If you're doing the renderings yourself, you might make it easier on yourself to simplify and move away from a photorealistic look to a simple semi-translucent greyscale shader with no materials. You could probably do the whole thing in SketchUp.
Yeah, I have the 2d plans too. But I'm press-ganging the renovation/architecture company to produce some renderings for me and then hopefully give me the 3d files too so that I can do more if needed later. I'm already thinking it would be so cool to have floor plans by day and floor plans by night  Now that I know how to read the websocket stream I can do whatever I want with images. I will post my javascript in a while when I've got it more clean. I'm sure it can be improved a lot but I'm just a hacker
Now that I know how to read the websocket stream I can do whatever I want with images. I will post my javascript in a while when I've got it more clean. I'm sure it can be improved a lot but I'm just a hacker 
I can't say enough about UpWork, I hired a architectural designer from the Philippines to do plans and rendering for our yard, She's doing amazing work, if you already had plans and photos you could find someone to do excellent rendering for a couple hundred.
Will check it out!
Cheers.
Really cool!
Is there any way for the same light/motion sensor/door/window to exist in more than one location on the image? I have multiple wired sensors integrated into zones, so it would be nice to be able to get them to show up in multiple places. Also, if you have outdoor lights in multiple places controlled from one switch, it would be nice to see them all and control from any one. I guess I've never tried just putting the same switch on the dashboard twice...
Yeah, everything is possible because its html/css/javascript so you can really do anything you want. It's incredibly cool. You just listen to the event stream and do whatever you want. So in the examples you mention, you can listen for a switch to go on/off and then activate a set of images to switch to their on/off state. I have strip lights on my terrace and will do exactly that to show them all together.
I've also managed to get the AC's added (I'm using Sensibo to control them via IR). I can click on the image to toggle them on/off. but I'm not happy with the images to use for them yet (I'm just using a blue swirler which rotates to show they are on but it doesn't look that great yet, I want to find a way to show the air coming out of the device instead  )...
)...
First pass, still needs a lot of work and polish, Since 90% of the time I'll use my phone, Google Assistant, or Automations, the panels are more for status than control. Probably will make the "Summary" tab a bit more simple and ambient looking.
A few things are still aspirational, like getting Tesla, Chevy, and Powerwall battery levels, Keen smart vents (while keeping the keen up working) and figuring out how to get our fireplace connected properly. Anyone know a good source for moon phase?
Is the light blue colouring of the rooms depicting motion in that room? I like what you have done.
Yep, blue haze would be motion in zone, I might keep it general/room shaped for rooms with one sensor, but for rooms with multiple motion sensors, try to draw it more accurate to the filed of view of each sensors.
That's really cool. I would love to have something similar that has the whole house on one screen so I can see everything at a glance, but also then have different screens for each room, to more easily turn different things on/off.
That seems like a good option especially in very dense areas with multiple controllable lights. Could be different screens or just a series of zoomed in overlays with the first tap on a room.
I like the idea of a zoom on the room. A combo would be good where there was a hotspot on a magnifying glass that zooms to the new screen, then you wouldn't lose the ability to turn on/off something in the room from the overall view without needing to zoom in. I have no idea how to do any of that, but it would be cool.
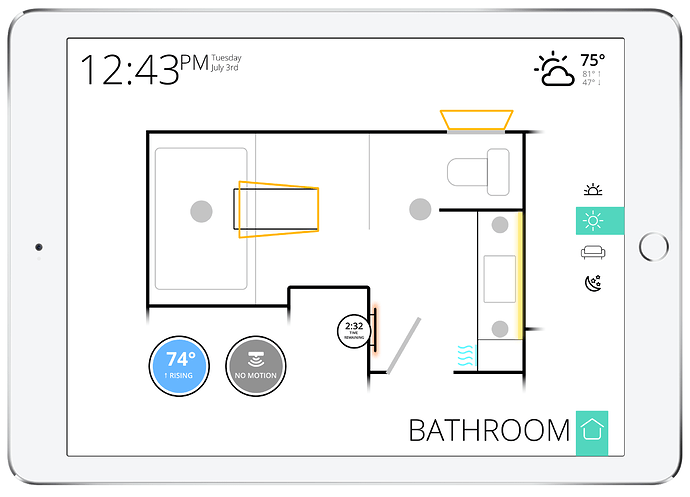
Something like this for zoom in on the bathroom.
Would in my case allow for toggling of lights, HVAC vent, towel warmer, lights, and eventually open and closing skylight. Maybe even seeing if the bathtub has reached the right fill level.
Very cool indeed.
To your second question, about having zoom be optional, I think having a per room setting that set whether the room has no zoom/zoom on blank space/always zoom would be good. for me a room like the closet with only one light would never need to zoom, whereas a room like the living room with 4 lights, a fan, a fireplace, and shades would likely need to zoom each time.
@markus what needs to happen for a custom dashboard to be hosted on the hub (and not a separate web server) are their size requirements, file format requirements, etc? e.g. can I host a full web app with SVG assets?
To host it is a matter of embedding it in an app and exposing it over OAuth endpoints. As for SVG, since that format is XML that is easy enough to save inside an App. For binary formats you'd have to base64 encode them first.
When it comes to size, yes there are constraints and whatever you do put in there will end up in the DB. So if it is several MB of data, I wouldn't put it there, but a few 100kb should be no issue. There are also some JS libraries available on the hub already, so those can of course just be loaded from there, no need to host them inside the App. Whatever you do put there needs to be escaped properly and so on, and it's probably a good idea to make it as compact as possible. As for how to serve HTML from an App, HubiGraph is a good example of that.
Thanks that’s helpful
And now I want to put the hubigraph timeline view into my zoomed Rooms views!