Towards the end of next week.
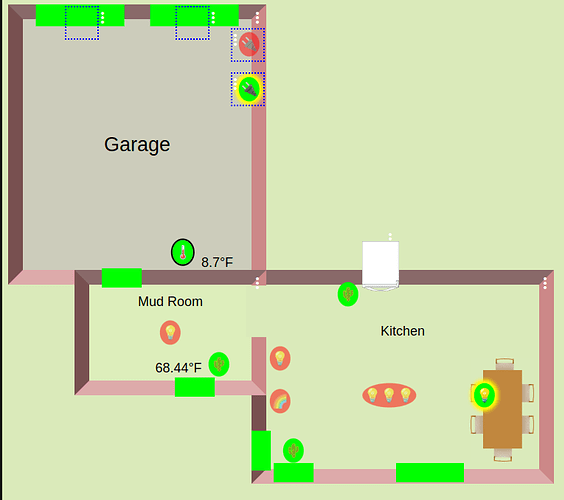
I'm working on the documentation for the Rooms release. Although it is called Rooms you can generate simple tiles too. Here are a few examples I created for the docs that could be created with a Standard (free) license.
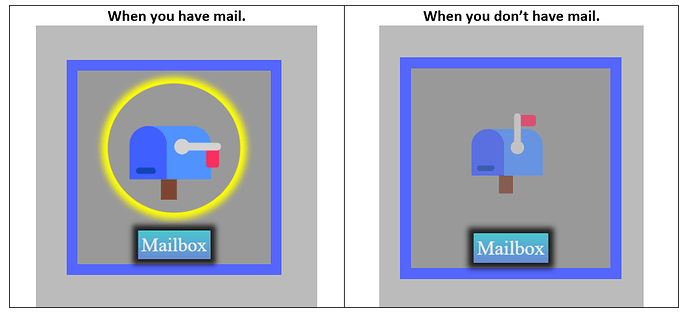
Mail delivery example. I use a contact sensor in my mailbox.
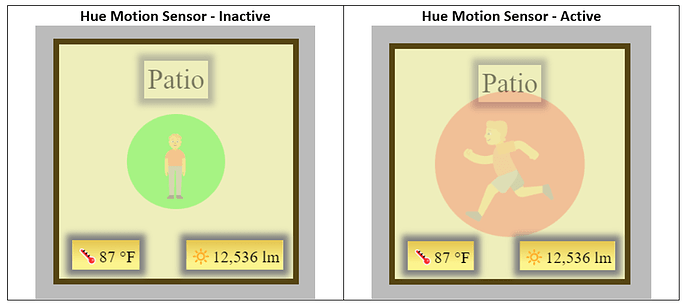
Hue Motion Sensor with temperature and illuminance displayed.
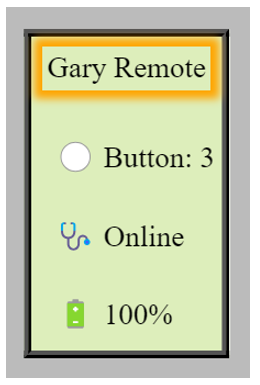
Four button remote showing the last button press, healthStatus and battery.

Things are still on track for a release sometime next week.
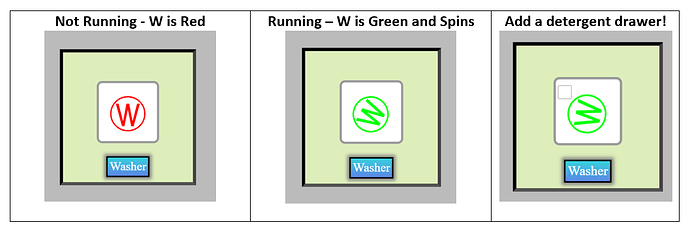
I'm calling this a compound icon. Multiple characters made to appear as one by occupying the same space, but being able to have individual properties and act independently. This only uses 3 device\attribute slots so it could be made in the Standard version.
How do you donate NOW before the release to get the advanced license at $6?
Just get a Tile Builder key in the normal. It includes full access to all Tile Builder modules, including any future releases, for as long as you own your hub.
Incredible! A while back I was wishing for something along these lines - Can't wait to give this a shot as it pertains! I am seeing the value this might bring already!
Yes, I think WAF could be good. Now try layering some controls on top, its oretty easy.
You set the size of the preview window in pixels when you are creating the Tile. When you place it on the dash it will automatically re-size to fill the dashboard tile.
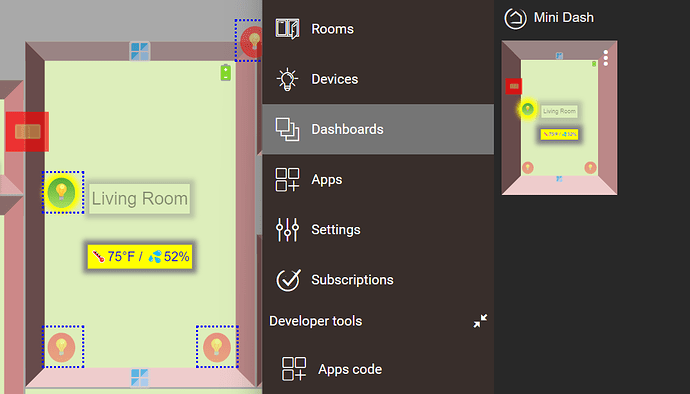
In this image, I've taken one room and published to two different dashboards.
Simply by changing the size of the tile and the font size I can re-size the tile with reasonable fidelity so that it could be optimized for two different screen sizes and yet all be driven by the same TB Rooms design.
I've been using a tile size of 40 x 40. Making the "walls" 20 px thick makes the math and alignment easy.
Planning the release this week, or?
This week for sure. Just tidying up the documentation right now and will do a few more examples and a video or two for release.
You can take a look at the docs from last week if you are curious. Action starts about page 10.
(https://github.com/GaryMilne/Hubitat-TileBuilder/blob/main/Tile%20Builder%20Rooms%20Help%20V1.pdf)
Got a notification that there was an update to Tile Builder. Applying the update adds an "add new room" button, but pressing the button results in a 404. Tried modifying and repairing with no change. I'm guessing that I jumped the gun and will wait (mostly) patiently for the real release. Documentation looks awesome so far.
Yes sorry, that was a preparatory update to the parent and the storage driver.
Rooms will be out no later than Thursday eve.
Thanks, you will have to re-think your dashboards again! But I think you will have a lot of fun with it.
Nah... I'll just add a new dashboard. The old ones are fine the way they are. ![]()
I'm sure they are, but who can resist the opportunity to combine two or three tiles into one?

Hi all, I'm digging into this and cannot find info on how to change the Z-Index on an icon. I created an emptyattribute device with the background color to create a 'opening in the wall' but it gets overlaid by the adjacent room. The instructions indicate that I can change an icon's index but I cannot find that setting. Where is that? Thanks
The z-index is one of the Effects options for icons.
Does the z-index also affect adjacent room tiles? Or is it only within the 1 room. I'm using this as a hallway/door between 2 rooms. Without touching the z-index It looks fine in one room but is overlaid by the other room. I've used up both icon effects because I needed to rotate the icon 90deg (default effect) and change it's color to match the background (custom effect E31). I've added the z-index element to the E31 class as a test but it didn't make a difference, should that work? It's still obscured by the adjacent room and I need to know if that should work or not so I don't go chasing my tail. 
Thanks!
From my own experimentation the z-index applies for the objects within the room*. To raise or lower the whole tile you must add some CSS. The Classes tab has examples of various useful CSS statement including the z-index.
*Given you are using a user defined class you could try using !important after the z-index statement and that should take precedence.