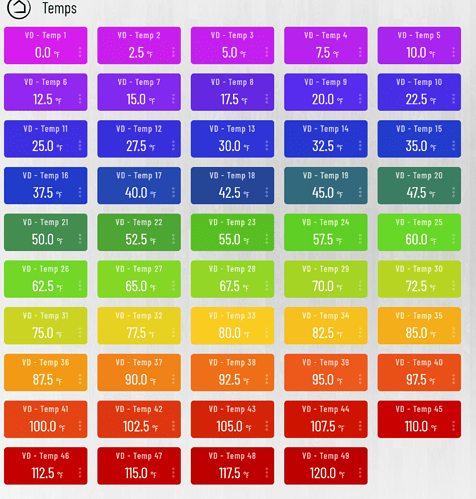
I wrote out, what I think is, some pretty cool code that changes the color of temp tiles on dashboards, depending on the current temp value. This is JSON template coding. As it stands now each numeric value needs to be coded separately (75.0, 75.1, 75.2, and so on, are all separate entries).
The problem - the full finished code is way too big for cloud dash character limit (Fahrenheit 0-120 = 177,744, Celsius slightly smaller). We cannot add it to smartly, or we risk ruining peoples cloud dash access. That is too big of a problem to allow 'accidentally'. For now it's remains a manually added 'unsupported' advanced technique (PM me if interested).
Possible solutions? - I'm just spitballing here. I'm not a dev (just good at c/p  ) Excuse me if these are dumb options.
) Excuse me if these are dumb options.
Is there anyway this could be added as a "back-end" option that is not effected by character limit?
Can JSON templates somehow be modified to work as "ranges" and not exact digits (0-5 = rgba x,x,x,x and that would apply for all digits between 0-5)?
Can the cloud limit be increased?
Conclusion - If none of this is possible, c'est la vie. I can chunk the code up and use only 15-20 degrees at a time/have separate dashes for mobile/cloud access. I just wanted to put it out there before retiring it as cloud dash unachievable.
Happy to share the code if any of this would be possible.
I have similar code for humidity/battery see post of details. However we can add those as options via smartly since they are not as massive. I started on Lux/Wind then decide against it, since I knew I would hit the same problem as temps. I'd be happy to do them all, if they could be used.
Thanks for taking the time to read/consider this, even long term. I know everyone is busy.
Coding only goes 1 decimal (for now), which is why the 1st tile does not work. Example.
Full color chart for Fahrenheit