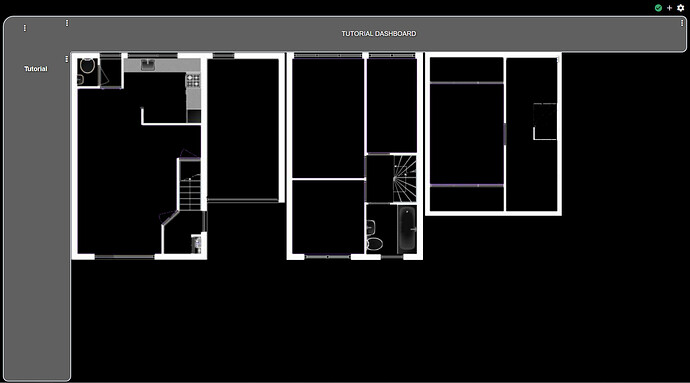
Posting pictures of my dashboard on the Hubitat facebook page, resulted in a lot of questions how I had build my dash.
So this post is kind of a "tutorial / how I did it" post.
There are allot of ways you can customize, and this is just one of them. There are probably better ways of doing things than how I did them, so feel free to comment or correct me.
This two was a learning curve for me, as I had not used CSS before I got my Hubitat.
This example shows in steps how to build the dashboard framework, based on my Samsung TAB A10.
So this dashboard will fit that device the best.
-
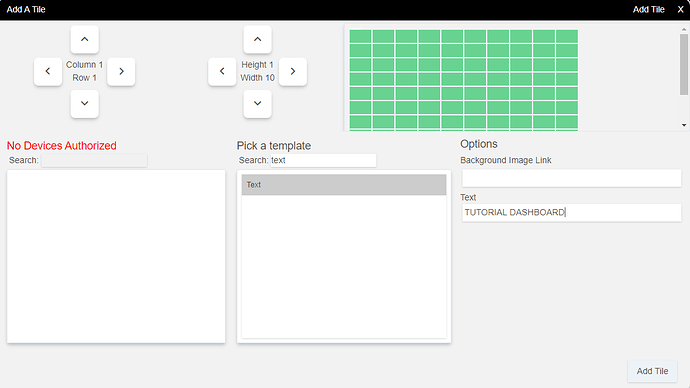
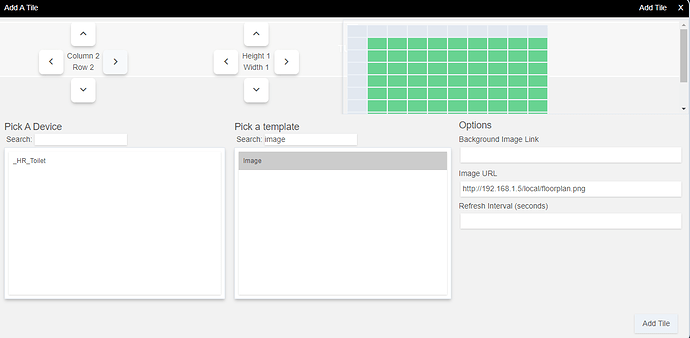
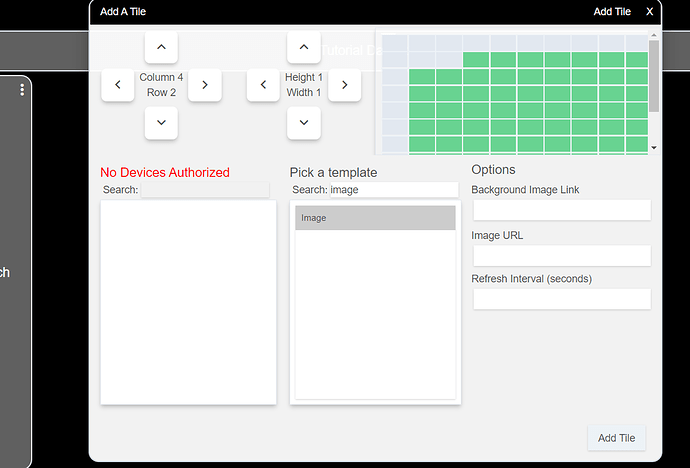
Start by defining a basic dashboard made up of 10x10 tiles:
-
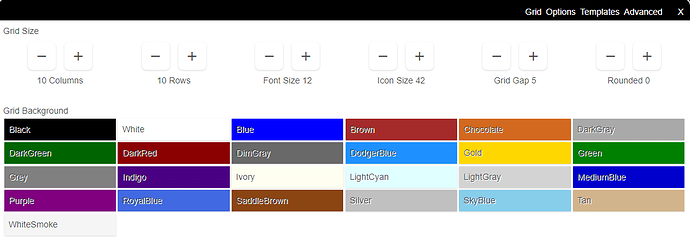
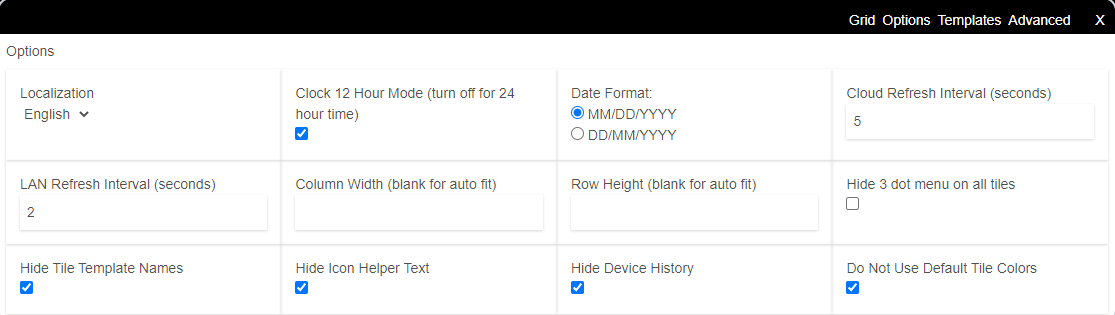
In the options, we remove the tile sizes:
-
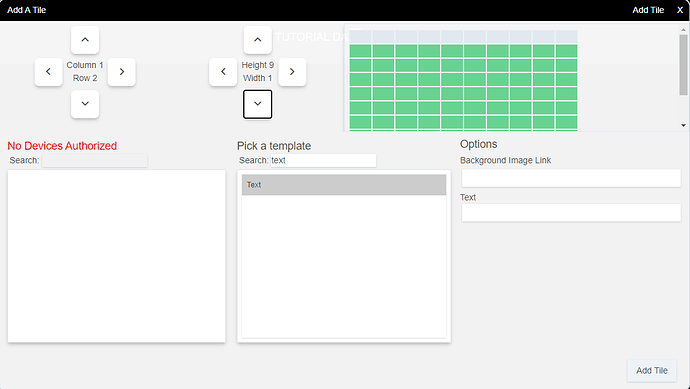
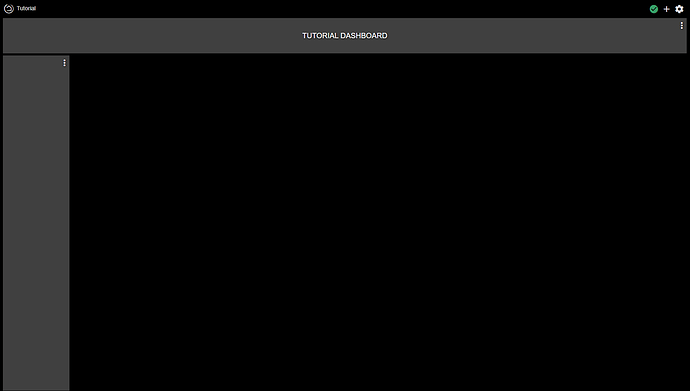
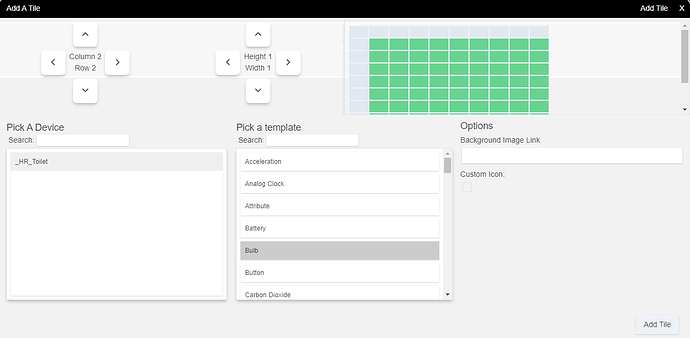
Next we define our top bar that we will use to display the dashboard name:
-
A "menu" bar on the right is made the same way:
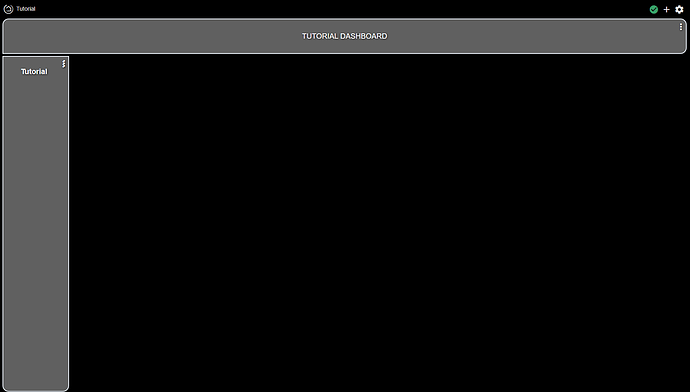
Our dashboard will look like this now:
Ik like a little roundness on those bars, so we define them with CSS. -
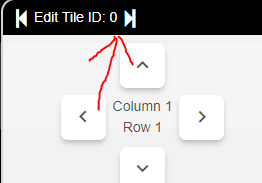
First we note the tile number of the top tile by editing this tile:

-
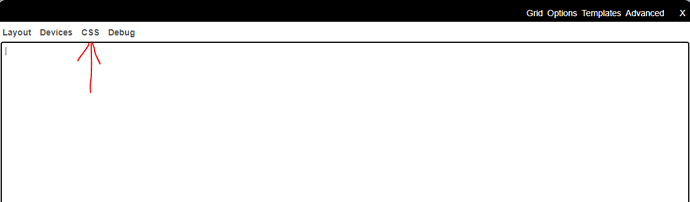
Next we open the dashboard's advanced properties, and select the CSS tab:
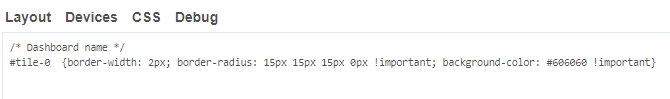
I like to create comments for myself, so I can find stuf back when there is allot of code, so I use comment "brackets" before I define something. In this case/* Dashboard Name */defines nothing, but purely creates a reminder for myself that the code interpreter will not read. -
Next we define our to dashboard name tile:

test analyze this line.
#tile-0 is the tile number I will be customizing.
border-width: 2px defines that I want a white border around my tile of two pixels.
border-radius: 15px 15px 15px 0px defines that I want my top left, top right and bottom right corner to have a radius of fifteen pixels.
!important defines that this definition overrules any code that was defined before.
background-color: #606060 defines that I want my tile to have a background color in gray.
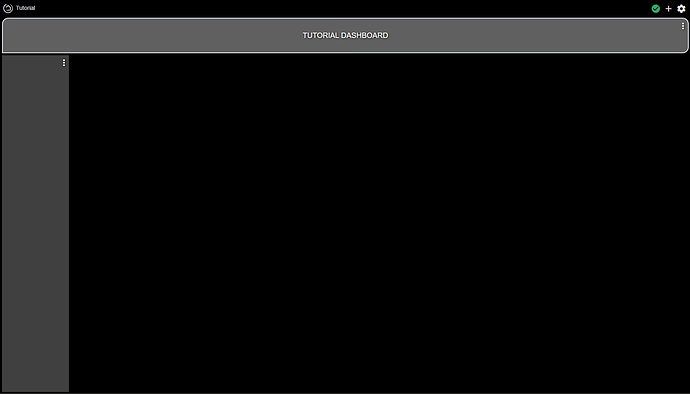
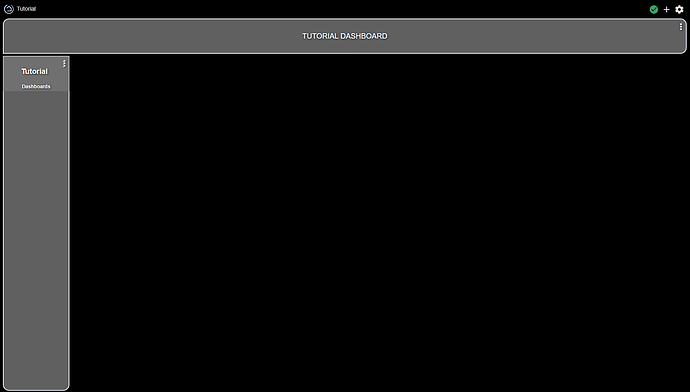
So our dashboard should look like this now:
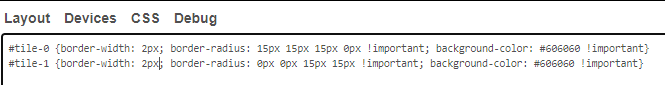
- we do the same for the left menu bar:

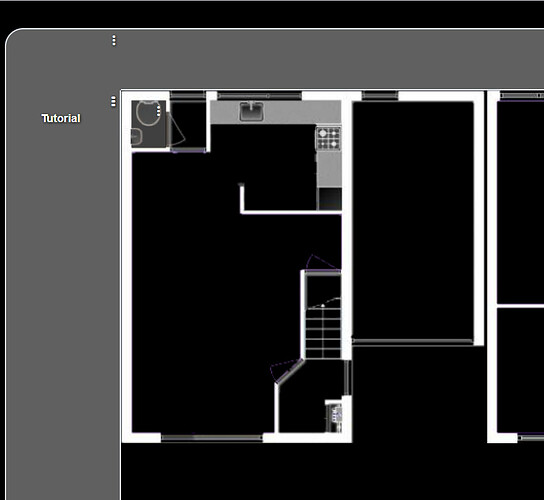
So our dashboard will look like this:
Now we want to create dashboard links to our "other dashboards".
- We "overlay" a menu item over the left menu bar:
#tile-2 {font-weight: 700; font-style: normal; font-size: 1.5vw}
Our dashboard now looks like this:
Hmm, two things we do not want in this case: The tile name, and the tile "color".
- The file name we can get rid of with this code:
#tile-2 .tile-title {visibility: hidden; white-space: nowrap !important; overflow: unset;} - the tile background we can make transparent with this code:
#tile-2 {background-color: transparent}
Ahh, that looks better:
Out total CSS code should look like this now:
#tile-0 {border-width: 2px; border-radius: 15px 15px 15px 0px !important; background-color: #606060 !important} #tile-1 {border-width: 2px; border-radius: 0px 0px 15px 15px !important; background-color: #606060 !important} #tile-2 {font-weight: 700; font-style: normal; font-size: 1.5vw} #tile-2 .tile-title {visibility: hidden; white-space: nowrap !important; overflow: unset;} #tile-2 {background-color: transparent}
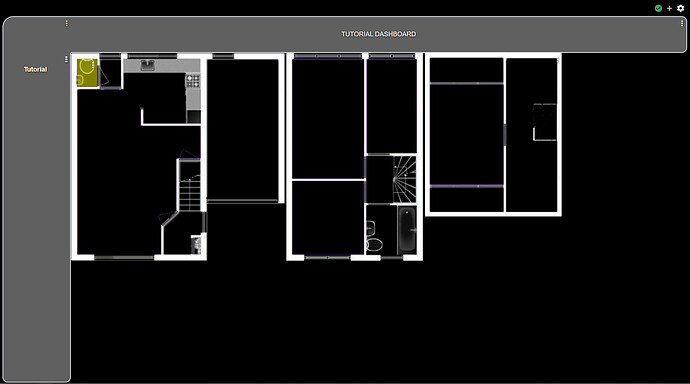
This way we can shape a dashboard, place links where we want them.
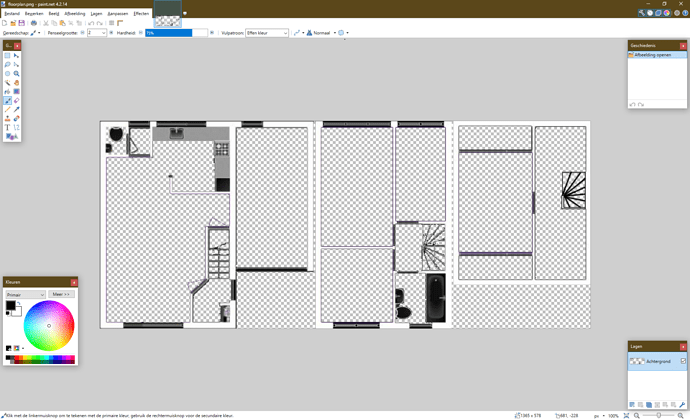
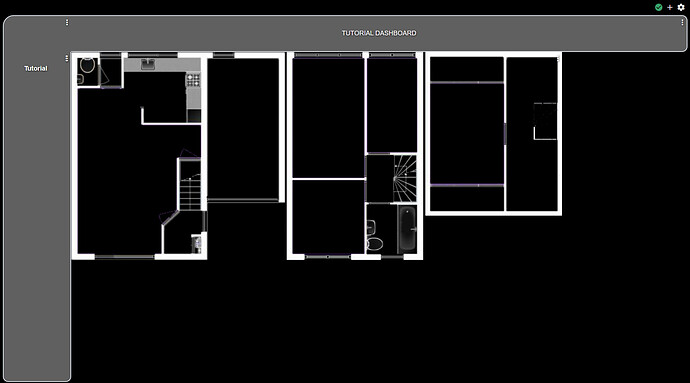
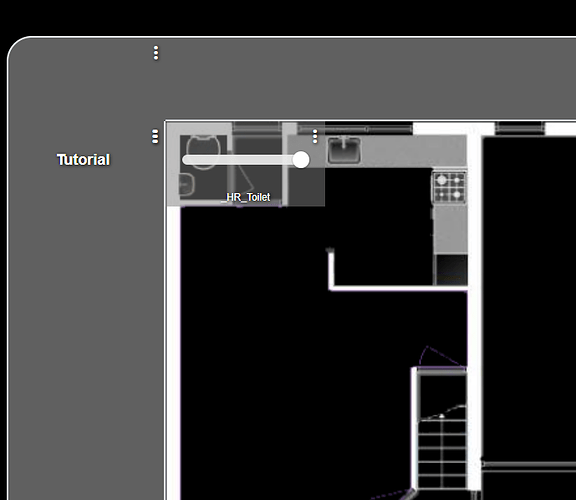
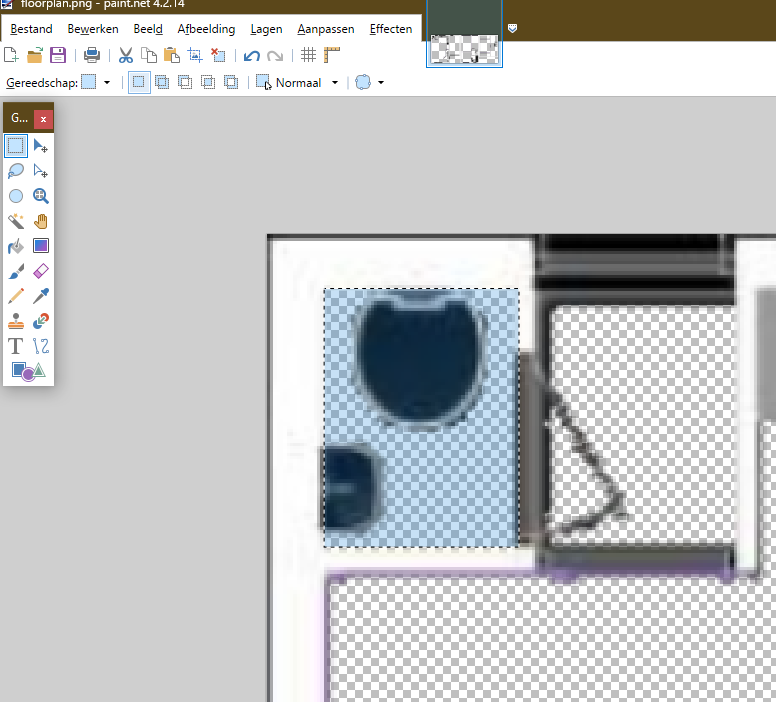
Next post I wil explain how I made the "floorplan" lighting content in my dashboard.
Teaser:
Stay tuned