I have searched through the forums but have not found this specific question or answer. I know that I can go into a dashboard and using the template color editor change the background and foreground color of a template. Is there an easy way to make this change global to all of my dashboards? I built a bunch of dashboards and then decided I wanted to change the template colors so was curious if there was an easy way to do this.
Not a single-click way, but you can copy some configuration from one Dashboard to another to make the process easier if you want:
-
Open the "gear"/settings icon in the upper right of the Dashboard with the desired settings (in the event you disabled this feature, re-enable it in Apps > Hubitat Dashboard > (your Dashboard)).
-
Go to the "Layout" tab if it's not already selected, which will show you a bunch of JSON.
-
Look for the
customColorslines, something like:"customColors": [ { "template": "bulb-color", "bgColor": "rgb(10,10,10), "iconColor": "rgb(61,178,65)", "state": "off" }, ],
(yours will undoubtedly have more and different things inside, but you'll want to copy everything up to and including that "closing" square bracket and comma--it may be easier to just copy and paste the whole thing into a text editor and do this there)
- Repeat step 1 for the Dashboard you want to copy these settings do, and either add or replace the
customColorssection of the JSON in that Dashboard with what you copied above. (If you aren't confident in where to put it and haven't configured any custom colors on that Dashboard yet, it will appear after you do, so that's a trick you can use to know you're copying it in an appropriate spot--overwrite what this will put there.)
Well that is simple enough. I hadn't even thought of that although I have messed with the layout tab a bit. That will work great and still allow you to have different color schemes for different dashboards if needed.
Thanks!
The process listed above is modifying the Cascading Style Sheet (CSS) for the dashboard. Personally I recommend copying and pasting the entire layout before modification into a text editor (not a word processor) so it can be copied back if the CSS is corrupted.
Another option is to change the color of individual tile. Determine tile ID by clicking on the tile’s 3 dots. Click on dashboard gear>Advanced>CSS and paste the following three lines to change tile #3 to blue text on black background. Then save the CSS. This change would need to be made in each dashboard.
#tile-3 {
color:rgb(0,0,255);
background-color:rgb(0,0,0);}
(“bgcolor” was deprecated and replaced by “background-color” in HTML 5.)
This is the layout JSON, not the CSS itself (though, of course, Dashboard has to convert all the relevant data to HTML and CSS for display eventually). However, keeping the original JSON somewhere as a "known good" copy while you make the changes is a great idea. That way, if you accidentally mess anything up, the impact is minimal. Thanks for adding that suggestion!
Kind of? The bgcolor attribute was part of HTML, whereas background-color is part of CSS, and HTML5 finally did away with support for presentation-only aspects of HTML like this (in favor of CSS, which has been recommend for this purpose since it was created--or, I suppose, became widely supported). But the "bgColor" text in the layout JSON for the Dashboard is neither. ![]() It's just JSON used internally by Hubitat Dashboard, which gets converted into HTML and CSS in whatever way the Dashboard app deals with this data behind the scenes before it gets sent to your browser.
It's just JSON used internally by Hubitat Dashboard, which gets converted into HTML and CSS in whatever way the Dashboard app deals with this data behind the scenes before it gets sent to your browser.
So, to be clear, if you're editing the layout JSON as I suggested, you need to use the format Hubitat expects (which includes "bgColor"; this is a Hubitat-specific thing, aside from the "file" itself being JSON format). If you're editing the CSS, you'll need to use background-color as you suggest (this must be actual CSS).
This is good additional information about another way to achieve a similar outcome, and I suspect the OP may find one or the other easier depending on the specific goals. Thanks again for sharing!
The topic is old, so I'm sorry to reopen it.
Hi @bertabcd1234 and @FiveNines
My query is, for a general application the first option of modifying the entire CSS is valid, including setting the color to an on or off state.
The second option, for a direct application to a tile, i.e. one that doesn't use the CSS standard, is also valid.
Now how in the second case can you have different colors for on and off, than what is defined in the CSS standard?
For example, a switch by default will be green on and red off (CSS defined), but the same type of tile switch in another situation will be yellow on and blue off?
Is this possible?
Thanks.
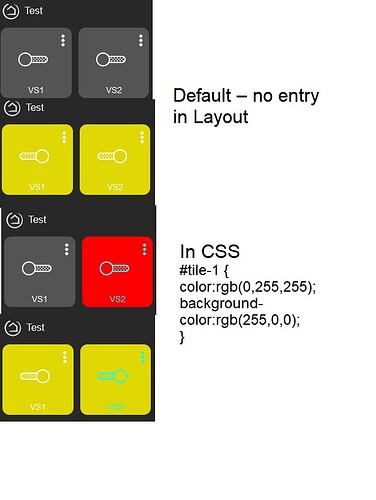
Both tiles below are switches. #1 is blue(ish), #2 is yellow. The text is entered in Configuration (aka the gear)>Advanced>CSS.
Does this answer your question?
#tile-1 {
color:rgb(0,255,255);
background-color:rgb(0,0,0);
}
#tile-2 {
color:rgb(255,255,0);
background-color:rgb(0,0,0);
}
Edit: The above somewhat works…but the default colors or colors modified using customColors in the layout eventually are overridden.
Hi @FiveNines
First of all, thank you very much for your prompt reply. But what I want to do is a little different. Imagine two tiles, of the same type, let's use Valve here.
The #tile-1 will follow the CSS color standard, which is red for closed and green for open.
{
"template": "valve",
"bgColor": "rgba(102,204,0,0.7)",
"iconColor": "",
"state": "open",
"customIcon": ""
},
{
"template": "valve",
"bgColor": "rgba(240,0,0,0.7)",
"iconColor": "",
"state": "closed",
"customIcon": ""
},


But #tile-2, which is next to it, is of the same type, and I want it to be green when it's open, just like #tile-1, but when it's closed I want a different color, say yellow.
I imagined some code like this, but of course it didn't work.
#tile-2 > div.tile-contents.closed
{ background-color: rgba(102,204,0,0.15) !important; }
Any ideas?
Thanks.
Possibly others on the forum will join in and discuss style precedence. From reading the forum since 2021, I remember what you want to accomplish discussed, but I don’t know the thread nor the solution if there is one.
When changing the layout and or CSS, refresh the DB with the black/green checkmark to ensure changes “take.”
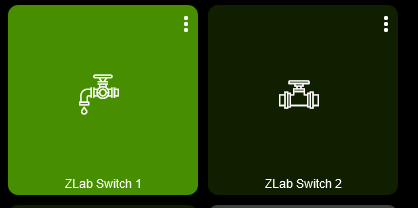
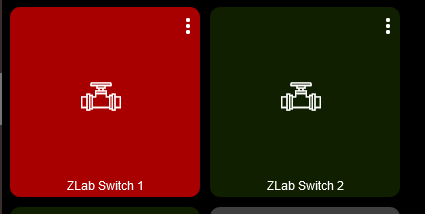
My testing shows the following:
Hi!
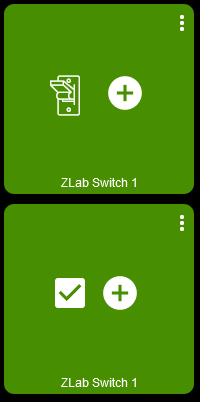
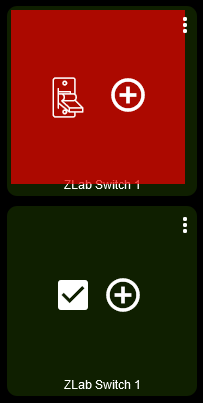
Look what I'm doing, they're both the same device, but with two different tiles. The one below has the default configuration of all the CSS and the one above has this configuration below.
ON

OFF

Code
div#tile-13 .off
{ background-color: rgba(240,0,0,0.7) !important; }
Now what I don't know how to do is make the red appear all over the tile, without the border. ![]()