Does anyone know if you can change the icon size of just one of the tiles on the dashboard? I would like for the up, and down buttons to be larger on my thermostat without it making my other icons any larger.
Yes you CAN do this, but you have to do it via custom CSS
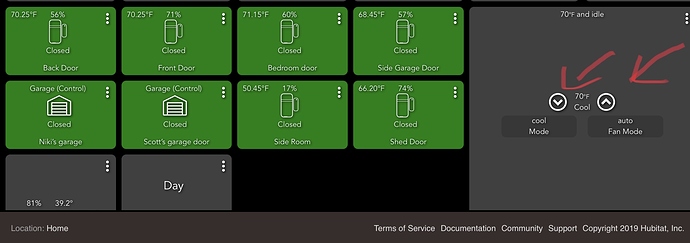
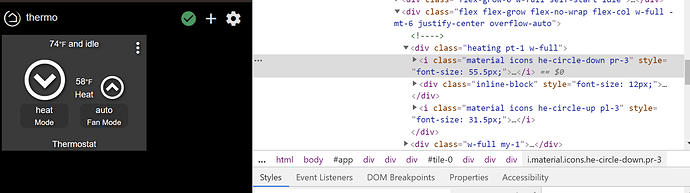
Here is a sample using the inspect in chrome. I do not know the exact CSS path, or I would post it for you. I use smartly so my Thermostat is fixed via it.
and here is what I use to make my Sonos buttons bigger.
}
#tile-17 .material-icons {
position: relative;
top: -7px;
font-size: 43px !important;
}
#tile-17 .tile-primary > div.dimmer > div.trackDescription {
position: relative;
top: 15px !important;
}
#tile-17 .tile-primary > div.music-player.playing {
position: relative;
top: 3px !important;
}
YMMV these are just examples of what works for me.
Hopefully this get you pointing in the right direction.
How can I revert my dashboard back to default?
That's a difficult question to answer not knowing where you stand. Since a "default" dashboard is technically a blank black screen, creating a new one is the only "reset to default" option available. I can offer some suggestions of now or in the future.
-
Backup your JSON before making changes (copy/paste everything in the JSON windows to a Notepad doc and save it somewhere) if something gets messed up in HE, delete the current HE JSON and paste the backed up Notepad JSON into HE.
-
Delete any custom CSS code to revert any changes made.
-
Create a new dashboard and add the device back in (make lots of backups. see step 1)
@RhettTitus I decided to play with some today and figured it out. Copy the code to below into the CSS section of your dahsboard.
pl-3 is for the up arrow and pr-3 is for the down arrow. Enjoy!
.thermostat .pl-3 {
font-size: 55px !important
}
.thermostat .pr-3 {
font-size: 55px !important
}I've paste it in the CSS section, but it didnt worked.
What exactly should I paste into the CSS section? Or could I paste something like "iconSize": 40, in the Layout section? Which doesn't work either.
This is from my Layout:
{
"rowSpan": 7,
"template": "music-player",
"col": 1,
"colSpan": 18,
"id": 10,
"row": 21,
"device": "1"
}
You can't make size changes in the layout, only in CSS.
To change the icon for media player use this code
#tile-10 .material-icons {
position: relative;
top: -7px;
font-size: 43px !important;
}
I changed the tile # for you to 10. It has to match the tile you want to target. I can see from your layout post your tile is "id" 10, so it should work. Make sure to adjust that number if using on other tiles.