This was somewhere between the "something cool that I did" and "developers" categories.... both in terms of the proposition and the general topic... It will likely appeal those with an attraction to include CSS in their life... ![]()
Earlier today I was watching a video by the Home Automation Guy from the UK on YouTube where he was talking about having created a dynamic dashboard in Home Assistant that changed based on the room he was in. This concept was cool on its own, and something he admitted was borrowed from Reed on the Smart Home Solver YT channel. One part that caught my eye on the dashboard was the dynamic row of tiles at the top for status-driven events, like a load of washing being on or something similar.
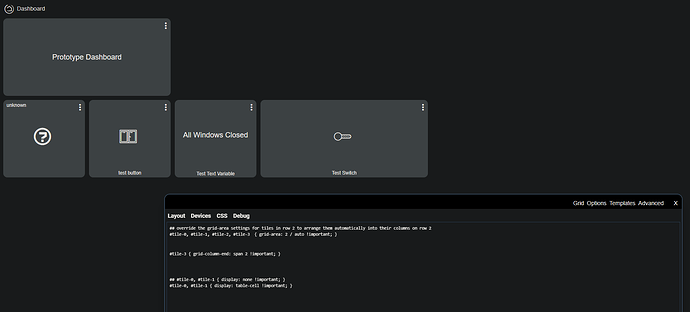
I decided to start playing with this myself earlier today and made some progress in understanding the likely approach in manipulating a HE built-in dashboard (not an EZ dashboard) to achieve something similar. My solution (so far) involved disabling / augmenting the grid area settings for tiles in a single row to allow me to "display: none" a tile and see others that appear to the right shuffle to the left alongside the remaining tiles.
I'll admit I need to articulate what I am wanting to do here in more detail... But I do need to get some sleep.... occasionally ![]()
Would be interested in other peoples take on this, plus ideas on how to choose to "hide" tiles based on, say, a switch being turned off (I'm pretty sure I could work this part out, just being a bit lazy / short of time at the moment).
## override the grid-area settings for tiles in row 2 to arrange them automatically into their columns on row 2
#tile-0, #tile-1, #tile-2, #tile-3 { grid-area: 2 / auto !important; }
## Ensure Tile 3 is 2 columns wide
#tile-3 { grid-column-end: span 2 !important; }
## #tile-0, #tile-1 { display: none !important; }
#tile-0, #tile-1 { display: table-cell !important; }
Not the best example of what I am wanting to achieve....