Hy @thebearmay!
I'm using your Echo Speaks Tile, but I would like to know if there is a way to hide the last portion of data displayed, that one with Domain data.
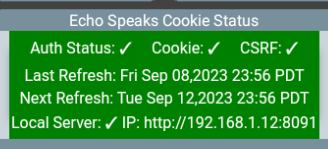
It is appearing without formatting, as shown below.
Hy @thebearmay!
I'm using your Echo Speaks Tile, but I would like to know if there is a way to hide the last portion of data displayed, that one with Domain data.
It is appearing without formatting, as shown below.
Is anyone having issues playing to multiple speaker groups? I tried from Sharptiles initially, no dice, so went to the hubitat device for the WHA. (Speaker group) Echo device, did a music search on SXM and it does not play?
dev:25162023-09-09 17:48:25.349errorEcho (v4.2.3.0) | getPlaybackState Response Exception | Status: (500) | Msg: status code: 500, reason phrase: Internal Server Error
app:1502023-09-09 17:43:38.869warn EchoApp (v4.2.3.0) | Amazon Cookie Refresh FAILED 408
app:1502023-09-09 17:42:33.025errorEchoApp (v4.2.3.0) | processFirebaseResponse: 'Bad Request': 400
app:1502023-09-09 17:42:24.682warn EchoApp (v4.2.3.0) | Amazon Cookie Refresh FAILED 408
app:1502023-09-09 17:34:04.483warn EchoApp (v4.2.3.0) | removeDevices() | In Use: (17) | Removing: (0)
app:1502023-09-09 17:33:12.214warn EchoApp (v4.2.3.0) | removeDevices() | In Use: (17) | Removing: (2)
app:1502023-09-09 17:27:32.976errorEchoApp (v4.2.3.0) | processFirebaseResponse: 'Bad Request': 400
app:1502023-09-09 17:27:02.490errorEchoApp (v4.2.3.0) | wakeupServerResp Exception: java.lang.Exception: No response data exists for async request
app:1502023-09-09 17:27:02.487errorEchoApp (v4.2.3.0) | wakeupServerResp | Stack Trace: java.lang.Exception: No response data exists for async request
Are you seeing any errors? Regardless if you comment the lines that read
wkStr+="<tr><td>Domain: ${device.currentValue("amazonDomain",true)}</td></tr>"
and
wkStr2+="<tr><td>Domain: ${device.currentValue("amazonDomain",true)}</td></tr>"
that line will go away.
In case anyone is encountering issues retrieving the login with Amazon when it comes to a self-deployed server, I figured out a workaround by manually entering in the cookie information in the server deployment page by following this thread:
It looks like this was an older issue and it was resolved back in 2019 with new server code, only to more recently have Amazon change their page where the login information was stored. Perhaps Tones updates his docker code but I hadn't checked and also noticed others were reporting a similar issue.
Brief Summary (I'm missing a few details but this is the general gist):
The instructions are a little confusing so you have to scroll down a little bit, but it involves launching the amazon alexa page in a browser, CHOOSING THE OLDER page option in that Amazon section, opening up developer tools (if you use Chrome I think it's F12), and going back to the Amazon page you had opened up and clicking the section on the left-hand side. On the right hand side it should populate with the CSRF and Cookie string value that you copy and paste into your Echo Speaks Server deployment URL/Cookie management page. Save it out. Go back to your Hubitat page and it should recognize your new manually saved cookie.
UPDATE: you might have to readjust your Echo Speaks settings so that it doesn’t refresh your cookies often (maybe make it a time far out) because I think if it’s set to daily you might have to constantly go through this process again.
No, there aren't errors. As seen at the picture I posted, the line in question was appearing as code(?), so I wanted to hide it.
And thank you very much, your tip worked perfectly!
Self-hosted server failed Amazon cookie retrieval comments. Perhaps someone can do a pull Request or whatever it’s called (sorry for the lack of terminology on my part):
Two posts above I mentioned a cookie workaround for manual entry, but I’m investigating a potential fix for the non-manual entry method. Amazon had redirected its Alexa page.
I’m hoping to get someone else to help take a look at this as I’m busy with life stuff this week.
The problem is that the server code hasn’t been updated for several years when it comes to cookie retrieval and the new redirect so it’s resulting in a failure.
I’m assuming the server code issue occurs here:
A comment in that code references someone else’s code and the issues there mentions a login issue which is resolved by changing this line of code URL:
UPDATE: The manual cookie I previously made didn’t stick (might have expired) so I went back in yesterday to try to bump up the expiration. After numerous ES resets and trying to get ES to recognize the manual cookie, a strange thing happened and suddenly I was able to see the Amazon Login Page via ES and I was able to authenticate the older way. I still can’t explain why or how it happened, but it did.
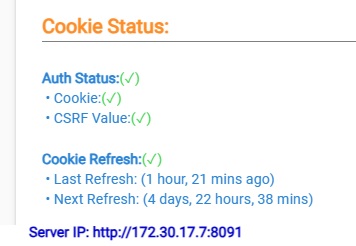
I customized the ES tile -

I also plan to use the new cool tile from @garyjmilne Tile Builder MulitAttribute feature - I think that might be the best way for me to go at least!
ES Tile - @thebearmay - I use your ES Tile driver and forked it to customize the colorization for status and some html layout stuff.
Was hoping you might consider revisiting this driver? If you can parse out the values of HTML into attributes so I can drop my fork and use @garyjmilne Tile Builder? My whole intent is to drop all my forks/customizations and just pull data.
Regarding the attrib Local Server - instead of Local Server - can we have Server with 2 values = Heroku or Local?
Thanks for your consideration.
Let me take a look at it, shouldn't be too difficult to add an attribute option.
Thanks for the tips, I will try and look at this as soon as I can and do some local testing. I can put together a PR if it seems to help.
@leo_charles The fix you pointed to as far as I can tell was already handled in the ES Server. In fact they have a list of 5 url paths to rotate through one of which is the /spa/index.html page. I tested all 5 and two of them are not working which would explain the random 404 errors when trying to log in. If you just refresh the page a couple of times eventually it works. I may eventually play around with merging all the changes to the alexa-cookie code from the upstream code from Apollon77.
Going to play around with the Heroku deployment I think, according to their info I should only get charged a few cents an hour? So I guess for just testing I should not get charged much I hope.
@jshimota - version 0.0.3 is out on my github - adds the attribute serverLocation, but you'll need to be running the latest HE Beta firmware to run the code.
thank you for the information.
@tonesto7 I have figured out the issue with the Heroku deployment. This was hours of debugging until I figured out the break point, added some extra logging and then it was obvious!
Heroku is now adding another string to the url, and the "hostUrl" variable was not set to contain the full url upon deployment. So however you are setting that hostUrl when deployed, that needs to be fixed. I have not figured that part out yet, just a workaround to make it work afterwards.
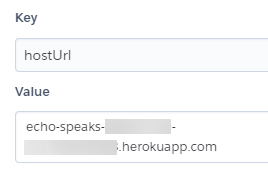
Actual http page for the deployed server: https://echo-speaks-XXXXXXXX-YYYYYYYYY.herokuapp.com/
Example hostUrl set when deployed: echo-speaks-XXXXXXXX.herokuapp.com
Fixed hostUrl: echo-speaks-XXXXXXXX-YYYYYYYYY.herokuapp.com
Anyone can work around this fairly easily:

After that I was able to log in on the ES sever and my ES App on HE picked up the cookie!
@leo_charles I am not sure why you are having issues with a local deployment, mine and presumably others are all working fine.
@tonesto7 I had an idea overnight, I am going to see if the server can just detect the host url instead of manually setting it.
Thanks for looking into this. I suppose I just got unlucky a dozen times with the 404s. It seems like I’m not the only person out there encountering this. Also, I’m assuming the automatic cookie refresh might hit one of these 404s which disconnects ES for Amazon.
As for Heroku, I used it until they implemented charging and I’m not sure what they are asking for. I figured the server code is lightweight on my NAS resources and I’d much rather host the cookie handling in house.
Now that I understand it a little more I might be able to figure out the random 404 errors on a local server as well. I don't think it is using the rotating list of urls for the initial sign in, that seems to be just for the future refreshes. I will dig into it a little more when I can and see if there are other improvements to be made.
What capability does the beta firmware enable that you are utilizing?
Not utilizing any additional capabilities so much as adapting to the changes the beta makes under the covers to allow the driver to function. All of my hubs are running the beta at the moment so ...
This fixes the exact issue that I was having. Thank you so much!
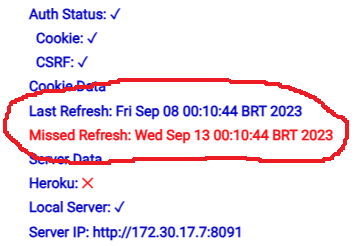
@thebearmay, I don't know if anyone else has the same problem or if I did something wrong - most likely hypothesis!
The tile is static with the refresh information from the date I reinstalled it, and reports that subsequent refreshes were missed, although Echo Speaks reports that the refreshes occurred normally.


Even the process of clearing the cookie and server login information and adding new cookie is not reported, although the server address and port are correct, as well as the app URL callback token.
Any ideas?