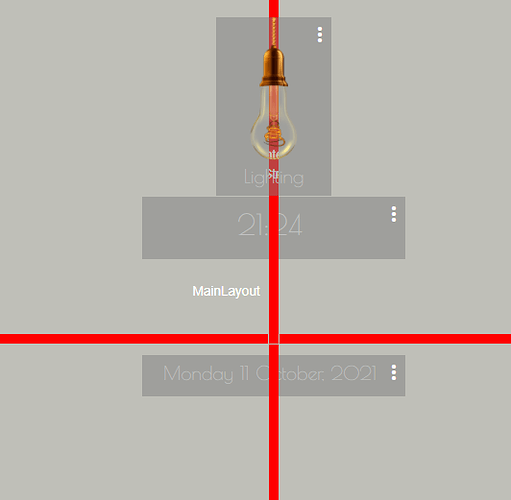
I have an image with a transparent background. When I import this .png file into my grid it shows a greyish background. How do you remove this background and only show the lightbulb?
Here's a post with many css examples and I believe hiding the tile background is somewhere in there. Sorry I couldn't easily find the post # you are looking for.
Yeah I expect @Navat604 is on the right track, let me check my dashboard, I'm sure I've done something similar... at least in setting the background.
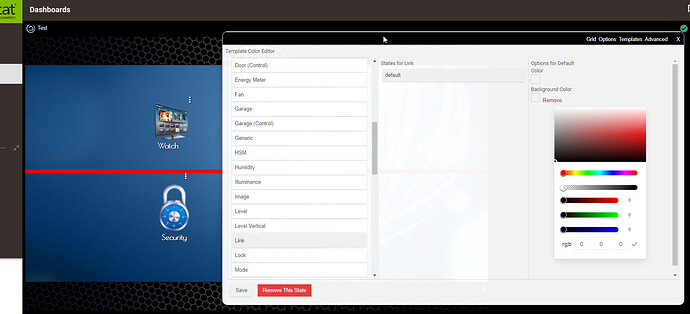
Ok think i made some prgress. This is how i was able to get rid of background and import proper transparent .png
Yep, that's where I was heading, in my Zone Control dashboard that's where I did some of that stuff, mostly setting background colours, but at the same time you can control transparency as well (the black / grey slider). Under Advanced, if you look in the Layout section you will see the CSS result of having set this.
You can set it individually through the Custom CSS section like @Navat604 and I were referring to with the CSS guide thread, which allows you to control this per tile, in case you wanted a similar tile to have a different look-and-feel. By setting it here, all tiles that use the Link template will adopt this default setting.