I was wondering if it was possible to import a floor plan the then put like red and gren lights on it driven by the sensors. IT would make it very easy to map which sensor is open if i create a house floor plan map. For example, drop a light icon on the image where a window is and it shows green if it is closed and red if the sensor is open. the same would be true if a lock on the door is locked or open. Any idea if this is possible?
You’d have to build something custom. A few people here have coded their own floor plan dashboards. But no, nothing is built in.
You could make the floor plan the background Image and then arrange dashboard tiles over that.
In case you haven't seen it:
There are also a couple "aftermarket" dashboards that some people use. A search should bring up a few links.
It can definitely be done but the dashboard doesn't provide a method to make it stay consistent across browsers or screen resolutions.
it would be nice to do a relative position map
How would i set it to light the icon but suppress the box
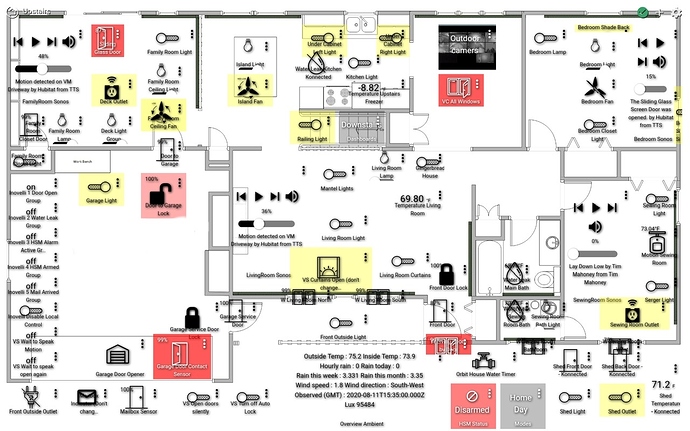
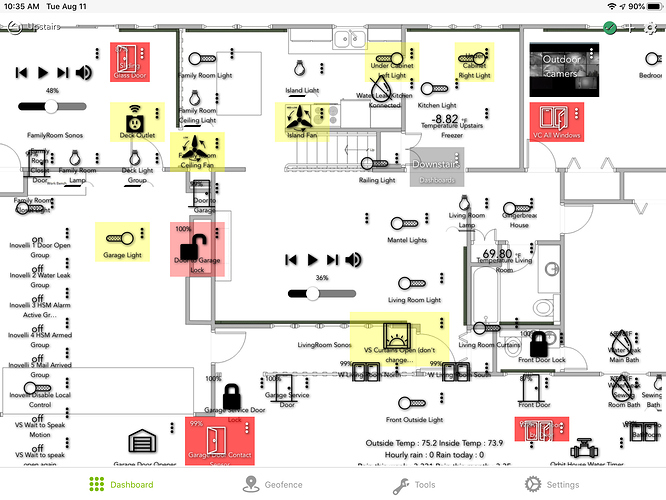
I want to display something like 
Definitely possible 

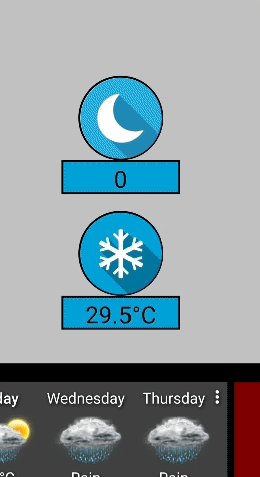
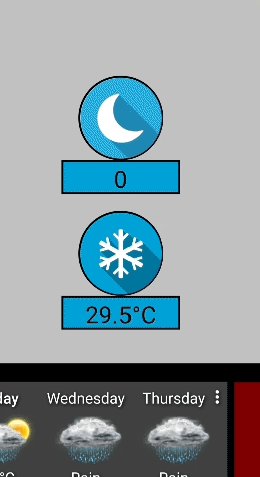
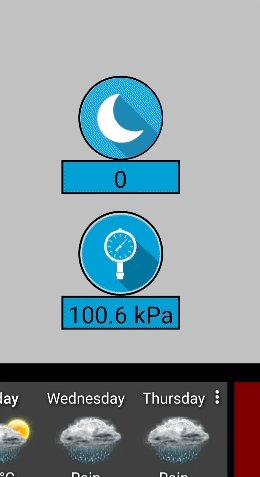
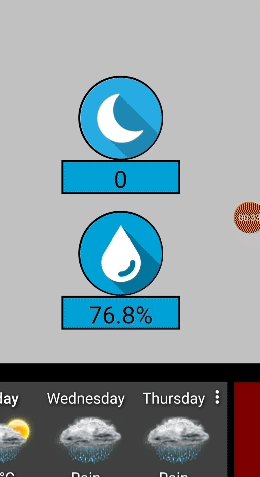
Here's another example with 2 icons/graphics that change in my custom dashboard. The upper one is a lux sensor. The number changes as the sensor reports illuminance and the image changes to reflect sunny, cloudy, nighttime. The lower one is a TPH (temp/pressure/humidity) sensor where again the image and text change dynamically but also in a sequence to show each of the 3 parameters in turn.

I do this by listening to the eventsocket and using javascript to toggle images. It's not rocket science but did take quite a lot of effort to code and set up. Now I know how to do it I can add another sensor of an already coded type very quickly (just add to an array in the code and add the html to show the graphics) and can add a new sensor/device type fairly easily too (it's all about reading the JSON in the eventsocket stream and stripping out what you need and then acting on it with your Javascript/CSS) .