Here you go. As I said, it's a very stripped down version, so don't expect any advanced features. But it's very consistent and very fast. You can turn on lights to specific level, and dim to specific level (or completely off). You also have an option to disable during certain modes (e.g. night), and you have an override switch option (I use it with a presence virtual switch). Most of the credit should go to Bert who wrote the original app. Hope it helps.
Parent App:
definition(
name: "Simple Motion Lighting",
namespace: "1234",
author: "",
singleInstance: true,
description: "Allows motion lighting with dimming option.",
category: "Convenience",
iconUrl: "",
iconX2Url: "",
iconX3Url: "",
)
preferences {
section ("") {
paragraph title: "Simple Motion Lighting", ""
}
section {
app(name: "childApps", appName: "Simple Motion Lighting (child app)", namespace: "1234", title: "Add simple motion automation", multiple: true)
}
}
def installed() {
initialize()
}
def updated() {
initialize()
}
def initialize() {
unsubscribe()
}
Child App:
definition(
name: "Simple Motion Lighting (child app)",
namespace: "1234",
parent: "1234:Simple Motion Lighting",
author: "",
description: "",
iconUrl: "",
iconX2Url: "",
iconX3Url: ""
)
preferences {
page(name: "pageMain", title: "Simple Motion Lighting", install: true, uninstall: true) {
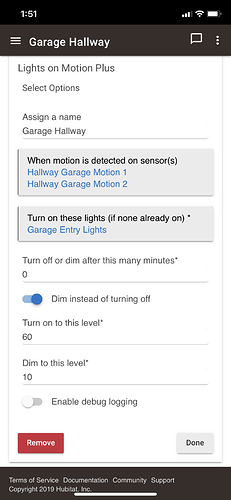
section("Select Options") {
label title: "Assign a name", required: false
input "motionSensors", "capability.motionSensor", title: "When motion is detected on sensor(s)", multiple: true
input "switches", "capability.switch", title: "Turn on these lights (if none already on)", multiple: true, required: true
input "offDelay", "number", title: "Turn off or dim after this many minutes", required: true
input "boolDim", "bool", defaultValue: true, title: "Dim instead of turning off"
input "turnOnToLevel", "number", defaultValue: 100, required: true, description: "0-100", title: "Turn on to this level"
input "dimToLevel", "number", defaultValue: 10, required: true, description: "0-100", title: "Dim to this level"
input "nightModes", "mode", title: 'Do not turn lights on during these modes."', multiple: true, required: false
input "killSwitch", "capability.switch", title: "Do not turn lights on or off for this switch."
input "killSwitchOn", "bool", defaultValue: true, title: "Disable for switch OFF/ON"
}
}
}
def installed() {
initialize()
}
def updated() {
unsubscribe()
unschedule()
initialize()
}
def initialize() {
state.switchStates = [:]
subscribe(motionSensors, "motion", motionHandler)
state.isDimmed = false
}
def isNightMode() {
def retVal = nightModes && nightModes.contains(location.mode)
return retVal
}
def isKillSwitchActive() {
if(!killSwitch){
return false;
}
killValue = killSwitchOn ? "on" : "off";
def retVal = false
killSwitch.each{
if(it.currentSwitch == killValue){
retVal = true
}
}
return retVal
}
def setDimmerLevel(sw, lvl) {
try{
sw.setLevel(lvl)
}catch(Exception e){ }
try{
if (lvl > 0) {
sw.on()
} else {
sw.off()
}
}catch(Exception e){ }
}
def isEverySensorInactive() {
def allInactive = true
motionSensors.each {
if(it.latestValue("motion") == "active") {
allInactive = false
}
}
return allInactive
}
def motionHandler(evt) {
if (evt.value == "active") {
if(isNightMode() || isKillSwitchActive()){
return
}
unschedule(turnOffLights)
TurnOnLights()
} else if (evt.value == "inactive") {
if (!isEverySensorInactive()) {
return
}
unschedule(TurnOffLights)
runIn((offDelay * 60), TurnOffLights)
}
}
def TurnOnLights() {
switches.each
{
setDimmerLevel(it, turnOnToLevel)
}
}
def TurnOffLights() {
switches.each
{
setDimmerLevel(it, dimToLevel)
}
}


 Hehe
Hehe Its funny but at the same time not
Its funny but at the same time not 

