You can find SmartGrid 3.1.4 on HPM.
Version 3.1.4
Bug with highlight color not being initialized correctly.
Added some smaller options to control sizes.
Added option to select 0 or 1 decimal places for temperatures.
Fixed bug with display of Slider values on some controls when doing an A/B switchover.
Changed Help File link.
Ok, there was something very strange going on. I dont think the app updated properly because I had the old arrows for sorting. I deleted the device and the apps and started from scratch and it seems to be ok.
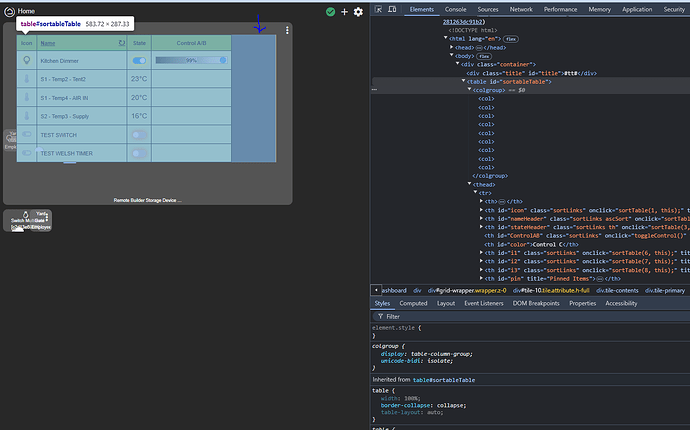
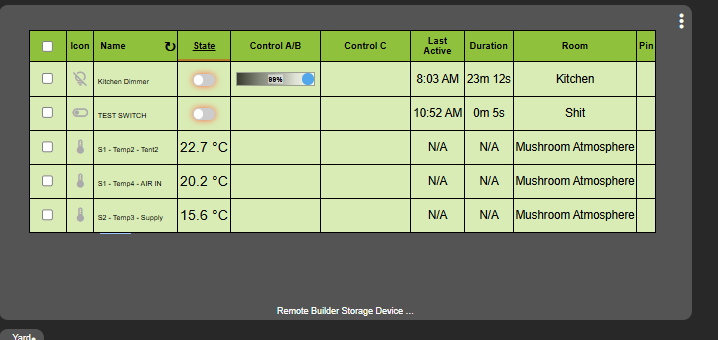
Now when i was playing around with sizing to try to get the table as small as possible to fit on a phone screen i noticed what seems to be an extra column:
Can you comment on this? If i delete the "colgroup" the table fills the tile area nicely:
EDIT: I figured out this happens only when you remove the first column (Hide Column 1 - Selection Boxes?)

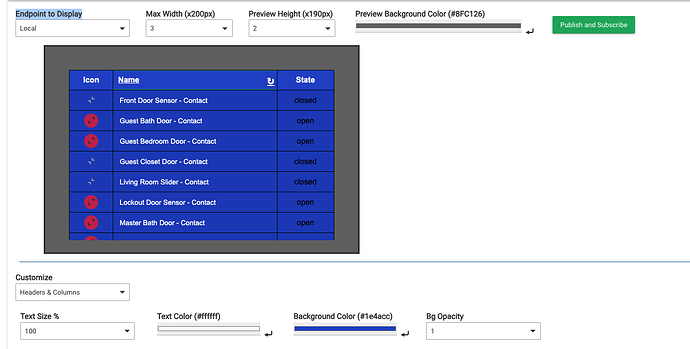
I set the Text Color to White but it only changes the device names not the state. Is that expected behavior or is there a way to change the text color for the state column?
Thanks for sharing that. Should be easy to fix now you reproduced it. Thank you.
Trying to recall why I had to add a colgroup in the first place. I think the need for that has been eliminated when I changed the sort header highlighting. I love when I can remove lines of code and do no harm.
I’ll have a fix tomorrow.
That is an oversight on my part but it should be an easy fix. I think the text color setting should apply to all text other text other than the header. If you agree I’ll have a fix for you tomorrow. Thanks for helping to shake the bugs out of this.
My pleasure. Implementing Style settings like on the Tile Builder would be great too but hey it's all great work and I can deal. ![]()
Fixed in the next release.
Easy fix. In the next release.
SmartGrid 3.1.5 just released to HPM. Fixes all reported issues.
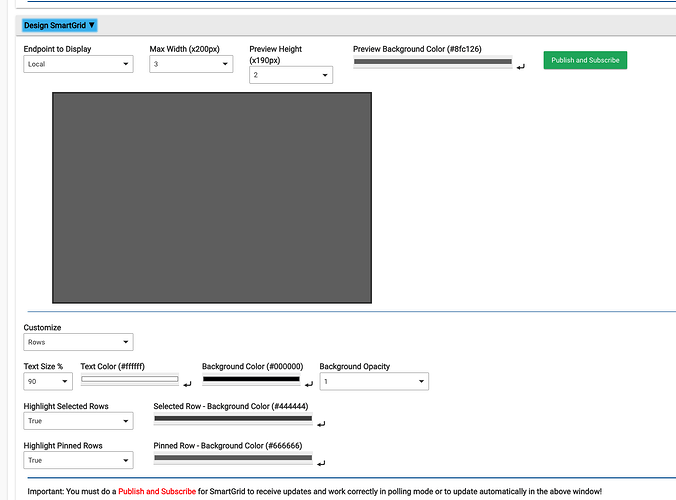
Upgraded and nothing appears now in the preview. Haven't tried publishing as I don't want to break it.
Do a Publish. That is what compiles the App code.
For anyone else: I just updated the code without a version number refresh. It should cause the code to recompile automatically whenever the Grid content changes.
This is what I get even after the publish.... in two different instances:
And it is the current version. At least the bottom of the page says:
Version: Remote Builder - SmartGrid 3.1.5 (1/12/25)
When I go to the actual Dashboard after the publish it looks like nothing has changed. Maybe the update didn't do something it should have? Going to run the repair option in package manager and see if that fixes it.
The repair did not help.
Try two things. One, can you create a new one from scratch. Two, have a look in the log and let me know if you are getting any errors. Sorry for the hassle.
Log is clean I'll set up a new one later and see what happens.
Looks like this is another issue with Brave... it works fine in Safari. So so weird. I promise to check both Brave and Safari before reporting an issue next time.
Spoke too soon the STATE column still is ignoring the text color selection.
So the prior version also had this issue but did display in Brave. This version still has the problem and doesn't display in Brave for some reason. Just in summary.
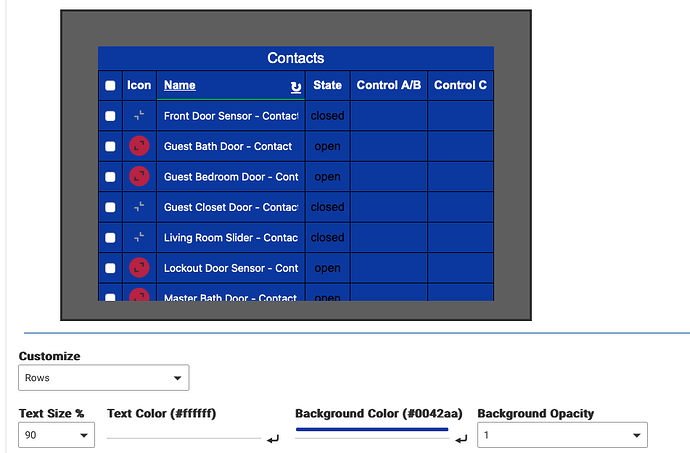
Also I just tried to hide Column 5 and 6 but they still display in the preview and on the dashboard when published.
Good morning Gary,
I deleted the Remote Builder app completely and reinstalled it from + user app. It still looks like that colgroup is in there creating an extra column at the end of the table when Hide column 1 is selected.
Did you make the change to the code for this? Can you try to reproduce this on your end?
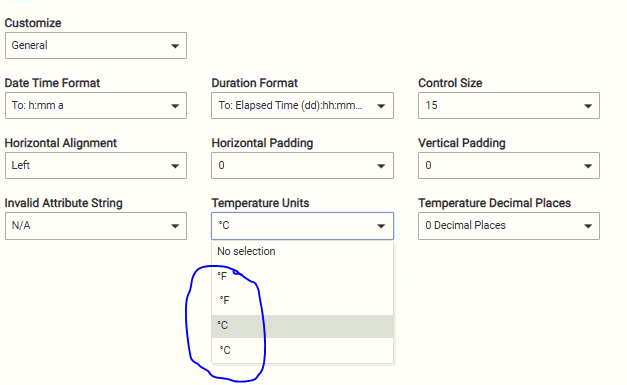
And just another FYI, I found that the temperature Unit selection is showing double:

![]()
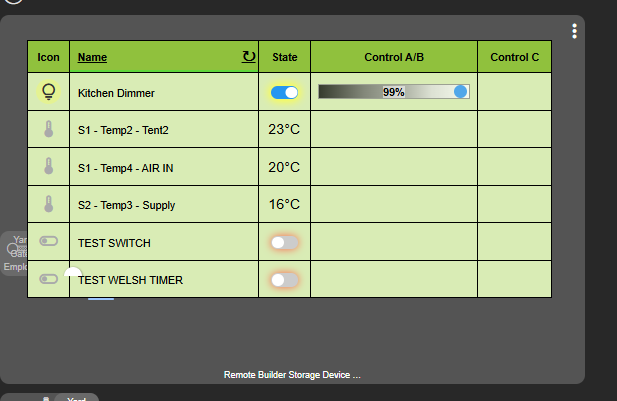
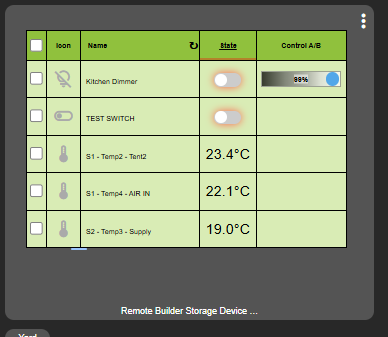
Also it looks like the state column is ignoring Text size. My goal is to make a table small enough so that all the info/data can fit on a portrait-orientation phone screen. It looks like the state text and icons are not resizing properly. Im assuming this is because they are not strictly strings but also image or icons. This must be a challenge to get working properly. you can see in the image below i have all text set to 50, but the rows are kept higher because of the state column:

Wish i can help you with the coding but i aint a coder ![]()
thanks for the persistence and efforts so far! Hope we can get this all working perfectly soon!
EDIT: Ok, i found that in the General setting "Control Size" works for changing the State and Control A/B's icon sizes. Seems pretty logical.
So its only the size of the text in the state column that is not resizing together with the row text.
EDIT2: Row text size is only being applied to the name column. I hope knowing this will make it easier for you to find the issue here ![]()