This is what I do, but I think I need to do it @zerosum74 's way to get the opener icons. Is there also a way to nest pages?
The app is looking for the GarageDoorControl capability to use the garage door device type by default (or let you change to it). I get that from the MyQ garage door Hubitat driver I'm using.
I might be able to handle the zen-16 driver you're using if there's something I can look for in the device details. If you're able to send me a device log or even just the JSON text that the app would see from MakerAPI details on this device I can try to support it out of the box. I put together a page on how to get device details info if you want to do that too
Sorry this has taken so long.. besides being slammed with work, I also lost my wifi router due to a power outage and have been spending much of my free time just getting everything back to how it was before.. anyway, that's just to say I haven't tried out my new RTSP camera really at all since I verified it worked well in the sample app.
The app does handle URL's a little differently - the sample app separates the username and password. Not sure why he did that but I'm just pulling this out of the URL from that user:pwd@ip:port format.
I have some ideas why the video feed stops working in the app.. Today each app 'tile' is responsible for it's own content - which is good/fast for most cases. But, with a video feed I need to be careful not to open/close the connection too much or I think it can lead to these stops. Anyway, it'll take some work but at least if the video is working in the sample app I should be able to get it working in the dashboard too
You could use the Zooz Garage Door driver. I have been using it for some time with the same setup you have.
Yes, I feel stupid. Thanks 
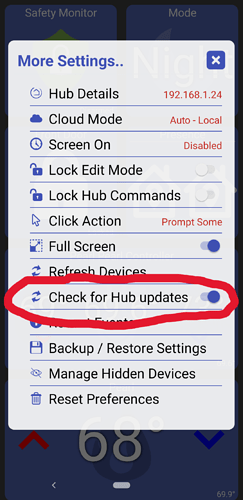
Do I have to set that switch on ALL pads in my house? The above switch did not work on one of my pads after setting it.
Yes you will need to update each interface or backup one to hub and restore the others. The problem is a lot of people have different layouts on different devices so they would have to manually update each device unless in your case leave the update reminder on one device to remind you to update.
I thought this had been asked but could not find it......can we edit the CSS of the tiles?
piping in here - as I've done a crazy amount of mods to tiles specific to Android Dash - @jpage4500 created a method for us 'HTML'. If the driver provides a wrapper - we can put whatever we want inside of it, obviously including inline css.
That said I did run into the HE 1024 char length. So you can't really go crazy. I banged my head on that after rewriting GameTime times specific for my dashes... c'est la vie.
so specifically 'can we edit the css of the tiles" - I'm very attentitive to all that the author puts out and I've not seen him implement that - I think it's a big ask TBH but we can hope someday!
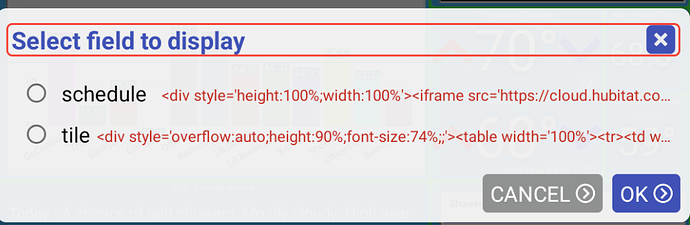
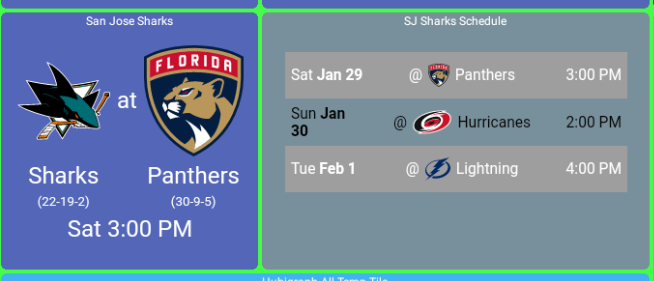
But as to feeding the tile, you can 'customize' it by implementing an html (or Div) variable (which of course may force you to customize the app or driver itself). I ran into a problem where the icon's provided by the team had a strange HxW ratio that broke the tile format. I wrote a fix for it (and straightened a few other things)... As you can see there is a wrapper. This lets us use
To produce:

EG;
def gameTile = "<div style='overflow:auto;height:90%'></div>"
def isClearWhenInactiveConfig = getClearWhenInactiveSetting()
if (!isClearWhenInactiveConfig || (isClearWhenInactiveConfig && !isInactive())) {
def textColor = getTextColorSetting()
def fontSize = getFontSizeSetting()
def colorStyle = ""
if (textColor != "#000000") colorStyle = "color:" + textColor
if (game != null) {
def detailStr = null
def gameFinished = (game.status == "Scheduled" || game.status == "InProgress") ? false : true
if (game.status == "InProgress") detailStr = game.progress
else if (gameFinished) detailStr = game.status
else detailStr = game.gameTimeStr
gameTile = "<div style='overflow:auto;height:92%;'><table style='font-size:${fontSize}%;${colorStyle};width:100%;'>"
gameTile += "<tr><td style='background:url(${game.awayTeam.logo}) no-repeat center;background-size:contain;'><img src='https://bit.ly/3cdOAo3' width='100%'></td>"
gameTile += "<td width='10%' align=center>at</td>"
gameTile += "<td style='background:url(${game.homeTeam.logo})no-repeat center;background-size:contain;'><img src='https://bit.ly/3cdOAo3' width='100%'></td></tr>"
if (parent.showTeamName) {
gameTile += "<tr style='padding-bottom: 0em'><td width='40%' align=center>${game.awayTeam.name}</td>"
gameTile += "<td width='10%' align=center></td>"
gameTile += "<td width='40%' align=center>${game.homeTeam.name}</td></tr>"
}
if (parent.showTeamRecord && !getHideGameResultSetting()) {
def awayTeamRecordSuffix = ""
if (league == "NHL") awayTeamRecordSuffix = "-" + game.awayTeam.overtimeLosses
else if (league == "NFL") awayTeamRecordSuffix = "-" + game.awayTeam.ties
def homeTeamRecordSuffix = ""
if (league == "NHL") homeTeamRecordSuffix = "-" + game.homeTeam.overtimeLosses
else if (league == "NFL") homeTeamRecordSuffix = "-" + game.homeTeam.ties
gameTile += "<tr><td width='40%' align=center style='font-size:${fontSize*0.75}%'>${'(' + game.awayTeam.wins + '-' + game.awayTeam.losses + awayTeamRecordSuffix + ')'}</td>"
gameTile += "<td width='10%' align=center></td>"
gameTile += "<td width='40%' align=center style='font-size:${fontSize*0.75}%'>${'(' + game.homeTeam.wins + '-' + game.homeTeam.losses + homeTeamRecordSuffix + ')'}</td></tr>"
}
gameTile += "<tr style='padding-bottom: 0em;'><td width='100%' align=center colspan=3>${detailStr}</td></tr>"
if (parent.showChannel && game.channel != "null" && game.channel != null && !gameFinished) gameTile += "<tr><td width='100%' align=center colspan=3 style='font-size:${fontSize*0.75}%'>${game.channel}</td></tr>"
gameTile += "</table></div>"
That looks awesome. Sadly, I have never learned know how to write HTML. 
is it a one-off or are you looking to do lots of mods? maybe I can help?
I appreciate the offer. I want to modify several tiles and I just don't want to annoy you with that. 
I am having a terrible time with Manage Hidden Devices. Every time I use it, I create trouble. It always adds devices that I did not select and not add devices that I did select. It seems to affect the same devices every time. I have repeated the process over and over, same result (definition of insanity).
In all honesty, i also have experienced the managed hidden devices problem myself. You'll need help from @jpage4500 on that one as although mine settled over time, I don't know what caused it or what affected it... surely he will!
I can try to help - I know there was an issue with un-hiding devices a while back but it's not something I use very often. Is there something I can reproduce on my device? Or, if you send me the device logs from the app I can try to re-create what you're seeing.. just let me know.
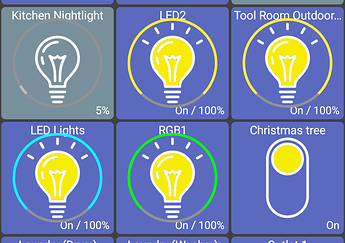
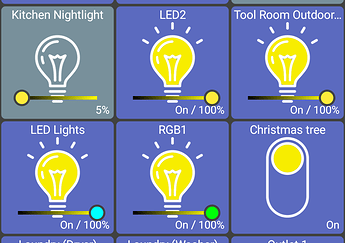
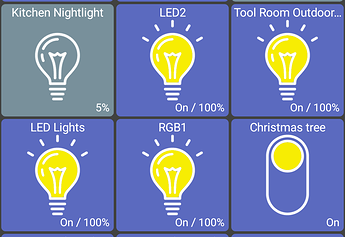
I wanted to give everyone a quick preview of the next version. This time around I mostly focused on lights - primarily how to adjust color, dimmer levels and color temperature.
At the same time I've been trying to make the main dashboard a little cleaner - keeping things simple with only a primary 'click' action and putting extra device options in a separate (and larger) popup that's displayed on a long-click. For lights, I removed the little button in the top-right corner (change color). I also changed the light-bulb to just be yellow (on) or clear (off) instead of filling it in with the current light's color (RGB)
I also wanted to remove the ability to change the dimmer level from the main dashboard. I just found it too easy to accidentally adjust the dimmer when I was scrolling up and down. However, I didn't want to break things for users so I kept the option to use the slider. By default now though it's just the circle (but unlike before you can't adjust the brightness by swiping left/right).
The bottom 2 lights in the images below are RGB (color) capable:
- dimmer control: circular
- dimmer control: slider
- dimmer control: hidden
Notice on the first 2 options the 'color' is a lot more subtile.
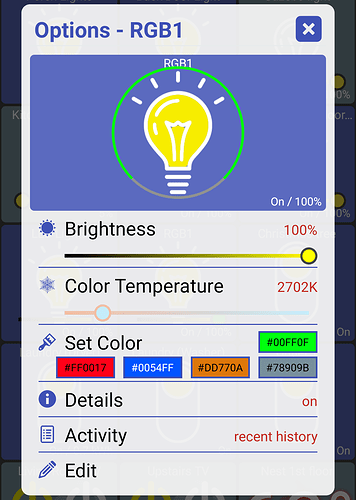
If you long-press on the light this is the new options screen. Adjusting brightness, temp and color should be easier to do here
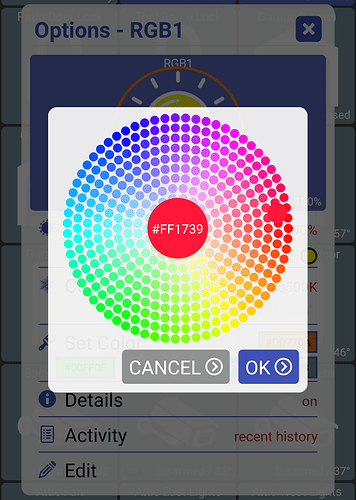
Selecting "Set Color" shows the color selection popup. Or, you can select from the last 4 used colors directly
Anyway, the reason I'm giving everyone a heads-up on these changes is to give you time if you want to switch to the production version of the app (from beta). I want to avoid what also happened with the official Hubitat app recently too where the beta version broke geofence. It made me realize I don't update the production version often enough where you almost need to use the beta version to get any updates. From now on I'll try to push beta changes to production roughly 2 weeks after release.. hopefully enough time to iron out any issues.
version 1.0.1382 (beta)
- lots of 'light' device type changes
see post above for details/screenshots.
I did also push the previous beta version to production if you want a little more time for new changes.. I try my best to test everything but the bigger any app gets the harder it is to catch all of the edge cases! But, please let me know if you see any issues I might have missed
Specifically for this case, you can now change an RGB device type to 'dimmable light' or just 'light' to remove any color-related settings.
Is there a way to make additional pages? For instance, press a button on the menu that takes you to a different page with different buttons? Or am I missing something?