Hopefully this is a good enough example to demonstrate
Let's say I want to get rid of the word "Present" as the icon is good enough feedback for me

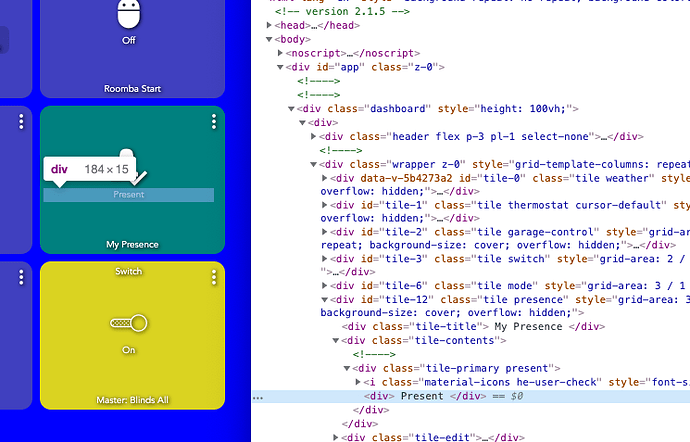
I right click on "Present", choose "Inspect Element" (in Chrome)
There it is highlighted, it is part of the div with the id of "tile-12", and this is the main HTML container for the tile.
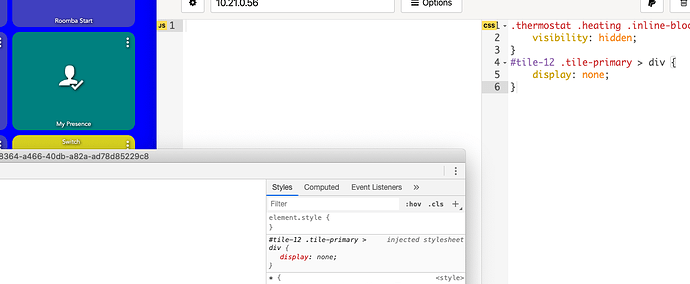
Using some CSS to target it:
#tile-12 .tile-primary > div {
display: none;
}
That says:
in the container identified as 'tile-12' find the container with the class name 'tile-primary' then find the direct descendent (the '>' sign) that is a div and do not show it
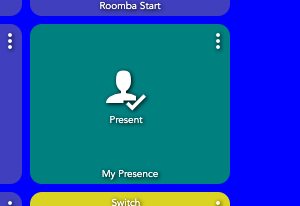
As you see, adios to the icon label
Here is more on Descendant selectors that explains it well: