Reviewed the HE Dashboard doc.
Still need help with how to use the Image Template.
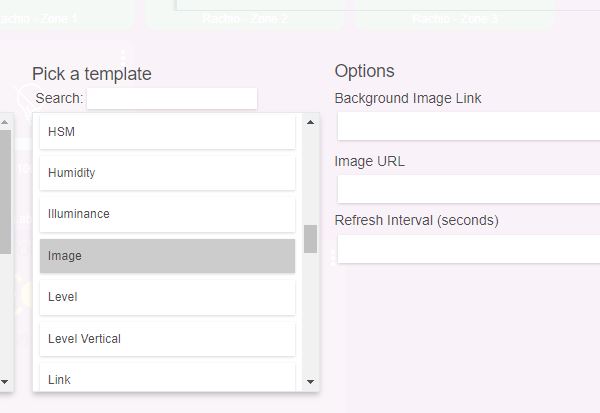
How to use the Options? 1) Background Image Link 2) Image URL 3) Refresh Intervals
Windows PC EDGE I can point to local photo file via a URL:
C:/USER/user/Pictures/Icons/xyz.jpg; Photo does shows in EDGE
But doesn't show in an Image tile when using Background Image link
Bottom line I don't know how to use "Image Options".
And must be a shorter way to get at local image files?

Without having read or investigated your post in detail.... 
I'm expecting you need / want to host the images on the HE Hub, using the File Manager. If you access your dashboards from outside your local network (Wi-Fi) without a VPN, then you may want to disregard the instructions below.... But we can probably come up with something else.
Storing the images locally on the HE hub means you can then references them using a URL, e.g.
http : // < HE Hub IP / Server Name > /local/ < my image file name >
To upload the images you can get to File Manager from the Settings page. From there you can click Upload and choose your images. There is 1GB of local storage. To get the URL click on the image to open it in another tab and copy the address from the address bar in the browser.
Then update your dashboard with this URL.
Not sure why there would be a difference in the way the image tile behaves different to the background, but I would suggest using URLs or possibly file share references, rather than local C:\ drive references, just so the images will work on other devices that don't have them available locally, such as a phone, tablet, etc.
I should add, these could also be cloud links as well, don't have to be local, just avoid C:\ driver references, as they will not resolve on all devices.
I could use two separate images from my local file storage, one as a background image and one as the image URL.
Still not sure about why they are treated differently as far as their location, but in terms of how you may want to use them and how they may be formatted.... The background may be stretched or something similar to fit the tile, whereas the image url is probably centred in the centre of the tile (unless you tweak either of these with CSS). I expect the image is meant to act like an icon of sorts, with the ability to be used for any number of alternate outcomes, whereas the background is just that.
Thanks for the quick help!
My plan was to use images as a tile and hoped to pick those images from my PC files not storing them on the HE. Does that make since?
The problem is if you want to look at the dashboard on anything other than your PC, the images need to exist on that device in exactly the same location, which would require a Windows PC (I expect), it certainly wouldn't work on a tablet.
That does make since! thanks if I use a Phone app or tablet those photos need to be on the HE.
Ok, I will see if I can use your info to put photos on the HE then points to them to make a tile.
Will try that later today.
Again, thanks for the quick response! great help.
Just want to emphasise the edit I added after my original response and expand on it. It's not a requirement that they are stored on the HE hub, that's just one option and the one I typically go for.
You can use cloud URL's, which will work anywhere you have an internet connection, both a positive and a conn.... You can also host the files on another "always-on" device that can make the files available (EDIT - via HTTP), such as a Windows PC, raspberry pi or network attached storage.
Nice, I expect we will be seeing you over at the CSS thread sometime soon....  If you haven't been there already.
If you haven't been there already.
So they are the images you have? If so, upload them to the HE hub, use them as the image URL, and we can work on making the background transparent.
YES, need link ok thank got to run.
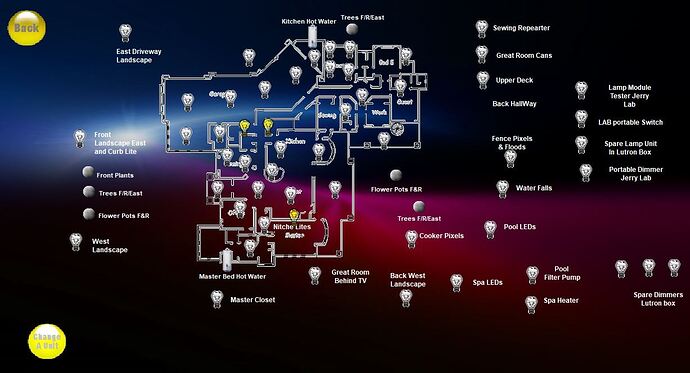
By the way those are all actual photo of the lights!
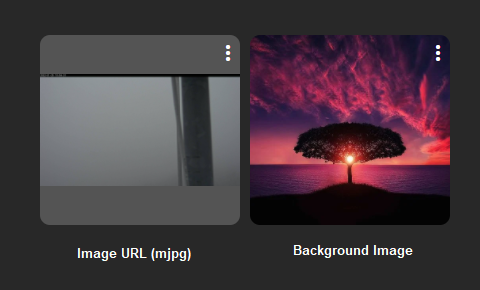
Try both and you will see the difference. Background image sets the tile background to the linked image, while the image url creates a picture tile that can be expanded when clicked on (this is commonly used for mjpg feeds like cams):

*Refresh interval is used if the linked images change (commonly used with services like unsplash)
Can either background or Image URL when clicked on control the device, for example light on or off?
What I do is take a photo to the device we want to control. Open it with Photoshop then make it transparent and size it.
Could use the appropriate template and use CSS to remove the icon, and set the bakground-image
#tile-22 {background-image: url(http://192.168.1.38/local/5167C-6F9E936.jpeg) }
#tile-22 .tile-contents{display:none}

As @sburke781 points out - hosting the files on a local web server is perfectly supported - I want to add some caveats and explanations of my own experiences -
- I happen to have a BlueIris camera server running. I created a subfolder of files on it and made it a shared folder in my office network so I can 'X:' access it. I drag and drop files onto that folder. HE doesn't have a straight folder share option.
- Be really clear on File Shares vs. Web Served. You can't point to a shared file (afaik anyway). You must put to something that you can see in your browser - ala "Http://camserver:81/forhubitaccess/icons/season/fall.svg"
- I trip up all the time and forget to put 'HTTP://' in front of the background URL or Image fields.
- There is a really neat trick of laying two tiles over the top of each other. I won't step by step it, but if you put an image on a tile, then overlay a tile on top- you're effectively creating a background - a good way to get around active link issues etc.
- Complex images have impact on page responsiveness. I learned the hard way about putting 8 camera screens at 4k being drawn at full refresh bringing my dashboard to it's knees!
thebearmay you really helped me with HPM and Rachio!
again here, thank you.
I will have to get up to speed on how HE takes advantage of CSS, then try your method.
thanks
To get to the Dashboard CSS, click on the cogwheel (upper right) then Advanced | CSS
jshimota thank you..
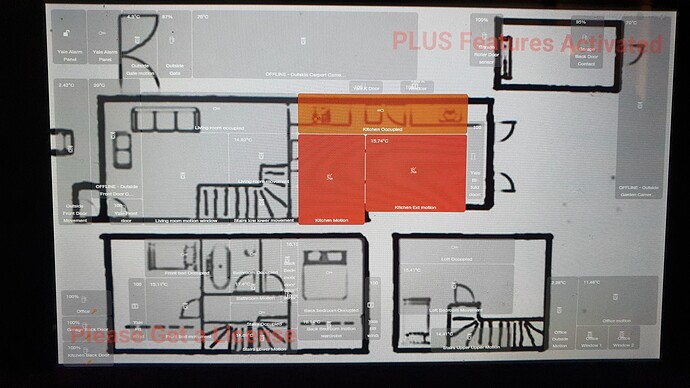
I was going to put all the transparent icons on my Windows home server, but it's really obsoleted so will not after you guys' comments here. I think for smaller installations most likely will but the icon on HE and try that. But for my big install, want to do away with Crestron, will defiantly try web served. Lots to think about and learn. I tried yesterday to point to icons using image template but failed, why I went here for help AND GOT A LOT MORE THAN I ASKED FOR, and that's really good news hi hi; I was hoping I could use different Icons one for active and one for inactive to show on or off. See photo what I'm hoping to duplicate ? Also, have a floor plan for door locks and security contacts.
This is what I have to replace switch idevice
#tile-57 .tile-primary i.material-icons:before{
content: "";
background-image:url("http://LOCALIP/local/oil_burner.png");
background-size: 100% 100%;
display: inline-block;
/size of your icon image/
height: 70px;
width: 70px;
/if you want to change the position/
position:relative;
top:5px;
left: 0px
}

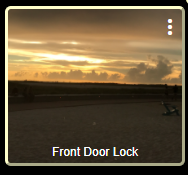
![16431343040147805311706743176590|690x388]
Back ground image example
(upload://vgAR4lA6l6ItayUaPvyqwWQd2oT.jpeg)
What am I still doing wrong to get an image for a Template?
I select my device as "Back Pixels" then I selected "Image" for a template.
Loaded image to HE worked ok.
then I use the following URL in Options "image URL" does not work and then "background Image Link" does not work.
http://192.168.0.151/local/CasetaswtichOff.jpg
What are you trying to do? Do you want to change the icon on device eg switch or open up a new Web page with the url?
I'm not aware of a way to change the default templates on mass, has to be done on a tile by tile bases