Hubitat C8 version 2.3.8.128
Hi, all,
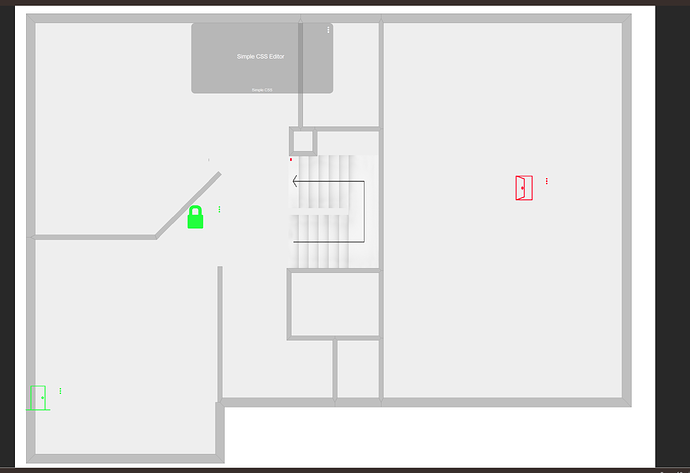
I just finished my house floorplan with room sketcher.
I imported the plan as a png file as background into a dashboard and adjusted it with css so it will fit correctly.
I found a thread where you can move the door sensor tile with position relative to top and place it correctly on the screen.
The problem. on my computer screen it works perfectly, as soon as I minimize the screen or I use it on a tablet or on a phone. tiles positions are all over the place.
What I need is to be able to fix a tile position so that what ever the screen is maximize, minimize or on a phone the sensor will always be at the right spot relative to the image on the plan
here is a smple of my css which i position each tiles
thanks again
Alexandre
/* ********* Dashboard Settings ********* */
/* ******* Dashboard Custom CSS ******** */
html {
background-size: contain !important;
}
/* ********* Tile Settings ********* */
/* tile-0 Settings */
#tile-0 .tile-title { display: none; visibility: hidden; }
#tile-0 .tile-tertiary { display: none; visibility: hidden; }
#tile-0 {position: absolute; left: 1200px; top: 400px; width: 135px;}
/* tile-2 Settings */
#tile-2 .tile-title { display: none; visibility: hidden; }
#tile-2 .tile-tertiary { display: none; visibility: hidden; }
#tile-2 {position: absolute; left: 300px; top: 955px; width: 135px;}
/* tile-3 Settings */
#tile-3 .tile-title { display: none; visibility: hidden; }
#tile-3 .tile-tertiary { display: none; visibility: hidden; }
#tile-3 {position: absolute; left: 720px; top: 475px; width: 135px;}