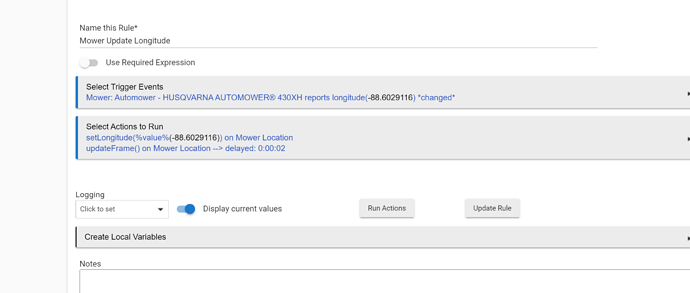
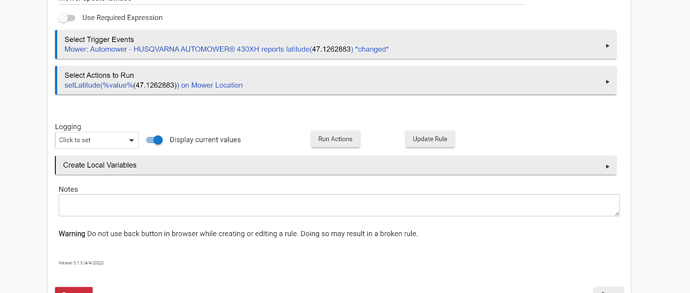
i've also made some changes if you want to take a look. and combine.. i added some functions so you can set the attributes with rules without needed extra variables. and then a fx to update the frame.. there were also some changes to the html as it wasnt honoring the zoom level and the language was in spanish instead of english
zoom level should proabably be an option as well.
here is my current version.. thanks for this..
/**
* dashboard Google Map iFrame
*
*
* Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except
* in compliance with the License. You may obtain a copy of the License at:
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software distributed under the License is distributed
* on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License
* for the specific language governing permissions and limitations under the License.
*
* Special thanks goes to mbarone who created the original iFrame driver that the majority of this driver code as leveraged.
* The original iframe code this driver is based on is available at https://raw.githubusercontent.com/michaelbarone/hubitat/master/drivers/iFrame.groovy
*
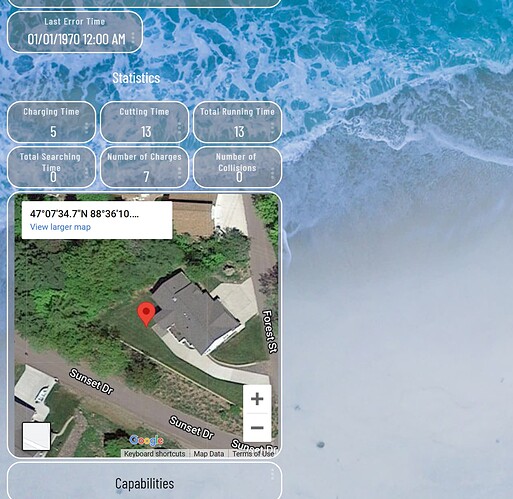
* This main purpose of this driver is to be able to create Hubitat rules that read the Latitude and Longitude attributes from other drivers and load into this driver so that
* a Google Map can be displayed where the device is located.
*
*
show original
3 Likes