Sure, I'll send something later tonight after work and my honey-do list is over 
Hi @derge,
I started off creating 3 global variables with connectors as 'variables' so they can be attached to a tile on the dashboard.
ArtistSearch - String for, well, the name of the artist to search for 
iMusicSource - Number(Integer) representing the Music provider selection (Amazon, Pandora, or iHeart), this is used on the dashboard as a variable number entry
sMusicSource - A string for the name of the music provider. Amazon, Pandora, iHeart, this is used as a display only tile.
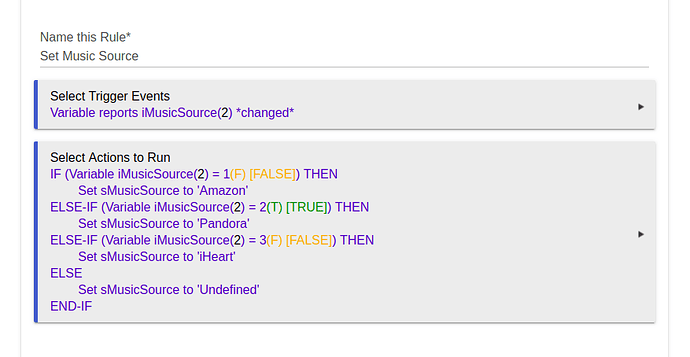
I used the number as the selection to avoid issues of misspelling, capitalizing, etc, I used the string for display and in the conditional statements. This sets the sMusicSource based on the iMusicSource selection.
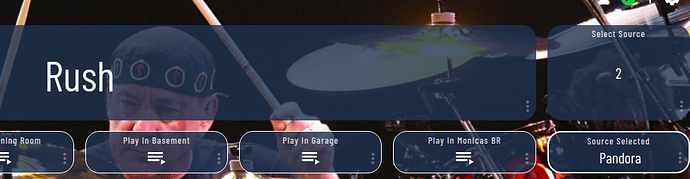
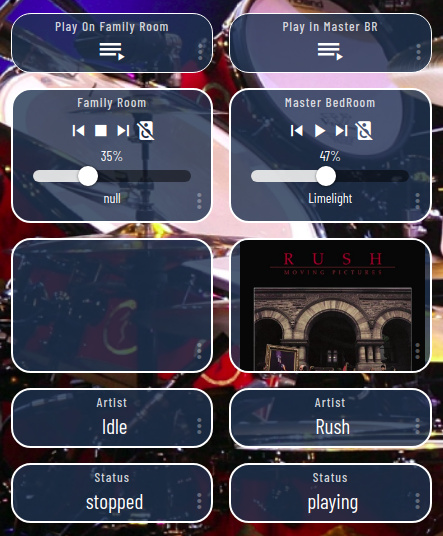
I select the provider (iMusicSource as a Variable number tile) and the artist (ArtistSearch as a Variable String tile) then press the button associated with the echo you want to play on.
I created a virtual button with as many buttons as amazon echoes, I have 6 echoes so I have a virtual button called pbSearchArtist with 6 buttons. Those are the 'Play on...' button tiles. The remaining tiles are a music player tile for each echo, and attribute tiles for the album cover, artist, and echo status.
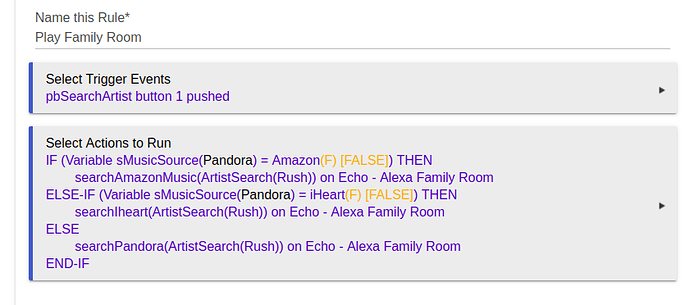
Each button is the trigger for an RM rule like this one... (I default to Pandora if nothing else matches)
The searchAmazonMusic, searchIheart, and searchPandora (among others) are all available as custom commands. In the actions select 'Run Custom Action', select the echo you want then select which search... command you want to use. Then use the %ArtistSearch% global variable as the search string required by the action.
That's pretty much it. I spent almost as much time tweaking the tiles, also more for practice.
Hope that helps.
Wow thank you for the write up. I'm going to set this up.
No problem, good luck. Be sure to run the dashboard thru Smartly to make it look sleeker. 
Any way to use a slider to adjust thermostat set points?
If you created a virtual dimmer, then created a rule on change of that dimmer that does some math translating 0-100 on dimmer to range of temperature you want for thermostat. I use a virtual dimmer to control color temperature bulbs using node red to preform logic but I don't see any reason Rule Manager can't perform same logic.
EDIT: OR something like this but use thermostat setpoint:
I used a rule for that back before Alexa supported thermostats.
In Pseudo:
If Dimmer Changed > Change Set point to Dimmer Level
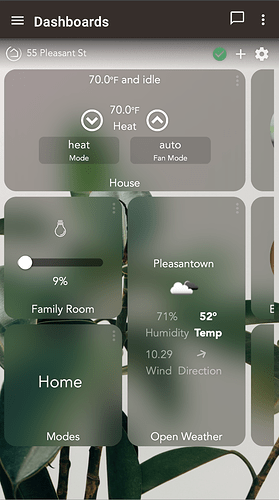
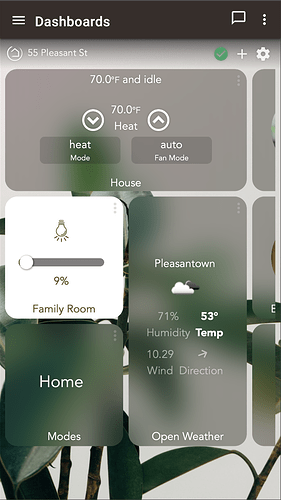
I’m about to tinker with Homebridge. Meanwhile, happy with the dashboard styling so far. I’ve added custom css to:
- change tile backgrounds to use webkit’s background blur and saturate (and picked my own tile colors)
- soften the drop shadows on text significantly
- reduce opacity on the "more" icon, customized the weather widget to put more focus on temperature
- tweak header styling in small ways and use a background image from Unsplash
Anyone ran into an issue where any tiles added after the Mode tile was added show atop the mode selection modal? I seems like background filters are interacting with the layout in a bad way.
I wish the tiles on the far right weren’t cut off before the edge of the screen, creating a weird margin at the edge when the dashboard needs scrolling.
This sounds like a grid settings issue. I documented the process in my Guide to HE Dashboard write up. I have reposed the applicable section below. Make sure your grid has been adjusted to allow for enough space to add additional tiles where needed, and not on top.
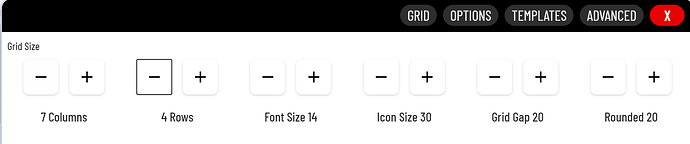
Grid Columns and Rows
The amount of columns and rows available on the gird is set in the Options (gear icon). This comes in mostly when adding new tiles. The system will automatically chose the next tile location given the settings below.
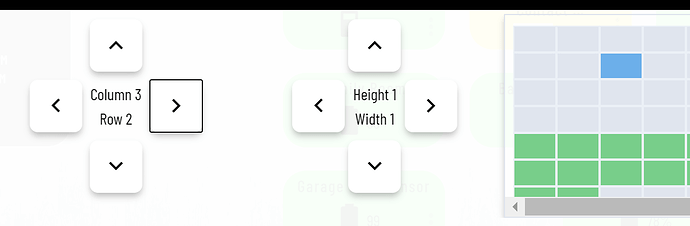
When adding a new tile, be sure you are placing it's location on a green tile. If you see a blue tile, that means you will be overlaying an existing tile (shown below). If no more green tiles are available you will need to adjust the grid settings above.
The system will allow you to place tiles outside the grid setting, so this is not a limitation. It's just very helpful when placing new tiles to make sure they do not overlap, making it harder to adjust afterwards.
Using smartly you can add your mobile devices (both portrait, and landscape) to the calibration section and it will size your dashboard correctly. smartly will create a custom CSS entry for each of your device. My iPad calibration (I only use landscape since it is mounted) looks like this....
@media screen and (max-width: 1024px) and (min-width:1020px){.dashboard{zoom:0.94;}}
With that code in the CSS my screen is perfectly sized with no tiles bleeding over the edge. Since smartly makes lots of other changes to your dashboard, I do NOT recommend you run this dash thru it (not without a good backup first). Instead I suggest you create a new dash (copy the current JSON if you want) and run that "test dash" through smartly. Pick all your devices for calibration. Apply the smartly changes to your "test dash" and see how it looks. If you like the format, but not the other smartly changes copy the @media screen lines to all your new dashes for the calibration to remain.
All and all a very good start!
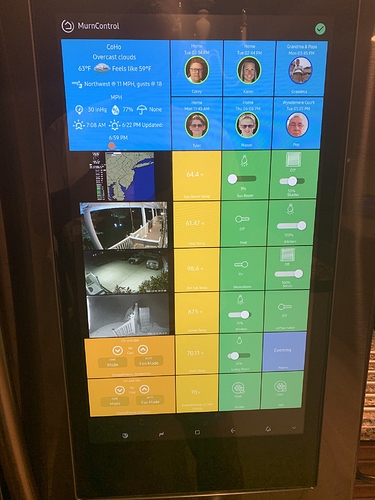
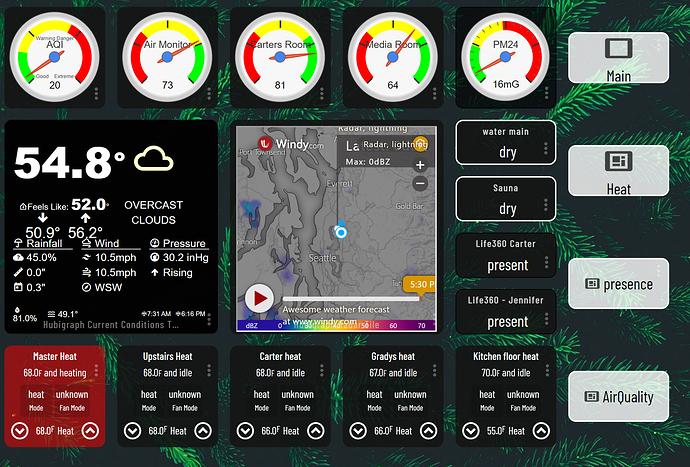
Recently converted from ST to HE, this is on my Samsung  smart fridge, I modeled it after my ActionTiles layout I previously used.
smart fridge, I modeled it after my ActionTiles layout I previously used.
How did you get the dashboard on the Samsung smart fridge? I have the same fridge and would like to have a Hunitat dashboard on it.
On the fridge, use the built in browser app
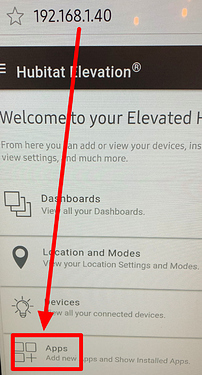
Enter your Hubitat's IP, then from Apps
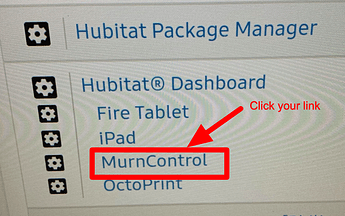
Find Hubitat Dashboard then click on the name of your dashboard
Then click the "Local LAN Link to Dashboard".
Once displayed set it to favorites and put on Fridge home screen
Settings I used:
5 Columns
8 Rows
Font Size 8
Icon Size 31
Grid Gap 2
Rounded 1
Column Width 103
Column Height 103
Custom CSS:
.tile{text-shadow:none}
I actually have more CSS, but it's for the Custom Presence Tiles I created.
That was easy! Thank you!
DUDE how do i use the weather tiles like you have? i been trying in the native hubitat dashboard but haven't figured it out. Tried sharptools and i was doing well with that but the monthly charge took me away from it and back to the native dashboard.
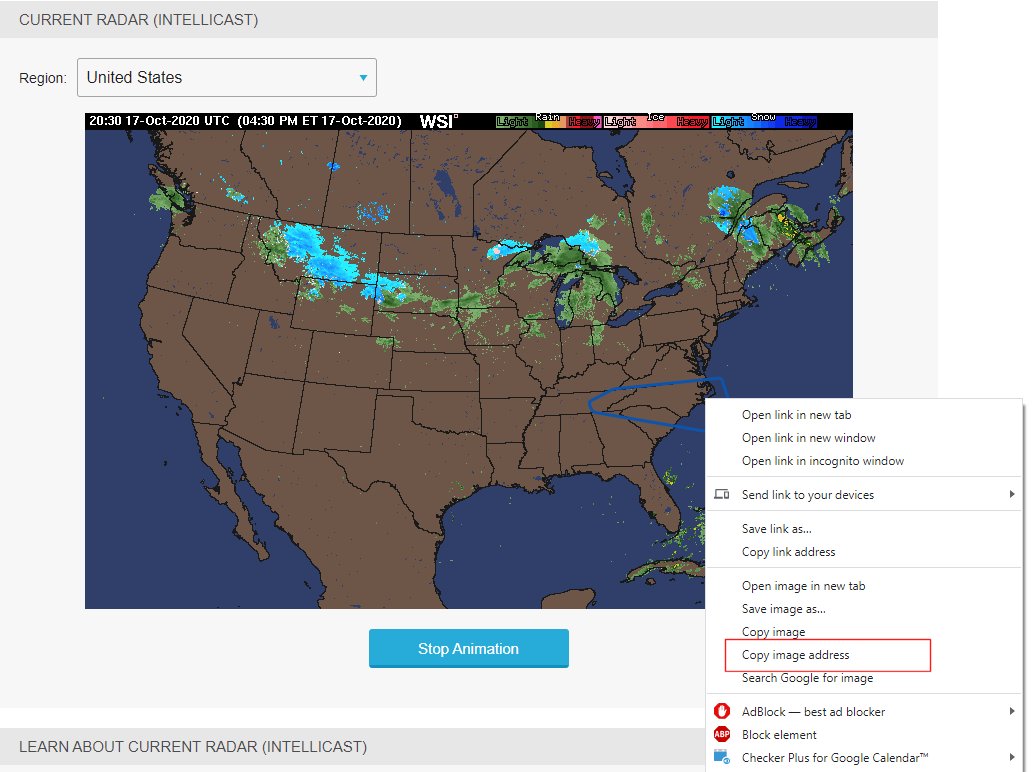
This example is from the weather underground maps page. For this one I clicked on animation and then right click and copy image address. Then pasted that into an tile using the image template with a refresh
You should make the tile background transparent on those top dial tiles. Your presence dashboard is not capitalized but the others are. Also would be nice to have the presence tiles change color depending on status. And drop the Main dashboard link on the Main dashboard to free up some space for something else. Maybe HSM or something like that in it's place.
Your OCD is showing.
Hahaha, yup!
Are you using PurpleAir devices or something else? I need to find a way to add those.