I finally spent a bit of quality time with the Hubitat® Dashboard tool and I have some suggestions - these may be appropriate for the Hubitat Team or perhaps for some enterprising third-party developers (and I haven't looked at any of those third-party dashboard tools yet).
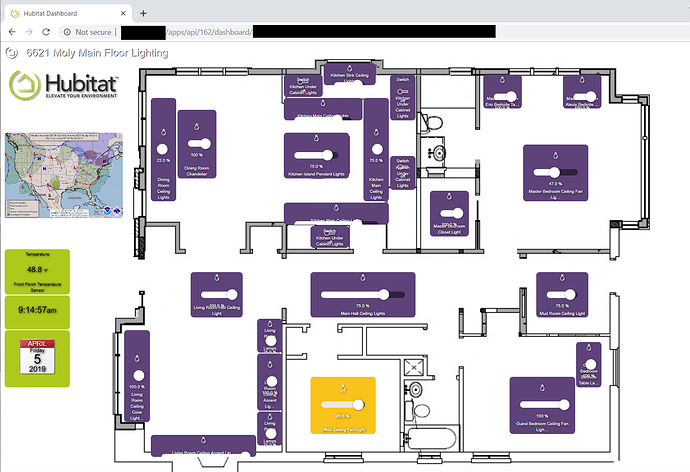
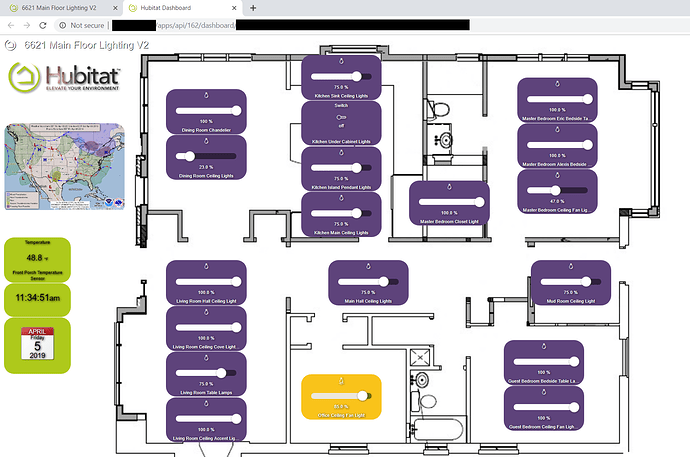
My project yesterday was to build a lighting dashboard overlaid on a floorplan of the house. It's something I have wanted to do for a while. This is just the first round of experimentation and I have a bunch of ideas for round two. In the process, I've made some observations that I would like to pass along and share before I lose them.
Navigation in the Hubitat® Dashboard tool. While the rows and columns approach works with the small matrix that you would probably use for a small form factor, it doesn't work very well for a large canvas. The concept of positioning by rows and columns becomes really slow when you have a lot of rows and columns. Drag and Drop, optionally with a Snap-to-Grid feature for easy alignment would be very helpful.
Sizing tiles by rows and columns doesn't provide the granularity in size that you need. Being able to stretch by vertical or horizontal dimension (or both) a la Windows, would be very useful.
The slider, on the tiles that use one, should either be intelligent enough to align with the longer dimension of the tile, or be user configurable in orientation.
The slider doesn't scale down well and it doesn't play well with the other information on the face of the tile. Even on a tile that appears to be large enough, often the slider is partly cut off.
I think a useful alternative approach for some of the types of tiles, such as the dimmer, would be something similar to the Lutron Caséta app - when you click or touch the icon, it pops up a new box with the on/off, up/down, and slider functions. Once adjusted, this box can be dismissed. This also makes the face of the tile much simpler since it doesn't need the slider.
When working with a large matrix, the navigation screen to position and size the tiles is right in front of what you are trying to work on. I found I was constantly struggling to move it to one side or the other so I could see the effects of the changes I was making. I found the map of squares with the green and gray squares to be useless when navigating a large matrix. It worked far better to just increment the columns and rows and watch the tile as I moved it into the position.
I wasn't sure (and I'm still not sure) how to best size the background image. The Hubitat® Dashboard tools seems to do some resizing but I never really got a handle on exactly what it's doing. Just need some more guidance and documentation on that.
Another thread mentions the drop shadow effect on the lettering. It's a neat look but it really impacts readability of the smaller font sizes. That should be a configurable option.
I hope this doesn't sound like a lot of complaining - I was actually quite impressed with how close I was able to get to my desired outcome . . . and I'm not done playing with it.
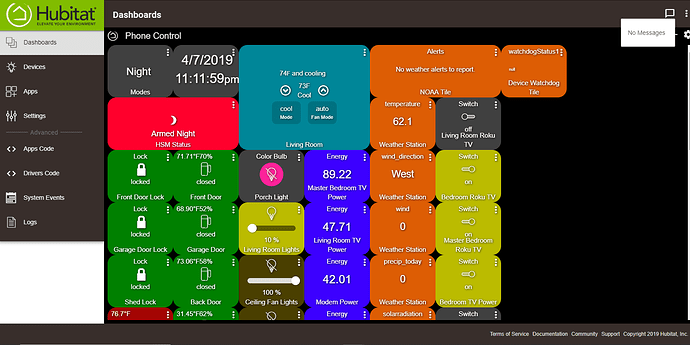
I like the ability to customize the colors of the tiles based on the device template. I like being able to bring in the background graphic as well as some random graphics (for fun) like the Animated Hubitat Logo and the National Weather Service surface forecast map.