@patrick weatherTile but ran into a little problem. When trying to add the tile to a dashboard, the dashboard hangs.
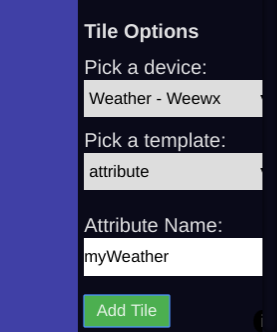
To reproduce, I put in the 'Device', 'template' and 'attribute name'. As soon as the 'Add Tile' button is pressed the webpage just freezes. If I just let it sit and wait, the Chrome warning that something is taking too long comes up and eventually the 'oh snap' page will show up.
I know that this is not a supported feature but was hoping it could be looked at and see if there was an easy fix. This could be used to show sooo many things on a dashboard.
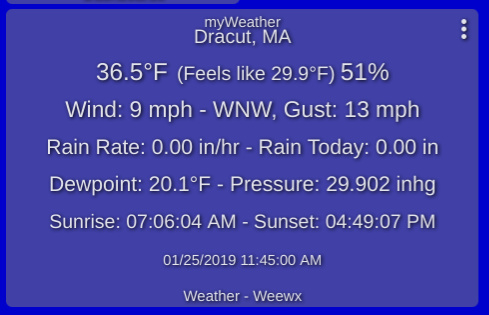
Here is what I've gotten to work but if I remove it and try to add it again, it's hit or miss if it will work or not.
and the code:
def weatherInfo = ""
weatherInfo="<span style='text-align:center;line-height=15%;margin-top:0em;margin-bottom:0em;font-size:.60em;'>${resp1.data.location}<br></span>"
weatherInfo+="<span style='text-align:center;line-height=15%;margin-top:0em;margin-bottom:0em;font-size:.75em;'>${state.Temperature}°F</span> <span style='line-height=15%;margin-top:0em;margin-bottom:0em;font-size:.60em;'> (Feels like ${state.FeelsLike}°F) </span><span style='line-height=15%;margin-top:0em;margin-bottom:0em;font-size:.75em;'>${state.Humidity}%<br></span>"
weatherInfo+="<span style='text-align:center;line-height=15%;margin-top:0em;margin-bottom:0em;font-size:.70em;'>Wind: ${state.WindSpeed}${state.SU} - ${resp1.data.stats.current.windDirText}, Gust: ${state.WindGust}${state.SU}<br></span>"
weatherInfo+="<span style='text-align:center;line-height=15%;margin-top:0em;margin-bottom:0em;font-size:.65em;'>Rain Rate: ${state.Rainrate}${state.RRU} - Rain Today: ${state.RainToday}${state.RU}<br></span>"
weatherInfo+="<span style='text-align:center;line-height=15%;margin-top:0em;margin-bottom:0em;font-size:.65em;'>Dewpoint: ${state.Dewpoint}${state.TU} - Pressure: ${state.Pressure}${state.PU}<br></span>"
weatherInfo+="<span style='text-align:center;line-height=15%;margin-top:0em;margin-bottom:0em;font-size:.60em;'>Sunrise: ${resp1.data.almanac.sun.sunrise} - Sunset: ${resp1.data.almanac.sun.sunset}<br></span>"
weatherInfo+="<span style='text-align:center;line-height=15%;margin-top:0em;margin-bottom:0em;font-size:.45em;'>${resp1.data.time}<br></span><br>"
sendEvent(name: "myWeather", value: weatherInfo, displayed: true)
Thanks
Any errors on the console?
Sorry, how do I see that?
Ok did a quick search and found out its F12. Just made it freeze and not seeing any errors.
So I just let it sit there frozen to see what would happen and I just got an error in the 'Sources' tab of the console.
Paused before potential out-of-memory crash
While not exactly the same, myTile in my driver is very similar. I haven't had any issue with it freezing?
My code:
iconClose = (((state.iconStore.toLowerCase().contains('://github.com/')) && (state.iconStore.toLowerCase().contains('/blob/master/'))) ? "?raw=true" : "")
def mytext ='<div style=\"text-align:center;display:inline;font-size:0.65em;line-height=65%;margin-top:0em;margin-bottom:0em;\">' + "${city}" + ', ' + "${lstate}<br></div>"
mytext+='<div style=\"text-align:center;display:inline;font-size:1em;line-height=100%;margin-top:0em;margin-bottom:0em;\">' + (!possAlert ? '<span style=\"font-size:1em;line-height=100%;\">' : '<span style=\"font-size:0.65em;line-height=65%;\">') + "${condition_text}" + (!possAlert ? '' : ' | <span style=\"font-style:italic;\">' + "${alert}</span>" ) + '</span><br></div>'
mytext+="${temperature}" + (isFahrenheit ? '°F ' : '°C ') + '<img style="height:1em" src=' + "${condition_icon_url}" + '>' + '<span style = \"font-size:.65em;\"> Feels like ' + "${Summary_feelsLike}" + '</span><br>'
mytext+='<div style=\"text-align:center;font-size:0.5em;line-height=50%;margin-top:0em;margin-bottom:0em;\">' + '<img style="height:2.0em;" src=' + state.iconStore + wind_bft_icon + iconClose + '>' + "${wind_direction} " + (Math.round(wind) == 0 ? 'calm' : "@ " + String.format("%.1f" , wind) + " " + (isDistanceMetric ? 'KPH' : 'MPH')) + ', gusts ' + (Math.round(wind_gust) == 0 ? 'calm' : "@ " + String.format("%.1f" , wind_gust) + (isDistanceMetric ? " KPH" : " MPH"))
mytext+='<br><img style="height:1em;" src=' + state.iconStore + 'wi-barometer.png' + iconClose + '>' + "${pressure}" + (isPressureMetric ? 'MB' : 'IN') + ' <img style="height:1em;" src=' + state.iconStore + 'wi-humidity.png' + iconClose + '>' + "${humidity}" + '% ' + '<img style="height:1em;" src=' + state.iconStore + 'wi-umbrella.png' + iconClose + '>' + "${percentPrecip}" + '%' + (precip_today > 0 ? ' <img style="height:1em;" src=' + state.iconStore + 'wi-raindrops.png' + iconClose + '>' + "${precip_today}" + (isRainMetric ? ' mm' : ' inches') : '')
mytext+='<br><img style="height:1em;" src=' + state.iconStore + 'wi-sunrise.png' + iconClose + '>' + sR.format("${timeFormat}") + ' <img style="height:1em;" src=' + state.iconStore + 'wi-sunset.png' + iconClose + '>' + sS.format("${timeFormat}") + '</div>'
sendEvent(name: "myTile", value: mytext, displayed: true)
The icons can be on a web server, (cloud) or on a local server if you want to keep everything local. The location is specified in the driver preferences.
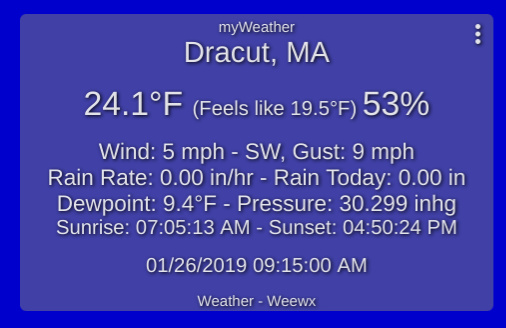
I cleaned up my code a bit based on @Matthew 's code. Still a 50/50 shot on if it'll hang on not when adding to dashboard.
I did notice though that I can add a regular tile choosing anything for options, just to get a tile on the dashboard. Then I can change the settings to bring up the weather information and it works 100% of the time. Doesn't seem to affect the dashboard or hub, performance wise once it is successfully added.
here is my cleaned up coded....
def weatherInfo="<div style='text-align:center;line-height=50%;margin-top:0em;margin-bottom:0em;font-size:.65em;'>${resp1.data.location}<br></div>"
weatherInfo+="<div style='text-align:center;line-height=50%;margin-top:0em;margin-bottom:0em;font-size:.30em;'><br></div>"
weatherInfo+="<div style='text-align:center;line-height=50%;margin-top:0em;margin-bottom:0em;font-size:.75em;'>"
weatherInfo+="${state.Temperature}${state.TU} <span style='font-size:.60em;'> (Feels like ${state.FeelsLike}${state.TU}) </span> ${state.Humidity}%<br></div>"
weatherInfo+="<div style='text-align:center;line-height=50%;margin-top:0em;margin-bottom:0em;font-size:.30em;'><br></div>"
weatherInfo+="<div style='text-align:center;line-height=50%;margin-top:0em;margin-bottom:0em;font-size:.50em;'>"
weatherInfo+="Wind: ${state.WindSpeed}${state.SU} - ${resp1.data.stats.current.windDirText}, Gust: ${state.WindGust}${state.SU}<br>"
weatherInfo+="Rain Rate: ${state.Rainrate}${state.RRU} - Rain Today: ${state.RainToday}${state.RU}<br>"
weatherInfo+="Dewpoint: ${state.Dewpoint}${state.TU} - Pressure: ${state.Pressure}${state.PU}<br></div>"
weatherInfo+="<div style='text-align:center;line-height=50%;margin-top:0em;margin-bottom:0em;font-size:.45em;'>"
weatherInfo+="Sunrise: ${resp1.data.almanac.sun.sunrise} - Sunset: ${resp1.data.almanac.sun.sunset}<br></div>"
weatherInfo+="<div style='text-align:center;line-height=50%;margin-top:0em;margin-bottom:0em;font-size:.30em;'><br></div>"
weatherInfo+="<div style='text-align:center;line-height=100%;margin-top:0em;margin-bottom:0em;font-size:.45em;'> ${resp1.data.time} </div>"
sendEvent(name: "myWeather", value: weatherInfo, displayed: true)
Im very green I have done Arduino programming a little hoe to I add this to a tile I have been looking for something like this in my dashboards how do I add it
stickershock.louisvi:
how do I add it
See this post on how to add an attribute as a dashboard tile.
I am having trouble polling the pressure data. I keep getting null no matter how many times I try to put the pressure data into a global variable.
Could I be doing something wrong? Is it a format issue perhaps?
I'd appreciate your thoughts on this.
Thank you.