How can I place a button on the dashboard that turns all lights off? And how can I place a button that lets me turn an entire room on /off?
Thanks!
How can I place a button on the dashboard that turns all lights off? And how can I place a button that lets me turn an entire room on /off?
Thanks!
I would create virtual buttons to achieve what you’re looking for. Have one button for all lights and also one button for each room. If you’re using Room Lighting for your lighting then in your means to activate and means to turn off, add your virtual button for that particular room. In the means to turn off, add your button for all your lights there.
It would work similarly in Motion Lighting
Then add the virtual buttons to your dashboard.
You also could use Groups and Scenes app, put the room (or all lights) into a group and use the virtual switch a group creates on the dashboard.
Thanks, but I’m a newbie - How do I create virtual buttons!!?
From the Devices page click the button to Add a Device. Select Virtual in the next screen. Then enter a name for the new device and select a Virtual Button from the drop-down for the driver / type.
Thanks, I see how to do that but how do I tell it what devices should be included in that virtual button? How do I add that button to the dashboard?
I did miss one step in the device creation. Once you create the device like I described, on the device edit page you can set how many buttons the device has.
For the dashboard, open the Apps screen, click on your dashboard under the Hubitat Dashboard App and in the app settings page displayed add your new device and click Done.
Click on the Dashboards option from the menu on the left, sekectibg your dashboard. Click the plus sign to Add a Tile, selecting your button device, the button template and the button number.
Create a rule that uses the button as a trigger and toy are done.
Now press the button / tile on your dashboard to test....
To summarize:
To make the button work - i.e., to tell the hub to change the state of the lights when the button is pressed:
Once your automation is created:
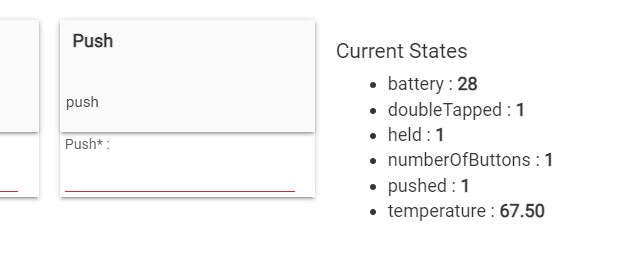
Confirm the button is working from the button's device page - click the "Push" button on the button's device page - your Room Lighting or Simple Automation activity should run with each push

Add the button to a dashboard in the Hubitat Dashboard app
Open the Dashboards view from the Hub menu:
![]()
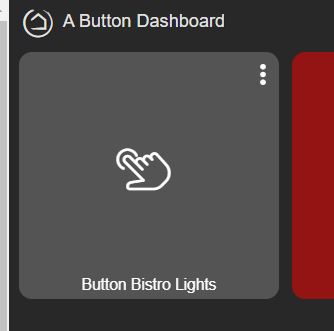
Click on your dashboard to open it and accept the "Auto Fill Grid" option to automatically add the button:


Click on the three dots on the button device on the dashboard, and set the button number to "1" and the action to "push"

Your dashboard button is now available for use - click the button and your Simple Automation or Room Lighting actions will run
Wow - that seems exactly what I need, will report back once I’ve installed all the devices then created these buttons… adios Wink! 
Have a look at sharptools.io. For $30 a year you can make beautiful dashboards in minutes. I too tried the native route and gave up quickly in the name of the Greek god Chronos.
Dashboard examples
This topic has been marked solved by the community and subsequently closed