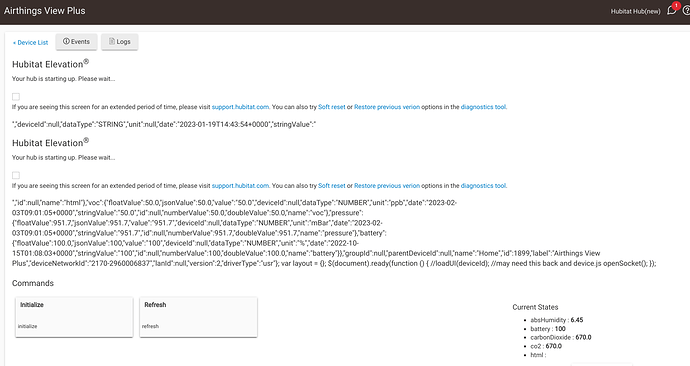
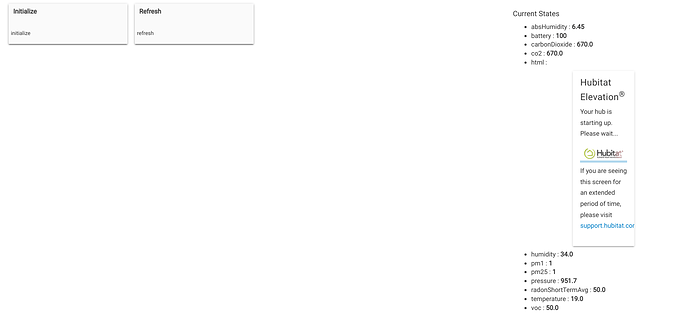
Ah, yes - that does it! Excellente idea!
Looks like the driver did a poll just as the hub was coming up, hitting the Refresh should clear it back up.
I just tried refresh but no change 
Should have rebuilt the html attribute, did it generate an error of any type?
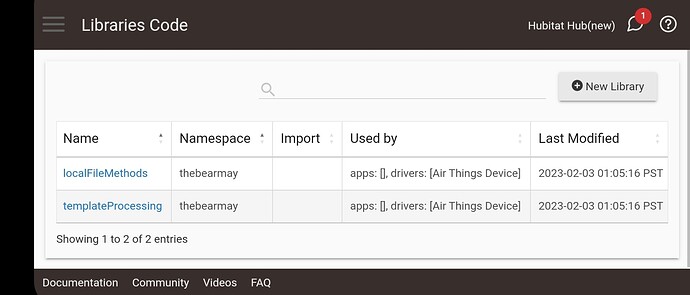
Interesting... That's the import line for one of the libraries. Check your Libraries Code tab to make sure you have enteries for localFileMethods and templateProcessing
One other thought, go to the template selection and uncheck the file you have selected and then reselect it and save. Could also go to File Manager and make sure that the template file contents look correct.
So for some reason, the only option I have in the device for html selection is the option "webcore" or "no selection". The libraries files look fine to me.
Sounds like you’re missing the template file then, copy https://raw.githubusercontent.com/thebearmay/hubitat/main/airthings/tileTemplate.txt down to your File Manager and then select it from the driver.
Ok, it all makes sense now, I recently migrated my C5 hub to a new c7 hub but I guess it doesn't transfer contents from file manager to the new hub so that txt file wasn't on the new hub. Now it's working again! Thanks for your help and good to know file manager contents don't migrate to s new hub using hubitat protect.
Think they may have just added the File Manager contents to the cloud backup (up to 100MB) in the last week. If you want to keep a regular local copy: [RELEASE] File Manager Backup & Restore
@thebearmay thank you very much for all your work on this app and all other useful apps.
About Air Things View Plus app - I am trying to add some javascript to make the values colorize based on value ranges. But when I update the template file to the one that has html+js there is an exception. Do you think this issue can be looked at please?
Here is the templatE file that causes this
<style> .text-right {text-align: right;} .text-left {text-align: left;} table { table-layout: fixed; width: 100%; } th, td { width: 50%; } .radon-value {color: black;} .radon-value.green {color: green;} .radon-value.orange {color: orange;} .radon-value.red {color: red;} </style>
<script>
var radonValue = parseFloat("<%radonShortTermAvg%>");
var radonCell = document.getElementById("radon-cell");
if (radonValue < 2.7) { radonCell.classList.add("green"); } else if (radonValue>= 2.7 && radonValue <= 4.0) { radonCell.classList.add("orange"); } else if (radonValue> 4.0) { radonCell.classList.add("red"); }
</script>
<table>
<tr>
<th class="text-right">CO<sub>2</sub>
</th>
<td class="text-left"><%co2%>
</td>
</tr>
<tr>
<th class="text-right">Humidity</th>
<td class="text-left"><%humidity%>
</td>
</tr>
<tr>
<th class="text-right">Pressure</th>
<td class="text-left"><%pressure%>
</td>
</tr>
<tr>
<th class="text-right">Radon</th>
<td id="radon-cell" class="text-left radon-value"><%radonShortTermAvg%>
</td>
</tr>
<tr>
<th class="text-right">Temperature</th>
<td class="text-left"><%temperature%>
</td>
</tr>
<tr>
<th class="text-right">VOC</th>
<td class="text-left"><%voc%>
</td>
</tr>
</table>
( Code above excluding the JS block is nice for anyone who wants to use it - it centers the columns and justifies them towards the center for better visual appeal  )
)
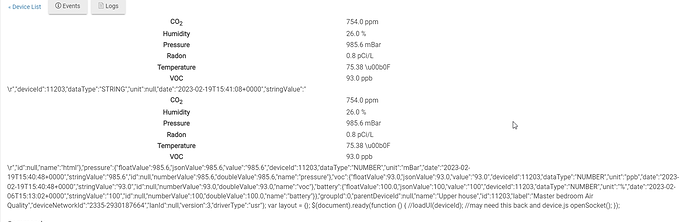
At this point the Dashboard tile does not show anything when html attribute is selected.
I also noticed that Hubitat has a built in limit of characters length of attributes < 1024 chars. But we still can do a lot of things with that much code length.
I am not sure if if has been asked before but please let us know if there is a ways to support you somehow because your work is very useful to many of us.
P.S. as I was writing this post and digging more into logs I realized that issue is most likely in Hubitat protection disallowing 'unsafe code' e.g. javascript in the attribute I use. Which makes sense. I guess I can try this other app which is made for a way to inject JS into dashboard.
app:52023-02-19 09:42:20.443 AM warn Excluded attribute html as it contained unsafe code
app:52023-02-19 09:42:20.441 AM warn Excluded attribute html size of attribute > 1024 characters
Did anyone else's Airthings stop reporting to HE dashboard? Mine stopped between yesterday and today.
Only change on my end was updating the hub software. I've restored my backup database from right before I updated the hub, but that does not fix it.
The tile that usually reports the Airthings data states: "Please select an attribute"
Check to see if you have a scheduled job for the device (bottom of the driver page), if not hit Initialize and it should restart.
Mine seems to be working fine.
Thanks. Mine "fixed itself" as of this am.
Saw on another board that Airthings told a user yesterday that they were "doing planned maintenance on ext-api." Maybe that had something to do with it.
unable to find any devices after adding the API information, am I missing something?
@loca5790 : Did you add the app (as opposed to "API information")
Go up to post 123 upthread (I don't know how to link a specific part of this thread) and follow the instructions to get it working.