2022-10-10: 1.2.1 - Removal of port 8080 from URL links used when reading / writing files
2022-07-23: 1.2.0 - Tile Box Shadow, Dashboard Custom CSS, Hide All Titles, CSS/JSON File Links, Confirmation of saving settings and CSS
2022-03-04: 1.1.1 - Minor adjustments to Editor display (Custom CSS and padding at end of settings)
2022-02-27: 1.1.0 - Tile Custom CSS added
2022-02-27: 1.0.1 - Replaced all spaces in dashboard name with an underscore
2022-02-26: 1.0.0 - Initial Release
You shouldn't have to wait long ![]() And it's not like I'm trying to compete with another fine release today....
And it's not like I'm trying to compete with another fine release today.... ![]()
lol, nah anything that makes editing CSS easier, I'm game for!! Let see it..
FTFY
![]()
Some of the stuff I want to work on next, if not today  :
:
- Hide All Tile Titles checkbox in Dashboard section as a quick way to hide current and future tile titles
-
Custom CSS TextBox Tiles and Dashboard
- The idea here is:
- Allow for more complex CSS that is not worth the effort to bring into the editor as selectable settings
- Keep the CSS for the tile together, rather than spread across the CSS file and the Custom CSS section
- I already do a string replace on the Tile Id for existing settings when copying between tiles, so the same could be applied to this custom CSS text
- The idea here is:
-
Lists of colours, fonts and other css imports in the dashboard section
- I have included a list of web-safe font's to select, but would like to include the ability to identify URLs for fonts to import, so that they can then appear in drop-down lists for font settings in each tile
- Similarly for colours, I would like to call out maybe a main colour, accent, etc, or whatever the user wants to label them as, then have these easily selectable where a colour can be set, rather than having to use the picker each time
- I'm thinking there may be some common CSS files people want to import, such as the EcoWitt one. I could manage a list in the html file for known ones, and allow users to enter their own.
Then there are plenty of other CSS options I want to include, such as thermostat specific styling, background images, tile shadows, scrolling notification tiles, etc.
All of this is heading towards the possibility of people fine-tuning the formatting of tiles on their own dashboard, then being able to make the settings json available in some way for others to download and apply quickly and easily to their own dashboard.
Each time I click the green tick icon I keep getting the popup..
"the CSS settings JSON file was not found"
I meant to mention, don't include spaces in the dash name, could that be the issue? I will be fixing this sometime soon...
Actually, that should already be fixed.... Hmmm.... Well, put it this way, this was always an early release  And I experienced a similar experience myself..... So I would suggest removing any spaces from the dashboard name... For now...
And I experienced a similar experience myself..... So I would suggest removing any spaces from the dashboard name... For now...
And glad you are an early adopter 
May need to urlEncode the uri…
import java.net.URLEncoder
uri = URLEncoder.encode(uri, "UTF-8")
Oh, I'm all in on this one. I see this as a great benefit to dashboard users, especially those not that familiar with CSS.
I did suspect the space in the dashboard name and changed "Kitchen Volume" to "Kitchen_Volume". Do I need to change the name of the dashboard as well?
You may have to help me a little more with that one ![]()
More a note to @sburke781 as a way to handle behind the scenes, but a space for instance becomes %20
Yeah, URL encoding is in my court.... Working through it now... Slowly.... 
It doesn't seem to like saving file names that have been URL encoded. So I will have to string replacements from what I can see. I had one in there, but it only replaced the first instance of a space, which I have now fixed but not released. I'll try and release an update shortly.
I have released an update to make sure all spaces are replaced with an underscore, but I'm not sure that would have been an issue for you if you only had one space in the dashboard name..... Anyway, if you have some time to test my most recent change, then we can work out if I need to make any more....
I forgot to include notes on how to receive updates to the editor html file. When you are ready to test can you please:
- Open the Simple CSS Editor virtual device
- Click the Refresh command button at the top of the page
- Wait about 30 seconds
To review the updates:
- (Close and re-)Open a dashboard that uses the CSS Editor
- Click on the Simple CSS Editor tile
On a side note....
I do intend to put a few more indications of things happening, like the fact that the HTML file has been downloaded and that the CSS and JSON files have been written. I would also like to automate the downloading of the html file in some way, either by detecting an update has been applied via HPM, or just a basic polling mechanism like others have included in their drivers / apps, basically to remove the need for manually running the refresh.
I have added a Custom CSS Text Box for each tile. Dashboard Custom CSS will come soon....
There are two main benefits for including this Custom CSS option in the Simple CSS Editor:
-
There is a small benefit to keeping the CSS for a tile together, whether that be when displaying it inside the Simple CSS Editor, or viewing the CSS file produced
-
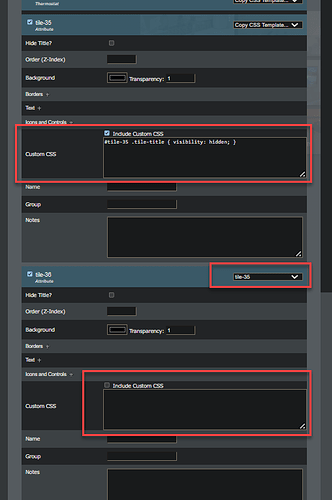
The more important benefit is that the Custom CSS text will be used when choosing to style one tile the same as another. In the screenshot below, Tile 36 is using Tile 35's settings, which will include the hiding of Tile 36's title as a result of the Custom CSS defined for Tile 35.
CSS file:
/* ********* Dashboard Settings ********* */
/* ********* Tile Settings ********* */
/* tile-35 Settings */
#tile-35 .tile-title { visibility: hidden; }
/* tile-36 Settings */
#tile-36 .tile-title { visibility: hidden; }
Obviously there is no need to use Custom CSS for the hiding a tile title, there is a perfectly good checkbox for that now  . I expect, from my own experience, the more likely use cases will be more complicated layout changes for positioning icons and alike, where it would be hard to make an intuitive interface to provide all the options. At least I expect it would be hard....
. I expect, from my own experience, the more likely use cases will be more complicated layout changes for positioning icons and alike, where it would be hard to make an intuitive interface to provide all the options. At least I expect it would be hard....
Simon
All seems to be working well to this point. I was having the same "JSON file not found" error and could not seem to figure it out. My main browser is Firefox... I prefer an older, stable version, and it does not work with your app. I switched to Chrome and everything works perfectly. This is going to be a great addition to my dashboard repertoire!
Hi @sburke781 ,
I would like to contribute to your project but I am probably good for testing only 
I have downloaded the sriver using HPM and went to look for it in the drivers list but could not find it. Had to Reboot in order for it to show up.
Might be a local issue for me but thought I will mention this.
I then added the device to the dashboard and started testing.
First impresion is very nice.
I am using Microsoft Edge and am not able to drag the CSS editor frame while it is open. Is this normal?
Amit
Thanks Amit.
At this stage I'm going to agree and hope it is just a hiccup with something unrelated to the driver or HPM. Thanks for mentioning it, we can keep an eye out for anyone else that may experience this with this driver or any others.
Yes. It's not an Edge thing, the same is true in all browsers, well at least it is for me in Chrome. I have thought about making this like some of the built-in dialogs used for adjusting dashboard settings, where you can drag them around. My only hesitation, apart from other features I want to implement before this, is I am also considering introducing another pane to the right of the current settings area, allowing for information to be displayed about different settings or other useful information. If I expand the width of the pop-up to this extent then moving it around would become less useful.
The layout and styling is still something I am not completely set on. It does still feel a little bloated, even with the expand / contract options I introduced before releasing it, but I didn't want to hold it back longer than I already had. Happy for any feedback.
One thing I do want to try and fix with the ability to expand / contract sections of the tile settings is that ticking the checkbox for a tile can contract an already expanded tile. The same can be true in a couple of other areas. Some minor UI things that I want to improve over time....
Simon
If I understand corrently, css code is stored locally on the hub and not imported to the CSS editor on the dashboard. This means that whenever accessing the dashboard remotly, you will not get the same dashboard as you have it in your local network.
Am I right?
That is a good point @amithalp, you are correct in that the CSS is stored locally in a file, and for many this would result in a different experience. While I do point out the fact I am using a local file, I have not spelt out what that means for some people. I will update the notes later today.
That said, while I have not tested this yet, I would expect that for those using a VPN, this should still produce the same behaviour as being on the local network. I don't have a remote admin subscription, but am not anticipating that would produce the same experience as being local in this case, but would be happy to be wrong...
This has given me an idea.... At some point I may introduce an output of the CSS text on screen. That way the CSS could be copied and pasted into the built-in Advanced -> CSS tab. At the moment you can still achieve this same outcome by opening the CSS file through File Manager and copying the CSS from there.
Thanks,
Simon