I've written a Dew Point application that seems to work fine. I verified its function using the built in "Virtual Temperature Sensor" to display the results.
Now I'm trying to add a "Virtual Dewpoint Sensor" so I can make a dashboard tile that can use attribute ability.
Although the
Virtual Dewpoint device is loaded in with the devices code.
And it can be seen when trying to add a virtual device
And I used the Discover Virtual devices capability
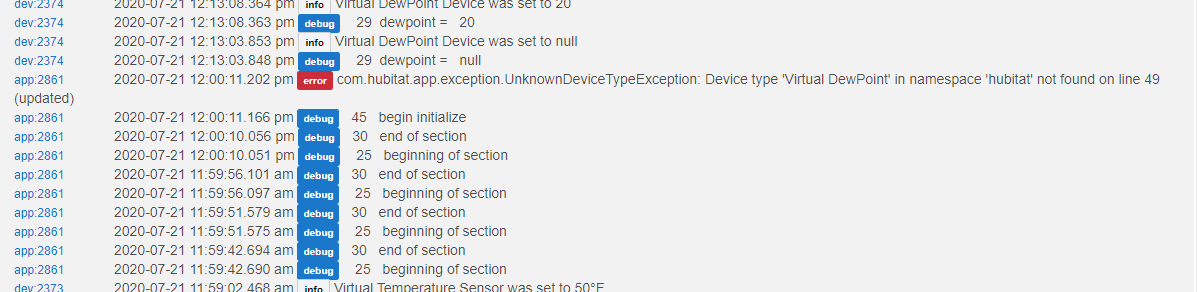
I still get an error saying this virtual device cannot be found in the hubitat namespace.
I'm hoping there is a small syntax or spelling error but I cannot find it. Perhaps another set of eyes can see it. Or perhaps I have some basic approach misunderstanding.
Thanks
John
App code:
/*
Dew Point App V002
2020-07-05
Think we don't need to store the lastTEMP and lastHUMID. We can just read them when we need to make a calc.
2020-07-20 (open) added Virtual DewPoint Calc device to display the below results.
*/
definition(
name: "DEW Point Calculator",
namespace: "hubitat",
author: "JohnRob",
description: "DEW Point Calculator",
category: "Convenience",
iconUrl: "",
iconX2Url: "")
preferences {
page(name: "mainPage")
}
def mainPage() {
dynamicPage(name: "mainPage", title: " ", install: true, uninstall: true) {
section {
log.debug (" 25 beginning of section")
input "thisName", "text", title: "Name this DEW Point Calculator", submitOnChange: true
if(thisName) app.updateLabel("$thisName")
input "tempSensor", "capability.temperatureMeasurement", title: "Select Temperature Sensor", submitOnChange: true, required: true, multiple: false
input "humidSensor", "capability.relativeHumidityMeasurement", title: "Select Humidity Sensor", submitOnChange: true, required: true, multiple: false
log.debug (" 30 end of section")
} // section
} // dymanicPage
} // mainPage
def installed() {
initialize()
}
def updated() {
unsubscribe()
initialize()
}
def initialize() {
log.debug (" 45 begin initialize")
def dewpointDev = getChildDevice("DEWPoint_${app.id}")
if(!dewpointDev) dewpointDev = addChildDevice("hubitat", "Virtual DewPoint", "DEWPoint_${app.id}", null, [label: thisName, name: thisName])
dewpointDev.setDewPoint(0)
subscribe(tempSensor, "temperature", handlerTEMP)
subscribe(humidSensor, "humidity", handlerHUMID)
state.lastHUMID = 50 // these are in the app and will not display in the child
state.lastTEMP = 50 // 50/50 DEWPoint = 32
}
def calcDEW() {
def dewpointDev = getChildDevice("DEWPoint_${app.id}")
log.debug " 56 state.lastTEMP ${state.lastTEMP}"
log.debug " 57 state.lastHUMID ${state.lastHUMID}"
operandHUMID = state.lastHUMID.toDouble()
operandTEMP = state.lastTEMP.toDouble()
def dewPoint = (operandTEMP - (9 / 25) * (100 - operandHUMID))
log.debug " 62 dewPointI = ${dewPointI}"
dewpointDev.setDewPoint(dewPoint.toInteger())
//return
}
def handlerHUMID(evt) {
state.lastHUMID = evt.value
log.debug " 65 last Humidity = ${evt.value}"
calcDEW()
}
def handlerTEMP(evt) {
state.lastTEMP = evt.value
log.debug " 71 last Temperature = ${evt.value}"
calcDEW()
}
// --- eof ---
Virtual Device Driver Code:
// V0.01 Virtual Dew Point Device
metadata {
definition (name: "Virtual DewPoint", namespace: "JohnRob", author: "several") {
capability "Sensor"
command "setDewPoint", ["NUMBER"] // this will be a method. [] may cause an input box to be created must test.
attribute "DewPoint", "Number" // this will go into the Hub database
}
preferences { // These become entries in the "device" page to ask us for our preferences!
input name: "txtEnable", type: "bool", title: "Enable descriptionText logging", defaultValue: true
}
}
def installed() {
log.warn "installed..."
setDewPoint(0)
}
def updated() {
log.info "updated..."
log.warn "description logging is: ${txtEnable == true}"
}
def parse(String description) {
} // basically useless. Included because it is included in the template.
def setDewPoint(dewpoint) {
log.debug " 29 dewpoint = ${dewpoint}"
def descriptionText = "${device.displayName} was set to $dewpoint"
if (txtEnable) log.info "${descriptionText}"
sendEvent(name: "DewPoint", value: dewpoint, unit: "°F", descriptionText: descriptionText)
}