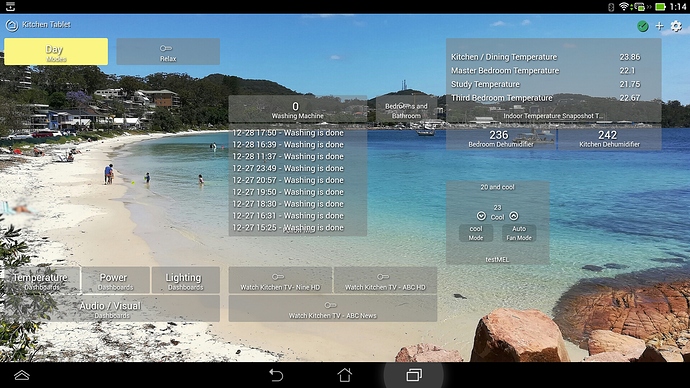
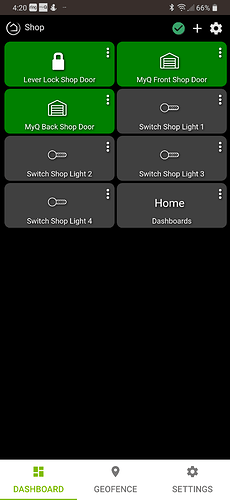
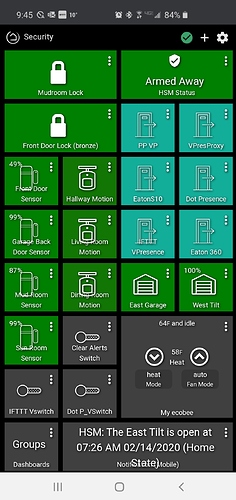
I've been playing around with my main dashboard recently, thought I'd share it on this post. I plan to mount a 10.1" tablet on the side of my fridge and decided to layout the dashboard in three sections across the screen, exactly the right size to fit nicely on my 6" phone screen. Not sure whether I will keep the layout or not, or setup separate dashboards for the phone and tablet, but thought it was an interesting option.
I normally use Sharptools as a dashboard largely due to the drastic simplicity in setting it up and changing it as devices are acquired. But I thought I would spend some of the time to build one in Hubitat to try out a local based dashboard rather than cloud based.
My thoughts:
-I like the idea of a local dashboard that will work regardless of internet
-the local dashboard is definitely super fast although sharptools isn't slow by any means
-setting up a dashboard on Hubitat is a crazy slow and painful process
-i wish Hubitat had a better selection of icons built in
-i wish Hubitat allowed more individual switch color modification - there are a couple virtual switches that I use as indicators and would like to be bright red if on but don't want all other switches to also be bright red.
-i wish I could easily modify the name of a tile if it's not the same name I actually use for the device
-i would miss having our family Google calendar on the dashboard like I do with sharptools but don't know of a way to do this with Hubitat
This is a dashboard I made for my wall mounted 10.1" screen tablet.
Does anyone have their HE dashboard running in an iFrame within DAKboard on a touch screen? I'm curious to know how that would work.
I sent them a replacement for the current framework that included click, drag and drop / resize which would improve the setup experience immensely. This was before their Dash 2.0 that we have now. I guess they didn't heed the advice because we got another iteration of arrow clicking in modals. I mean why would they take my advice? ![]()
Drag and drop would be awesome especially with a lock button so you don't accidentally move icons and so when you lock-down the dashboard no one would be able to move them even if they tried. They also said at one point they would work on making the pass-codes work across dashboards so you didn't have to keep entering pass-codes when moving between screens but that hasn't gone anywhere and tying the portal users to dashboards would be very nice so you could give some users access to certain dashboards via their sign on credentials instead of a pin. I thought we'd see some more changes to the dashboard experience by now other than just the arrows to move things around.
I'm thinking they no longer have their Dashboard developer.
.. and this 'UI' aspect was always less important than the 'automation engine / control / rules' and dare I say 'reliability' aspect of the hub. I'm sure there are lots of ideas Hubitat have on their to do list but there are other more important things to fix and add first . I agree with that prioritization.
You can do a lot via the Maker API with an external dashboard product - and UI eye candy and features absorb loads and loads of time in implementation.
But a nice tablet interface on your wall makes the product family friendly and also impresses your friends pulling them into wanting one themselves.. sales++
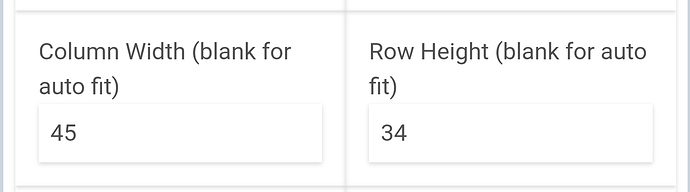
Nice Dashboard. How did you get the sizes of the tiles to be different? The "..." settings only allow you to make a tile bigger/smaller in increments of the original size.
Thanks, Alan
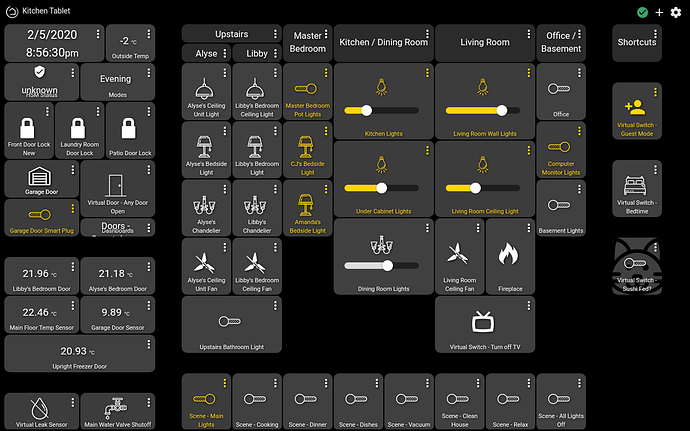
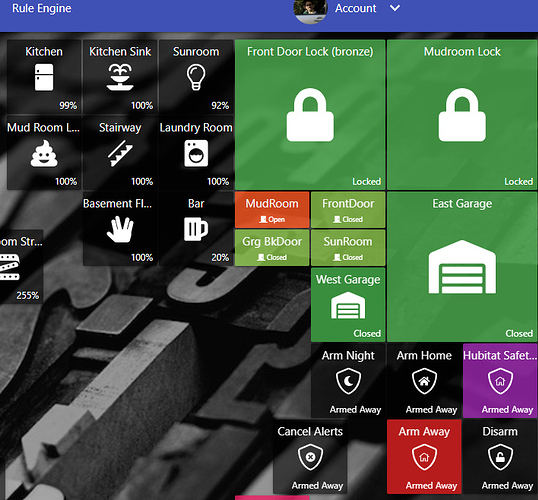
My latest iPad Dashboard using @spelcheck's Smartly skin.
I agree.
I don't know that they would need to patch this. The only way JavaScript would get injected is through an authorized user adding a device driver so it seems kind of safe unless it gets abused and causes slowdowns or something along those lines.
Need and do are two different things usually, we can't know why they would disable this. I guess all we can do is hope. For security reasons there really is no added benefit, besides, there's many additional vectors to inject JS for an authorized user on HE. For slowdowns that is up to the user to decide, in my opinion. The first advice usually is to disable all custom apps/drivers anyway.
EDIT: I'm sure there's more devs who knows other vectors for this, but no need to talk about all of them at once, leave some for the future ![]()
I can't be sure how @cj_rezz did it on his dashboard, but all I did was to set the starting width setting for tiles to be relatively small, say 20-30, set within the dashboard config. When setting the width of an individual tile, I often set them to be 15-20 increments wide, sometimes more. Basically the smaller starting width of 20-30 compared to say 80, gives you more fine-grained control.
Yup, exactly. Here's my settings for that particular dashboard
So a normal tile will end up being 2 units tall and 2 units wide so that then you can have smaller tiles.
Thanks!
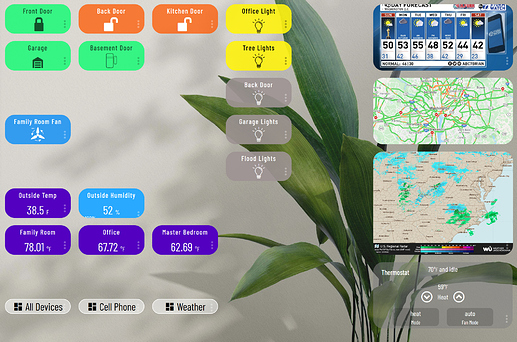
Using Image tile and linking like this:
https://111.111.111.111:3002/cgi-bin/currentpic.cgi?user=root&pw=Admin
On PC all good. On iPhone no picture. What do I do wrong?
My latest thanks to the awesome Smartly templates from @spelcheck!
Edit: A real game changer was how he made the multi-size icons so easy. I like the large ones for any dimmers or items I need to interact with, and the smaller size for dumb buttons and/or status
Looking good! I got the initial idea from @broburg for half-height tiles (2x height to make it a square). Still looking for a few more testers btw.. have an intelligent online updating tool that could really use a few more people running iOS tablets to nail down some bugs.