Hi to all,
HE - Dash Assistant early beta is now available. The App exists for Mac and Windows. I developed this app to cover my own requirements, but I'm pleased to share it here with you. If the app is of use for you, I will continue the development.
[Updated post 2021-12-08]
The main function of the actual version is to rearrange overlying tiles so that you can send some tiles to the back and some to the front, even finer like on layers in Photoshop.
Tiles in dashboards are ordered in the same way that they are ordered in the Layout text, so in the order they have been created. This app allows you to reorder them with ease. There are two methods to do so. I mainly use the second one.
The first one is to drag the templates into the desired order in the list in HE - Dash Assistant. By dragging 'images' to the top (attention - Top is layer 0, so the back) and 'link' to the front means that all tiles of type 'image' will be moved to the back and all tiles of type 'ink' will go in front. Other tile types are somewhere between in the order of the layers. This works well if you use a straight template oriented design (for example a main dashboard with states visible, but always links on top to other dashboards.
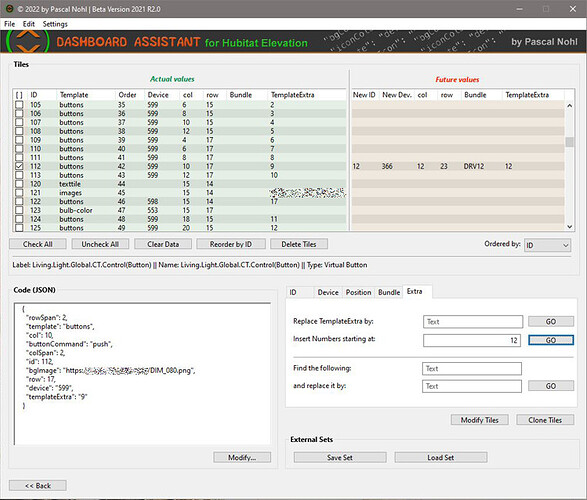
The second way is more flexible and uses tile numbers. This requires some strategy. Let's say you also want images to be on the back and links in front, but in some cases you want some controls to sit above the links. My strategy is all images have numbers from 0-999, all links numbers from 2000-2999 and all controls to sit on top numbers from 3000 -, and all others numbers from 1000-1999. Now you create 3 new tiles and they get numbers like 3067, 3068,3069. Note them, launch HE - Dash Assistant, follow the instructions below, change the numbers to 2056,2057 and 2058. Click on the Reorder button and your JSON is modified.
Actually no manual or description exists, so I'll try to explain the function here as good as possible.
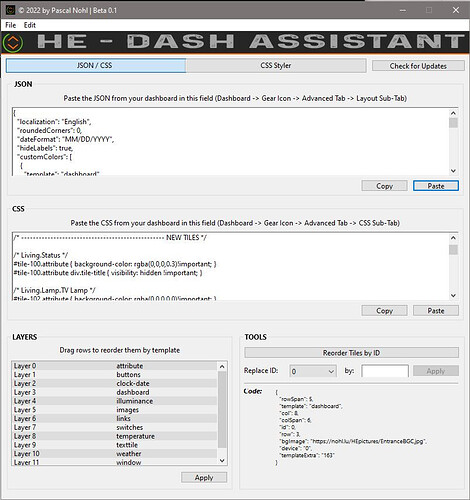
WINDOWS Version:
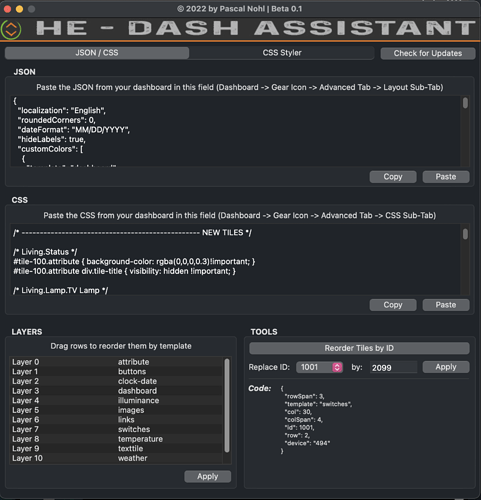
MAC Version:
Description:
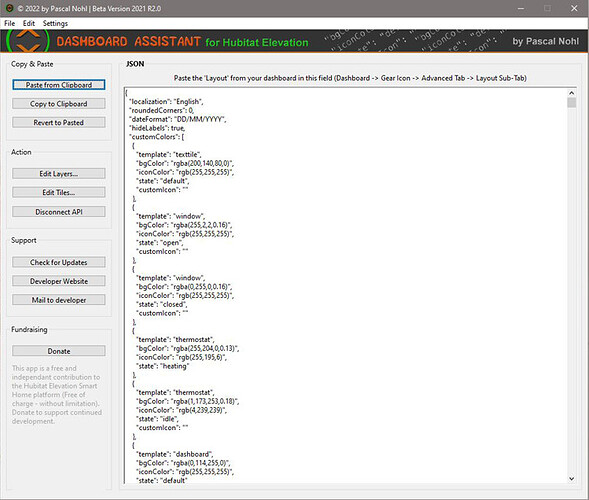
Open a dashboard in a browser and select the gear icon in the upper right corner. A window opens. Select 'Advanced' and 'Layout' in the upper bar. Click on the JSON text, select all, and copy.
Click on the 'Paste' button below the JSON field in HE - Dash Assistant.
Use one of the two methods described above to reorder your tiles. The CSS code like '#tile-XX' is also automatically adopted when you change tile numbers. This avoids loosing style information or even worth, wrong styling due to non corresponding numbers and the requirement to adopt the CSS namually.
Then click on the 'Copy' button of the JSON field and copy the text back to the Layout tab in the browser.
WARNING! Always do a backup of your Hubitat before playing around with this app, so that you can go back in case of problems. I use the app since several days without any problem.
Please post your comments, problems and suggestions here 
Links
Download Mac Version
(The app is beta and not notarized by Apple. You will get a message that you can not run the app from an unidentified developer. In that case, run the app to get the message, open the system preferences and open the security panel, look for the blocking message at the bottom of the panel and click on the button 'Run anyway'. Once done the app starts every time without a problem.)