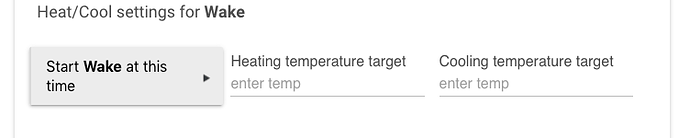
This thread for new 2.0 UI changes for driver developers got me thinking about something I've noticed in apps: is there any documentation on how to create "tabular" inputs like are used in the new Thermostat Manager app? By that, I mean side-by-side inputs that appear to be in a table (although one that will still wrap around if the viewport is or becomes too small), as shown here:
Just using multiple inputs in a row (what I'm doing now) will, of course, put them on separate lines, and especially in the new UI wastes a lot of space, so I was just wondering if this is a secret method only Hubitat can use, something third-party developers can also use, or if it's already possible/documented here or elsewhere and I just don't happen to know/see.
Thanks!