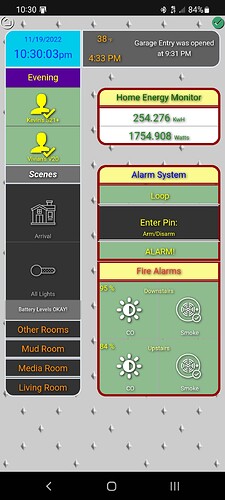
I was a little disappointed that my tiled backgrounds weren't showing up on the cloud but thanks to @samplesl in this thread [Using own icons possible? - #19 by samplesl] I was able to find a solution using PNG to base64 conversion ( PNG to Base64 | Image | Base64 Encode | Base64 Converter | Base64). In the example above I created a 120px x 120px PNG image using an image editor then used the PNG to base 64 converter to get the base64 image code. Next I pasted that code into the CSS editor in the following statement:
Example:
body {background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHgAAAB4CAIAAAC2BqGFAAAALHRFWHRDcmVhdGlvbiBUaW1lAFNhdCAxOSBOb3YgMjAyMiAxMzowMDoxOSAtMDUwMIe3gfQAAAAHdElNRQfmCxMSARu1aRTsAAAACXBIWXMAAC4jAAAuIwF4pT92AAAABGdBTUEAALGPC/xhBQAAMrRJREFUeNrFXWdYW1e29TeZJJOZZFqmz3uTN8mbmknAGBvTu+m9d0yvpndjOrj3XuIe915RQQXRMb0JJEAgBAIJ9U55594LCnFsB6Qbv3z3t/N5eWnttfbZZ591i5V2mnw7HRd3uywe9Fs4HTd3rVjx+JT46U3OnftjZ270FZ1qCS8n26XhDaKx68MxOmHVX4Sg8YVhdOKwG7KI5vvrXO81+rTXu0/U2vKIpkKCkbBms0jjj2AkJhiLSZbiejdJW7y0f7ecek3RiZXjSZIzj3nJZ6bMdoz+KW7oJ8EDP/LvX+fbp+GnCcpVDhDKB7wXTkbNX81X3j8kq77Of/aIdfX+0N5L7Ul769xza0zisXpb0UN5CWjcpmyy7cF6rwdN/p0NXqzaLTyimbZAI1gTTcW1W8TNQdKOHFnnMVnTLemzp+Ijd2ajj00a5I/8LnrwvcD+tws0QHmX0+I+j8XjoYuXM+ce7FNgr4rxjzmPnjPO3u4pONEUXEyy2YbbFIXRRRFl8IVj18fVGOdSHI80BjxuCe1q9GVR7Pkw0FqhvIQ1ILWFuM5F0hwjbSmT1Z6T3Lsh3HuZG3JgYkP2yMeRbxlogDIQDYDy0eDFCykL93aqMBdk5Md8LGby5pOh/Vfbk/ZRXLNrjOPQpnMIRmcrTj+BaLG93vNEa0T1i5je5qApihOfZC4EGKEANCC1ibjWVkzxl9RmSrD7xNfOCUpOzfjsZH6eRv/VVuq7bw9oBOU9bouHAxa/Sly4XT6PPaugPBRT8JzneMb5+33FZ5pCSiE6b4xEm84hWL3IGqNkimNpc+j5jm01HSnU1gh2vSufZIkO0AipCeZigov4WbToTqHwzAFe9gG2S8n435NpH4YO/Djg7QC9hLIrKICLZ+MWb+5YwJ6eq38gbyYKGxqmHuBoR250pB6s88hDnc7gjwL/bLhN0SSbzEb/3R3brvcUUHryae0JMw1eArK1SEug8ZtFuM0iLPiMxM9MRU+2CG8HCC6m8neVcOLKJ81yRj+JG/ppyMA72qC8WqARlOECuHgqavF6/uLzowtN91QdZGlb8yypnnnteX/lhZaICvKWVLwBmuq8hLJ+JNEiqd6zsC3+eG/x48G9LwYqGV0Z3KZAIahg4CcPfviagYvZLKreLHpmKHxiKHxkKLxrIvzamn/Ok3cgmpuZyfbNZeqljvwhavAnQW8T6KUCmLH4eN8C5fpcF0nR2yZq65jBNYyee9idd6LBr5BgnojdEIEWndUoAw9DcclujdrTW3iVdpgwcraXdoTVV8RrjRBSHMVE89UCjV8BsRrfh4bCO0aCm8b8q8b882a8w9bcSpeZjGB2aMKEefLo3+JovwijvqulbqwKaDWdD/ktnktYvFexSLq40IlTUdvkQ1RhW/fUE8rQ4Vttifsozll4wxgUvTNAGagQ0KJap8yWrRW9O76iH38yfr114u4I4/IMdY+gPUFS7w5Z4NWoBwIxoPBzQ+FThL8Ivib88ya842bc/eacnVacPFt2nPOkvz/TKoLxeRT99+GDH8B0fltA73VfPBYC0fnpwcWmuwsDDarhPukAldfUxbyF76+82BxeQbJJgVwdGihDXNYJAz8O8C9X65DeHFrWnX+Sduwu83bdNG5guoY1cY9PPybuypY2+knI1pB6vBllNYsRiG8ZC742hvA9YcY9YM6pspgptJrOsJ6KsWUFODAdXMcMfUb+GUz/Y+jgh8EDKNB5bUCfCF/8OncRc2yx7fF8f6OS3i/uo3Jq2xlXnncXnG4MKEJRNyCUAZeNYkHCbAou7co5Tjt6Z+J+LYfSx3sxzmudnakRMy7I+kpkLeFSigMUN15HajWRAcQPjARAJQCFz5nOHjHj7rHg7LCaTreZit7CCrZjujqMWTsxNrmO/NuD/onP0McB1A8DB94DKPu9HaCRwA0xOnTxatbi8yOLrQ/n+hoVQ32i7v5pfNPw6Qcd6UegNAj7DXRQXh8OEjz4iTQFFXdlHxs6cpt5l8Sp6xb2jEnoXNGgZLZJzrytoO6Wt8VJQcogwTL9XaXGw0QGWvEYFoprxvyvTHkAYkDhXGt2ku1kiN2Em8M4wNfAZeQLV/pn7rQ/ew597EX9yGfgJ34DP/aDUfbTGuU1AA2MHbDPF7YtPty9QLk210GU97wQNrdNPSYPHbrRlrQPyCjS3EAFZdhmJNZ7F7QnHxg8eIN5m8Bt6BENjknHOLIJkXRMIehSTT1R0o4qOlJkDV4SshXE6JeARrj8HC53QCuuwEIBWFxgxU60nQy0Yzo4jhk7j+i4DkP4egz91nPwF17UD7wH3vfp/7FP/ztoQezbB/0g1hC793stnoxcvFGwUH1SVXdf3kzi19axbldTd196EbML/MZRid2IaEDS7JjZGrWzr/wi4yqGQ+kUUcfkU1wFV6TiKWQTKmH/PBujGj6l6MqQNfpIyDYvmzz8slwARQYV74IJROQSy+lUG4jFjo5jhi4j/3ajf+Ix9DsY3596D7zn0/8uwNen/0fIhxLKawFaTepD/lAmvFWmqv5KRnzIr34+cfXBQPnZlvByqBLqR2op0Es1UG8rkPsGn+2dmUfpp+6zca38Lpp0nK0SSOakyjnRnHxqXti3Ami/l4FWcxmgfMMYUmRQ8bZbseNsWV7242bOo/9xo//FA5KIDwF/vQe+ha8PavhqBLRaqY8GL3yVqrq1S/rgHO/eTea5a/3FJ5pDiklWyahUQsg4b4wkWiWDGthbfI5xpRpIMxANBYc/J5EvKBbmxIuyiQVB1/zkYxXtCCQdjd5LxkMNtBrlm7C1ACgDuYjcwnJyHNvkMvK/7jTAYgTiH/9g4K783lkb0JCAOC/u95w/Gq46lym9upt35TTz+Nn+gsPNQTuApOL0UQMa/D6AX+wrvzB2Hcdt6pMwplQC8YJibl6+qJxdkIwscBvnxm8oB6rkbbHSelcJyeIbjcbBNu4JHEMumfAOmnPyrdhRW1hAkde7DgMi/8qL+hMY4nd+eIiR78cBawJ6Gev5vd6qw5HSk9m8UzuZ+w/25+xpDtxOskxCEWiI0SGlvSVfAaA59d1AN+ZEsnnZnEq0KJ9cEPZCujFyVtGTJ2sOltbaiYlmSygjNgNEvvtGUPU7ZsYtspyOXkb5vzyGfu5FfQ+G+C3gq9aNdwM1AHqn48JOF9VuX9n+aP6B3Imq8oGM8paAPJIVSkDDOQXSaL9CYJ9Hzj+ZJraLBsfl0wLlrELOnhfT5wGdmTeVwNu1J0jrPSDLodYNhM6INJ82na20mAEeDhg4fZfh//7/QBkB+ifBA5qcsCxUOqoq3WQV/vyqeFZxDjWtsDUwl2yThEp3VB1VQKAHsX7o0M3Jpw38TrqMyZVNSKQMFVDnqecq+nFFd7asKRCms+m36PwUtsxANECkzrae8rdnGjmP/NV96Bf/HygjuvFRGFUzoB3myh3lpR7CktCp7UlDqdltwVm1W5Lxm9BpQ8NN0ShIpkPLluthj2iAJR4SCnsUMyTl2FVlf7n8RQwcVSy+yYR4mM4PYTqfMp0thUVjixPjX2504JGBLr99lAGd3wvs/zhyUCOgK+zmyhwUJc7C7d7TORHD25I7Q9LrHZJrDNE5jV0itXEcSJvtKQdpR+6yHjZy6od5bVxOrWTinnzokKIzFbLPtbavMBv3YToDp5FpPeVjD4kGCCM/WzYYbxlo4Dd+GjLwl4QhjQ5nK+zmy+wURY7iAjdOtj8jObonLLnRJZloEoPdgE7L/xtSh5f3Fp9nXMRPPu2bxk2yHgqHT8t6C+EWh+NS8laHFCxsNm4bCYBxrrCcibVl2Tky/uFG+zUsGm8fZYTOv46gfpE5rBHQlXbz5XaqUkdpoTMv22tiW+hARHyrZxLZMg6qh6ioh5rUHvkdKUcHDzxiXH7BvMVkXOANVEraE6UNHpB3XtlIQqIgKIPXjPnHzbggngTZQer83zCd35qTe0mdPwwd+CRxyLyYoSHQC+V2c6X28kInYY7b1DY/enRUh19C3Zb4GsMotPrRy8dX6c0hu3q23xg61DB8cnhwD6crS9gUIFlZA1cKNOLqDsK64eEwruM6DLLJ+/8f6gxE44Pggd/HDK7PGfY7yNQUaEimYfXIc+GkeTHiQ3uDY5ucE4imMaiYvGVSR9SYJNd7lLYnXOrdQeovG+rJn3kRJah3g0YDXupB42D7fM9IcNGEt8tiJtlm0t6R8U83Oogn7751OgPReD9oANTAf6XTHavG0i+xNQQayDQgtarEXrrdiZ/lxkryH4yIavNJoNjE12xGi9ShGN2teINE8paipsAzHdvwXRnUtjh2o68AOic0fblXh4ONHUiDX5nygH2OsWVZOzE+c6cB7/yW6fwOjPKvIqj/u41mWcKIPT25/zFXU6ARUkPq4SDKdZlJ8x6NDesJjm9ySVwiNQpKHYrRicLqJRJMC+tcT7WEYl9E9TcFsuucBK8cMUAcNKiEZ01nyyynt26ZMHce/cRj6MO3qBuAyO/A8QQUwM+20SxKGFtPsCrucq7XCTQHGvEeymKI1LxM94mkQGpkTJtPMsU2ASVSh2F0gF9MxhvsINueqffANvpR692nyTYCeN5O/N3DqqdwF+mM6WyJ5XT4lglj55G/LFfCt4MyiNrAzP02avDvqXRQAMOPs8rvci6R+KQ+iRZAL5MaKLUoz3Um3Xc0IQr4vCa3bUQz7e1HaPUX4dVfRGN0U7H6pUTzrygONXXOQ7V2MyRzAcH4FWNgmGWgT8NAh9lBQAPL8dMfGOgfwee2iFz8PJz6p7ih/2QO21WMRZ5kld2ZASgTeiW94wqtgF7yecX2MuDzcrxY6eGDcUntQekUe+3DCwA6ovqLOIxuNlavqsboEsmKTLYdJltxiKaCV041ItJxyxiSDpAJI7ZMmDqP/uUHlg4AMfBwAGIQsn8XPQhE2aBgxH3PePJXU7secK7VCQDK3WPyMY5qHdQn0p7UxU6iAo+Z7ODR1MTe6Mwmz3SSVaJ2pAZAR1Z/mVitk4vV24fbdINo1kSyYBDNZmE6vwJo3HKXAxRDkFaitrAsnEf/6r4ENLquA2ExAjFwyr+JGvyfJJpe7gggcugxVs7V6aPPZ+80CWv7pf1MxcSsSiCdXwe187XEGg4vsiI3foH/ZG78UEp2e2gOxTG1xihWC1JDulH95TaMzg6s3jHcxgcE43aiKZNgzHvdkK4a6POwvYuzZW1xZPzNnfYLL+qP0Ub5nWU5BkUPxOsvs4atShkBhybSLrJ33udcJPGftYtb6LKhSSVrVsUTz8uUC+ugyRjtgIYFBGp9iIt8OUVxjLyc3qQdTb45JMtETft5gM5bq7+Irf4yHaNThtU7i9v4rMawh2A8STDiEwxfCzQSWC6b8PaZc1JsJp0dx/7jRv8Y1fytRhkQGYQRUPSMC0c99o4nnpsqvT1zBs972Coi90u7GPKRaeW0YE4ohVBWzS2ug06ntCd1hYOq3FlW6s0vj2EV5wxml74IL6Q4puE3a6bUCNDx1V9mY3R3YvUu4TYS8JupBKNpgqHgdUCrW3dfG/OPmnHzrNm+9kw91+E/eA5+gJ5MI4oBDByQi7+l0Ex2jPofmsi6wj7whHujXojvlrQNy2hTSiAXXBF09KacW5xfWFxYAEAf8IFOuLUkNbB6FY6KSk9xVeRMVe5wYXlXQlmDRzbBRLPJUgB0FCzQeRjdfVi9G7iNdXgDOsGQA4B+w8QX0lS6CfdIi2HjYbpspdFq3SGM/lnowB9jh3Syh113jwO5AHnkdqOwjioF7gIQeVY8L5LNK1QQkQHKyH/rFo8EoaIeC1WOygp3yc5I7u7csfLK3rSqJr989bHLGrEOgwU6GaOzHaN7GKt3B7exBW8wSjDkvo7OK1M4CIfnTXm7LWYSbaEU/i84haOlHgjQSBNDN3vYcx8z/9r0aRwP0ynuGJWPc1QAZaniGyKr/1u3eDxsST20BLrSUVXlLtkVwd2TM15Z1Ze5szloO8kqGbdJg/CCAJ2C0SnGrD+B3fAIv7EDb8AkGM6+GeiV6nHEjJsDq4e+y/Af0VYPpPn5zzS6feUYYDQA+nmHuGdMzoINBuDySyjDQJ+MXNznqS3QsHQoKz0ku7ZydmYzygCjK5v8C0jWyWuvh0hUiVmqhOvP4DY8w2/qxhuwCIa8NwOtji3ATZ9edtOWTqOfwd4DxdYSoh7/FT+0uWAExD/gNO42CYHNAH4ZVD9A55dQhoE+Hb2431PLegh1TcudoMOt8oipkix6fklXfEmDZw7BLH7twx5qy5GB0anArj+H24DBb+rDG0wBoL93NnflIct+c07GcrMU9ZIISP2rCOo/UukOVWMZlyBSg0pIZSmm4PEToM7fBTpGK6CX23jyHc6iQi9OwVZGdlp/8vbW4Pxau5Qaw5i1F0ME6DgIaN0q7PoLOH08flM/DDR/NdPmmBUlscgKKokguXz6A5AaUWqQU3wPMIG3AzmwYVA6Oq1EjPN3pONUlDbSsYRyoYM4z2U2y5uZGjGUkNIRmlXvkkY0i9coHKq9XdYKoAfwBmwA9PdKh7ok3ocb08BQp9pMujqM/RCkRo63P0kcMisajT41CRzekzYRcNBAqcXyBaDUL2n0Vs2s9ALcvQMoy7Y7iHIcualurERfWmREV2Bio0syyTweORTX1ETHwSYaAbpGDfQqr6ggk0rImVYR7PPM4Dj+c280Sa0WkH+l0513jWdfYZ+rgRp1gywFRzgHvMf8t11HKHSjbY2MRlocymJ7WYGDKNuJs81lIsaDFurf5RPR5BRLtogFKGuav9WMzlwB9JJ0rIbRiP1ATluAUu+FU6Lb8rHWB7CnRiuOIwLyh5hB/byRoCMTlfc4d5qEILOML1fFFUAfCYTGRFdNZ4jI5Uh31F6a7yjMglBmRrkPBXh3uQU22W0lm0XiN0Vg9TTucqiBBhpdiV3/1YpiuFqgEaV+DJMaKPWOZaVG3X6sW56P+TSZZlXKSP5q6hSOh+uWDEwoZmBSz82rgT7kt4bAsiwXQJQl+Y78DKfpRJexre6Dfl4dzn5N1kFk43D8xnCYy6HadaIR1wHbO/1qYO9qDCdXY+++az8QpU6zmXJ3GNddodToCghI5CAo+hxgFt+audkgbBp6mdTroKuDqxFo2F0sobzdQZzryEtznop3HQ1zH/D2anfwbbQIIBkG4/XDsOvDtEB5JdBpGJ0SzPqTOP0n+E0dBMMJgtEagEY61I+Wp5aK4DMXix/AUyNVEdjqvyRAYwWJ56aOY3g1PUukVtuP1TaVvhHl7ZAoc1OcWTGuw8EefR7eL+x8600DiAZB+A2hWN1Q7VB+qUdaiNE9gtO/izdoIRiNEYxm1wT0SqXeD5Pa02F8gysUFNE9dlHPff0nc9h7P7Pk9sztRmH7iJzJhUiNeGq4TfrmSrjMZeh4sMBBiJS+aDdaoGePm3eLjR/FOIC4MQivFwyh/KX2KKubSklw1/8gbuPNGsN6oukI0YRLMBKsaWnESk9dYjkduYVl4wTNLqHY/ViZFYHVsyxhJMFKTeiV0KaUXNEc8Hlw926X85vpjIxwqGAuA5RnklyYkW6Dfp5dzj7NVn61RgEE/SDc+mCsTjBKKIcsHa98kQAcHlZvF27TFaIpmWRJI5nPEEzWBjR+Wakvw1M1WdZTfvbMzS7QWeJH8I0KdJUakFo3ezjgEGQ/Hr1Y8tQgKM5DQL+RzojHUC0rBifZZRxGudPJp8nSn7w5sGZDEFY3GAOhHIwSyiHLB4axGN0MrH45weQC2Rpfa0cl20wTzdYGNKLUj+ExhDPwuHS8LcvZcexLV/rvf4D88mHowF+TaFsqxjIvsy+S+CAoMmZUfAlUEt90ZriEMuwxQCSBbZzbkD+EcqOFP2lzIF4PRhlNiNUfcHjRWL00vEEZyfqrOhdcvcdAnRObbMUnmqxt5Yx6NP1rY/4xM26BFRuqis6jf3NfGn5Ey4EgB+EglBsUjGw9wQJBsbpTTGUppgVzcugo641AI35Zkgd5DFD9aAGQYkAoG8Aoo0xkNZ0hK43RjcPpZxDNy+tcLjQHEZqDqY3ebIoDn2Sx5gUd2OUhpotwfsm0nvKFBeQv8B0AtAQEmev4eTjUPnXfM150cwaEF1ASJ+BEvu5NdIalGRRA4JeBkwMeA1Q/oMvkzT8cygjQ8OiMXgK02MfpQHPw9ba4hvYEekv4TL27gGwjVN9YWb1SY1ZYvUr4TMDVYUwXdiAojk4jQfG/E6CSmHJh6isCv7ZfOjKtBOqx7nUoL6wUjWQolfR7ebXa+lGMApZ0+QfhchjEZWhAKQFvmFlrV9nkf64t4XlXZmdX5nhb3Gyjr5BiD++NWOOODuTG/QP4ljLUALGCWtU28GWA33hS0boMgJTE30ZBiTzsGGv/Y+7zDkg9gKFe9zpLt5LOk7GuQJo7HCG/TNj4w6EMdDkC2rkGjYFlk6wq6r1Ot0Y96kxv7smnd2VNt8Xym/xFFMelUdK1LkNB5hHuLd+Jy7FmB9oxTeBmE4oRBpTEX4RDbSagHiAl3m0SAu8xyVOte5M674DoDPwcI8y91927yQqWZtjJ/RBEhkLKF/EY3VTcpgKi+c46l3PNoY/bE5s60wc70yfbE3ktYcIGT3GtnZhkvgT0WgUEyYrIIOQui5kUm0l1LkcrwvzIfyklWpcxMi5B3qNxSDY6rVz3BkuH0BnUwKEATxCy60xg0UBfmsNhMxdT/WUiZn0GTr+YYLq/1uFyo291y9bWtlh6W8xUa8RsU4Cw3g1G2XJpacRaGb0SayAgJ82gk3IgIFZOo393p/0SpQjzo2XvsblgJOb0JIjjILnQp14DNDxkDpkNELWBOoOcDWogoDMIJhg06YxwORJGORmjm4vVL6sxPka2vVHnVtPo19kcNNoUMN3gzat3g6SZbKUhl18ZYS4tXwzwhi8U/QmlDiriPX4dQdXJHg48PLH7IfdZu3hgQrHudboByqAwy4md4DIc5AGMM6TO+uiqM9I8ioR7/Nsw6/Ow+lU1RidIVncpTpR6j/4GD2a9G4fiyK+1FZIsRZDTMFkissYor3R7t4yhCFNuORO9hYXuAS6QaWDy/p4KyXTJ7Zl7zaLOUfm675ZBxG/IlnUD5MA2O18QtRFLh6pZjoC7dADlfOyGXTVGZ0iWD2vtG+ucBylOkxR7LtlaQDIXQtPQaOD7Ug8EOJCrxnxA6nS4g6rjOvxbr8H3feAOqnYLJJArbyAi2lWM5X49fa1O0EqXrXu13yiBBBqEFGakG3B1LdawbqBGZ3X1i8HobMPoAi7vrDE6R7J8VGvXTHGg1dqxydY8krkACoHGQhTxXSkgT5ebTTuspkPsJqAGiOfQT32Wts5oqR7ATf85bsiihJF+iX2ByK+nSl8NtHKFQPe4e4MoSETT1SGiEYXRScasz4EV4yzJ8nGtXUut/XCt7TTJEt6ha4zCdtc3fMhEJMiKVfCFF1ASP/WgfYQS0KAe/iFm0LhwNPHc1Gkcr+67QKsroTgXyimjoR7dLj4N5v6QQKOmG2GwX07E6mXh9MtrjE+TrR/V2kMok22mSRZr7mZo9uFg+3EFblUDn+foNPYvd/qvfKjvogE0iC2/i4aaHtGnJk9iecReybpXJm8EaOCgR0I8upyhSogYO7SCCZxKUnH6RQSTIyTruxSHBoojHeLy20JZnV+ATB825wKZdnMc/9yD/msf6ntorFJCDrc25o1EnZo8Vj1LeCXQSFQBQE/DQHeiDDTUx8DoJuL082uM95Jtrtc5k+tcBmvtp0iWbw9ltUxfg6f0sm3Ynk7jX3oO/8Zv8H3/AVQYDYL4htyRyJOso89na3okr5UOkAmn0Wd02BKd9dJrjCpI1mfrXDD17r11ThNkGxR2m2vAaAToHFu2p8u4jvfwb/yp7/mjIx2/gTseCNCE75EOtUab+dfoo5IJoXgC0XljPtH8IMXxdr1Hc73bKMWeQ7KA7lq9NZQRoJ/ATepDFtwse7a7+/gX/vSPA6nvowE0KIZqjT6B4b3q+tu3XQcj3L3HDUXXAXQjBqObgjcoIlmeqnOprvforXOZhOj8FkVjZTH82lSwz5qb4Tzl4jv2eTD910FUZHUjWq4j4ezkWTyvtl/6qmRYDp3DSvIdZ9OcxyPd+jy9mtHx0Utjotj1GXiDcpLVRYoTuc4VuGaYzm8XZcTePTARXjHn77PnbPOacggZ+0cY/RfB8GJdrQML4qPNi6GuNPDRDYOvAXpFMnSj+nq22vqRDaG+nXaNjjA4CsZj1mfjNu0hml8DIZDiMEq25r59OtcYiTFG4rvmwotbeHs8OfGhk3ZRY59upX0UTP2x1ot1fwQnw/+BDw+zr7Cv1wmaabLX9zq2w72OeFdaoGe7I9K60/KoGwYaatGBKLifaHqbbN1CthknWfB+6Gzyis9YXG0murdFcNGDvzOcE5MwaZEw+peIoZ8Fa7uQG7l78VEY9W8pNJdd0IHW3Sbhq3odK+oh1IwG9TDMvdvNp9EygLhJm8kNJHZHwV267Tj9wzVGd0kWbSRLJtGU99bKINIwgfZPWIgx9qKH3sKLUbzdqZyITJbxttE/Rw39JEi7x1aWu3e/3Er9T+aw/6GJnfc5T9pEPWOvAvqbFRFIuyPKbcDHu8U2gGwYjNfTeBApdHn+KAWjU4jbcAxv8JBo0k40myCa8N4OnZGHbYimYpK1mOwswQWIniaKLufxq4o5YYWsTWkjv9P+DZBloIG308uFzsIPP4NM9CBL8aYTFnmhgyDTiZ3gRgvy7nAJrDMPq9kYjtXVbLROfTMFAF2E1TuB2/iYYNRJNGERjNcwI6olkUkW0NFBvYekMVxalyHBlIlvHBBUHOAElU3opQ3/NmJQ2zdAlrfcqS3HGTyP3C999QnLS26ak+LGiPTu9QlqsosgGkfg9MK1uAyLAF2C1TsJgMYbdhKMWWsdXdSExSbQiUGtrbjeVdIcJG1PlHUUylsPyUjnJNcvCCvOcHwrmf9JG/5lOPTYipbhW30QblPGyLrCvloLVULGjOr14waI9yh04me6spJ8BsPDX3jE1lrF4g0isRoCjTA69ZsZUYNOghHrDbeO0WGxuZhsI65zljT6SV5ES7tzZP175NRzit7b8tqH0ut3hUXnZ9wqx/+ZQv95GBVaIqo10B+GDny2DaqEO25C046gErJmXw/04je7ONxmMvxGEqK7Q5MbnJMIGu5cWykdxd8axl3L1PMq8VWzeAliX0lrpLQrUzZQKR8+pRi7pRzHKAcpigay9Ppz4faL006V45+h8qqNbx8yQ/OvdLr3fmblPc7jF6I+JnTT4k37OuB5MEfpDjdefgAzK34gIbPVL7PWNgmv4ULubzQas/4YdsMD/Ka2GkMmWkC/DLE19PAVBHEEBHF/mZx+XDF+XTlVreI0zrE752i9ysY22RWcIPfy9Jbysf9JpP0sFAVvB/6pfgUvugs+MnHgCRcDT4XNiuffBDRUEiscFaVuwuLA6eLk4ZyCzqjt9S7pNcaxGt3wDlNvhsCsP4rdcA++eDwGXzwWoAX0khzbiRu8JC3h0s5UWX+pnH5MMfa1cuqpikOZE3TP84fmuYx5Gk1Z3y07j+OnXWBbFDP+rP1DeivaSeoGKRE+An/tpNIKrB2UZa6SikBuxbbxkqK+1NLmAPiG90YNblwt+ehqnXyM7gGs3i3cxka8wcj33vBePdCIr6A4iBt9JG2x0t5COe2wgnFZOflExamb43fOi2nz8skFMXthdmaezlQSuyWnsLz4s5ObC0Z+HzP4PhomWj1rAP7Y0zgeZQCyHG+avVsCutJhrsJFVhUg2JU8tauYtr2qPaqE4pSBPGyjQesOWSqD0d2D1fsat7EWv4lWY/im5RBrBRooRr275EUUjPJRBfOWcpowx++YFw/Ny5gLCs6Ckr8olyzOcOf6xxXYTvHBp7Nhx1jA8wIaomKiwc/iT3FDpkWj284vdTmA5fh+oBerHOarnJW7fCX74rkHihgVe7pTqhq8c4kWiRpdiY1Yvqm5E6t3celK7Oa1Xbd6E9CmkIdr9JZ0JMsG9yrGrymnayAiS0YWFDMLKuHinGRxTrEokS5M8efaR+T3W0Tldzmgav07nf5L7R/SWz6WBd7OqpSReZl9mSxogfYxQ7Po3w/0QpWjapendG8U/2DexJ5dA3l7WkN3kG2XnoZcC9bqm5rpkJVefxq74Sl+YyfeAB3jscRoGzEogB0psqEDCuZt5WzLnJg+L5+GXgZYUC4uzC2q5hb54nnwl28akgGTm3N12q5i7NNly6G9t0PaScigwfU6wYthGfB28KqfNwMNYe04v9NNvidEeCCNfaCCVrSnPbaM4pxRo8mzWN+kcIzuEazeXbgeMt688WRN2QR6OtYdejoWMHrijmq2aU4yuqCcXZiXQyjPLyyCvzPwACATg2R8HMOLPT0JIhzypKy277utMNHOsIm+07RkolcJtAO8a95PciABUY8eoB5eOQRTDV6VXWrgwTK9D5ZpMt5giADJNDrqASwHxVHSulXaVyofu6oENgMwGkgzAHpeBdFZJJuf5KnA3x/oRsVdju8B5pdZwx9HohC+EaARE+2xdxz84Q9aRL3j0L6D1QINSD0H1GNPJG9fDrOyoj+zstk/n2ipwTMVK64fQysizuI2PMdv6qkxXNUujjWpB/DO9BOKqecqYR/kNBB1VqgWBNL5kWklqFGgUgEZBb/xvybRPoIzISrtJGTqLuAQNHX3vEOMpBXw/13ty0JzVcB7BAn2pExWFVNzKlqDCyCZ3rjWF26+1cND3DR+U0uNIYNghJKbNoZIDaIKSNsDVXLmTSW3cQ4UQyVvUSldlMoX2Lw5kCCqO8WHn81GnGAZFIz8IWZQewe9bsU4B3Ime+T5LL4b6tshN+BWC/RClZOiylu0K4ZdmUfLLW3fWlhrl4IsAdPQ5H2Zg9Hdi90A1INUYzgIbQBDo+mx9EbvFnGTv6QrSzZ8WsHGqEBIkU0sSPmLQuE8k6NqG5YB9Sy9PYP4DRDktO8lrVsxCWZeDF0K/4rAJ8P3Knhi5FbWaoCGVyYpK9xF5aHTpWnDuYXtWwsoDql4g2gt1nEgV71PwTvtugjGE29YHrjmkgg/PP0iRtpfIQcmj9sAKbWIPT8zMz/KVtZRId1Iv8S2LmMA3dA+ea+shMDAOFSN5X09DSxNK7z8B1SFufnVA13hoChzFZcGzBQlDmfldmzNq3NK1WgBaei3l4AdxOnfwhs2EkyWLsaiFRGBoYZInQEr9VPVbPs8d2R+ijU3MKbAd0mAbsSchgLhH9AIhMiHHKx8nkEHBbYcroSg5ILCK1660LlaRjsoS53FxT6cwuiRzMyOsGyKwzYAtKarT1Yklw0X8IY1RFMq0XR6rRdjv0epnaCOUn+pfPSykk2cm+qaY9BVXUOKh82iqnscUK+A30B0AxWBRmY5NuVDXQ4QOHHdEqQSIhtSVg00tIDUSVzoOZMbPrxtW0dIBsUuGW8QpdEDhur1VKAk7sBtOI43fEg07yBZTqB1fqiO41BKTJFR9yvG7qqYDSp6l7KlU3azVlh0Y8Z9z/jfU+kfodGDVi/D+yRx6eoKcvENhG9EoOFL96sDGpqqKXESFbizM4OHExPaA1MpWxKRl6k1YvSKZbob9tUY3SBZNpJtGCRL1EYPIKzNoAZTS6i0p0A2dFpBf6rob1DUNkmv4gXZl6btYWOHikAj3VGgG8BBe+6DFlkh2w1AVAECrVor0IpiR1G+GzvdnxYb0+abVGsdj9+o8eJi9clWGnZDeY3RebINgeIwRLaF93AboTB8vkRqK7jHFCvtrpD3XpJ3PpfjcZJzj/mp59iWcGv0AzQCoVo3NuYtXU5G7q0gl5ORJTSrA3r5hRthrutUit9gRNQLzwSyZSwEtOaruKGSiNFJwW7YQTA5Vmv/tM61t85pimyNzJSiMOX/TZvJX/IiTdZ+UNZ6Q/b8kfj4bV7SySmzHaOo9KDVLQ71aBJyIEufUgql8/JvFqOsynLAh+I7nATZLqxEH2pYRKtbHMk8BqfVO0Kh8Dh6PHZDLsF0H8X5bqNve4M3C7rtbb7m295vrooUJ0njVmlzoYxyQvrgiujI1dmow5OG+aO/j0bHciB7DT7bBhk75NJKy7KxW7HqZ3VAIxt++FmuE/E+AyFbm51jSKbRWmyoWuoxYXRisBvSiOaV9R43mkObm0PGGzxmydZCDS7GvkFASNbiWg8JOVFSUyG5eVyw5xQ3Yh9rU87I79DoQa9bcVsWCDQwdnebhB2jcmSl44ptu6tmtKzAgZfhyoz17gsIa3KIJppEaQ00KKRROP0UomVJg8/lFzGUtriR5iAuxVEIPYKFFqlBhDEVE7eIcUHiZxmir3cJKg9yQion9DNHfoPexAzyIBawjHsfLbU42HxIoNcItHpwKd11PNq71y+syT6KaBSp3TawEPillQjcxgSSdVFT4Pn2ZEJXJq0tltPgJUQe60UFaERAcBbiajfRvSjhuXxeccWMfzFTJ2344wgqKkAju2f0ckdCj7GAg67uFA9NQkt+1gw0sh5Fmu/ITXMdi/Lu8Qlt2BJJMIzUeiFYCEYnHLcxnmxb0BxysisL37tjsCtrpiVMWOcsRpHUeCMx1kT82E54w59/Imk2O5ftnjv+n+ThX4Wjc6qC9JJAVEHm+0FUAZUQOGhkm9IaGQ1PTHNTXRmR3t3eIQ22kYTNESgArQuAjiVvyW0JO9pd8Jy6s6+vZKo9SdDoI37pYWRtPtxmEcZYfM9KeNGVvy+ck5IyZZ869vc42i9C0emOAqBBlDcqHI07A93Bqu1fWgW7cr/x6hiNrAiDgHZjRACggyFGw0Brg/Iy0FEkm8yW8EO9Ox4NHeoa2s/q3S5ojZDUOUvQIjV0XcVYdNtMcNputsxvJjqaZR4/+kkUCkO661YcyJoVjSbBTTvKwDerlNYINCwdEkQ6Ir17ANCA0YZoAK0TBgFtndYStqe36A79RNvwqfHBPfzONEmT38sPcGqoG8vrZ742FRyx4ea7T/uHMDdFjvwxfPADNLwdMnYOwrdNGXRP9kottNx45ca7NQK9xGgYaJ/gxi0I0FoWw6U3k4mWKU1BVT2F14dPNTAujQyf4vaVQk1O6MFvS21JjVvePXPRjL/XmpPsMunsP/Z5CP3jYOr7AeikFaQ7al85ln8NOpBtpcuQPUogE65do2HXMZvmOh7l1ecX3GQXCbkOPTSA1ttKMEts8Cvpzr9IP0EavzE4dm2GdkTcnS1tDvrWm9+a6wZ87fuc6WyZ9UyUE8vSm/FpIO2jQOq7aFzAQpbA/i2F5rp7fPv16VsNwhfD37ShNQFatt2Bl+k6EevVHxDc7Bi17KO1XSqIPHla71nQlXWKfhzDvNvHus9mXBZRd0nVT55qY/XUa3ePm3ELbKYDHZkGniN/9h/6qf/AO1rfkF233Ib+Zxp0IFt4YwYAjfT7gUar1qrRS8mwEEqGrARvanBIq0s0ySwaiuBav1sI9Ae/OYbiktOefJh2+NHE3Y6pZ+MT93gjZ2S9O1Y84qupgCCX668a86F3lW3Zbk7jX3jQf+cziMpVZOSVIWRXt/seiNFXawV1VCltSjkjhJIh8oLFGnsdhQ7CbOfJRK+h8NA2j5hayxgtuncrjQf0YDLZPuNF3J7BfbeYd1qmcaPTNbyJO9KhQ/LONFmTv+SVT3KuUjeQPbAXTKCXWRJsJ+2dxv7hQfslSpfrkVgI8jfyqkLaRfax6tnHL0TtI9CLbwBrICDLTzitoXtnL8pzmU7xokeGdvjGUmzj8AaaLZf/jvHQjyTZpLREVg3svMq8VTdTO8Kt47Jx0rEr8oEqeVustN4NqoprdSD4ZYG+veJJOEtnxl+X10Vo7zfUmzKB6wA+OvjIRPGtmXM1fBAOgVKD2II8l7WKkbAVxgO+5enMSfccjQ3vDoqvd0hA5c3kZeOR3BRc2ld2cezrmplaKq9terZZMvVMMXJG0ZMnaw6WQuvuzNYmIPgVlVD9qBP0bCe8AAUVgVafrfw2ahDItFUpI+wYa8fNpdfJgM/rYyrGOdC7Was/nEWstDM3y3ssKaI3LAl+cV2zQelXGo+ERv8dPYVnxq5iOZR+QQ9b0CPiNigm7igH9yraE2XqqrjWvYKPYaBPmkGbZoLsmAYuI3+GgUZxzy7y5B5I4UBAQGzxPzSRcQl6QAtYPXy3pGNU/trLQq9t4O1w4eX6MNMi+6NSmj1ToSdP1/yezauBBsajwWd7d97J0UvPOJQeYf+khC4WdCmma1Sj55W92+XNITCp16LUKzdlnoCfZA+EgYZedEIPaLXJ+wB+0/evSTT9vBHnXeMgjpfengFB8Umb6FU7lV7/zZU5yItc+Hm+rKyYgfj0Fu90kkW89q+AQ0CvD4ccnndBV87x0QtPOOQu0SBLOiYU0xS8ljnWfRVE6oQlpV79Fis10DcRb7cMNLJ5DfWXwtXPzv4xdujzDEhGQo5OgAhzCsd79EK0JqAdZUWu/O0Bk3kJ1KTsFt9MsrXGT0O+7PBgK50PgB45/4RD6ZQMs2QTQtm4Utg7N41XDZ9UdGdD9gNpn64JaLV0AEYD6TAEQHugvHr+JWoDGfk4cvCzbTRQHn0PMHOuTh/H8NYCdLmDvMRdUBzCKthGTclrDciGHpZd8/jd9wA9euEph9IlGZmUs0XyKYWYNs+pmxu7quwrgtQDCoqrVg/88ur5W8aCU8tPKyMv/v4M1ddYvlseAbVBigFWxKAAeuAp9+vp1QPtMF/hKCv14pdGThRmDKRsb/GHHzvV15bRao2GpCP3xOjFZ5y6bgC0giNSTCukjPnZ5jnmbeVApbw1Egovq0/k+BWbo0H+BvYO2Qb2v+60n3uj/BDtd+F+D74HB7DeXDASeHhiDSNhc+XO0jI/Xnk8syivb9uOZt8cokWCRncOX+U6TBMafAu7C04zrlRzm3olo5MqnljJVcqY8/z2+Yl7KuouyFDXucApcdX1EAksd+HAsseCk2wz6eQ49m/1Q7RoOLw3uxGQZT5Nhp68X9uQo3Rn6OzOtLGiot7k4kbPbI1m0V8NNNEisTGwuLf43PgNPO/FgHSMreRJlLMqGWsBAM16pBrcp2iL1wTo54ZCZGnjIXNuNrwLfaMrZDzQstLfy2ug16A2rhJoh4UqZ2WVt2RPzMzu/NHi8q74knq3TOjCofaBRRdOhtbbmsMr+isuMu8QeW2DMiZHOStR8uZkrHlBFwz0fshNQ8ZjLUDjlxf831her7t1ywQIh5+BFO6NQgpfDdagNv5X/ND/AfcsH86NyUmHAAAAAElFTkSuQmCC')
; background-size: 240px 240px; background-repeat: repeat;}
Code Sample:
body {background-image: url('data:image/png;base64,[replace these brackets and everything inbetween with your image data]'); background-size: 240px 240px; background-repeat: repeat;}
As you can see the amount of data gets quite large so be forewarned that there's probably a limit to how large a file you can use. You can reduce the amount of data by limiting the number of different colors and detail. Still it does work for getting a nice background on the cloud.
Other notes, the background size can be auto or you can scale the image using px px. The background-repeat can also be repeat-y or repeat-x for vertical or horizontal respectively.
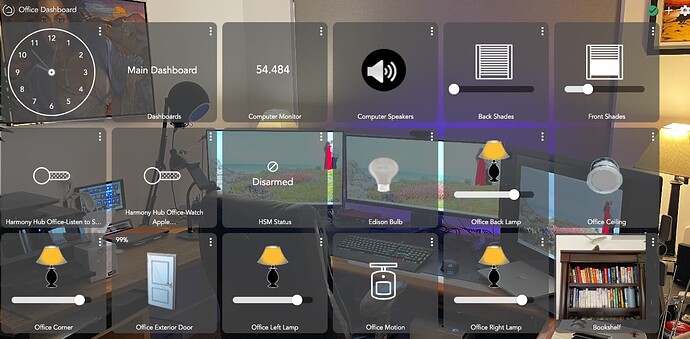
@samplesl in the thread referenced above describes how to use this method to get custom icons onto the cloud dashboard. Thanks to his work, I found my solution.