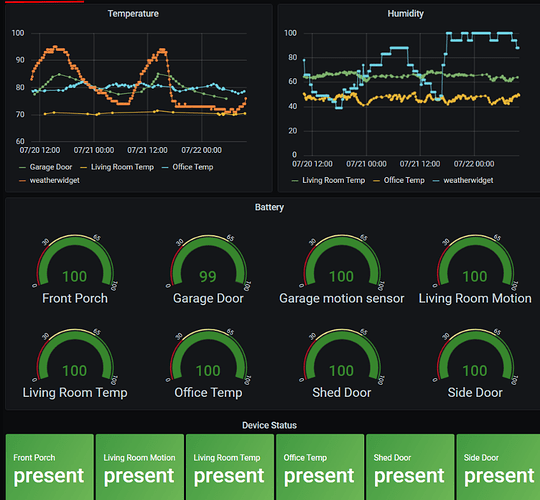
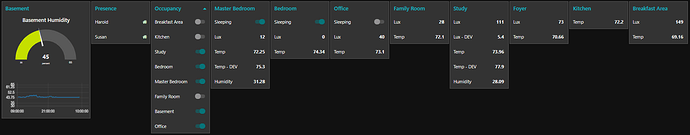
So it was an eenzy bit more work than I had planned on, but here's the "final" result. More formatting to come, but this'll work for now.
Summary
[{"id":"b952c2b8.dacf3","type":"function","z":"93ef70a9.88e32","name":"Populate Inactive Devices","func":"var tArray = global.get(\"inactiveDevices\");\nvar obj = {\"Device\":\"\"};\nvar tTableArray = [];\nif (msg.payload == \"inactive\") {\n let pos = tArray.indexOf(msg.topic);\n if (pos == -1) {\n let newLength = tArray.push(msg.topic);\n }\n}\n\nif (msg.payload == \"active\") {\n let pos = tArray.indexOf(msg.topic);\n if (pos >= 0) {\n let removedValue = tArray.splice(pos,1);\n }\n}\nglobal.set(\"inactiveDevices\",tArray)\nmsg.payload = \"\";\ntArray.forEach(function(item, index, array) {\n obj = {\"Device\":\"\"};\n obj.Device = item;\n tTableArray.push(obj);\n})\nmsg.payload = tTableArray\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":350,"y":2460,"wires":[["66d9c6bd.881c78","1bf2c70.f302239"]]},{"id":"1bf2c70.f302239","type":"change","z":"93ef70a9.88e32","name":"","rules":[{"t":"set","p":"ui_control","pt":"msg","to":"{\"tabulator\":{\"columns\":[{\"title\":\"Device\",\"field\":\"Device\"}]}}","tot":"json"}],"action":"","property":"","from":"","to":"","reg":false,"x":590,"y":2440,"wires":[["feae0c03.ec7da"]]},{"id":"feae0c03.ec7da","type":"ui_table","z":"93ef70a9.88e32","group":"b86a1d23.87b64","name":"Device Table","order":2,"width":"6","height":"4","columns":[],"outputs":0,"cts":false,"x":770,"y":2440,"wires":[]},{"id":"451be8fa.e77018","type":"hubitat device","z":"93ef70a9.88e32","name":"Basement Motion Mirror Side","server":"2c08a6b7.b90c4a","deviceId":"1296","attribute":"","sendEvent":true,"x":220,"y":2720,"wires":[["dff78774.8678e8"]]},{"id":"dff78774.8678e8","type":"trigger","z":"93ef70a9.88e32","name":"","op1":"active","op2":"inactive","op1type":"str","op2type":"str","duration":"12","extend":true,"units":"hr","reset":"","bytopic":"all","topic":"topic","outputs":1,"x":190,"y":2540,"wires":[["b952c2b8.dacf3"]]},{"id":"b86a1d23.87b64","type":"ui_group","z":"","name":"Inactive Devices","tab":"46970cd.8c1bbf4","order":3,"disp":true,"width":"6","collapse":false},{"id":"2c08a6b7.b90c4a","type":"hubitat config","z":"","name":"Hubitat","usetls":false,"host":"10.10.10.24","port":"80","appId":"32","nodeRedServer":"http://10.10.10.228:1880","webhookPath":"/hubitat/webhook","autoRefresh":true,"useWebsocket":false},{"id":"46970cd.8c1bbf4","type":"ui_tab","z":"","name":"Utility","icon":"dashboard","disabled":false,"hidden":false}]
![]()