So I found the CSS in the other Nooby thread.
Ya, i get what they are saying it would have been better if the DASHBOARD settings themselves had an extra checkbox for titlebar on or off, that would be idea. Seems like that wouldn't be hard for the right developer, that is not me 
I have my home in smarthings, i am kicking the Hubitat tires, around the idea of moving things more local and not cloud based. Currently I use my own nginx web server on Linux mint on smarthings with a licensed copy of ACTIONTILEs. Here back about month ago when AWS cloud(east) went down for like a whole day I truly felt the dark cloud pains in my smarthome. Hunitat looks like a viable opportunity to get rid of a lot of my cloud dependencies. Ideally i want my local dashboards available with all my push-able buttons, priorities list...
Today, pretty much cloud dependent. Works great about 98% of the time. However I have a lot of sub app mobile account hooks and stuff that i want to get away from, just in case these companies start biting the dust.
Where i am thinking of being in the xt couple of yrs
- controls and dashboards fully functional (local)
- routines, (nice to keep working but not critical) (local)
- the cloud (0ptional) should only be the voice control dependency
(in my case Alexa)
Even i do not fully shift, I may just assimulate the Hubitat into my enviornment, from what I have seen in my first week has been worth the purchase and the testing..
You guys should know I am a STRONG SUPPORTER of SAMSUNG products, so the only thing that might break the deal for me is if there NEW major upgrade breaks a lot of what i have. Was looking for Plan B and I am sure I made a good choice with Hubitat.
Man I got wordy.... 
Anyways I found this which I believe was what i was looking for.
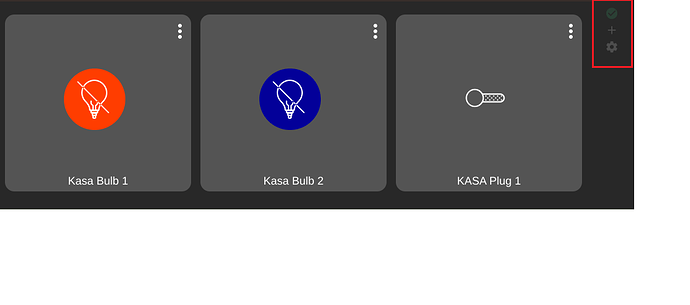
Here is what i found that is awsome start for a Noob, so maybe they find it faster here..
.dashboard div .header {
position: fixed;
top: 0;
right: 1em;
z-index: 999;
opacity: .2;
zoom: .6;
-moz-transform:scale(.6);
}
.wrapper {
height: 100%;
margin-top: 0;
padding-top: 1em;
}
.dashBack,
.dashName {
display: none;
}
.dashboard div .header>.flex-auto.justify-end,
.dashboard div .header>.flex-auto.justify-end>.flex {
display: block;
}