I have some Samsung tablets running Fully Kiosk browser. Can anyone think of a simple way to get a keypad to pop-up on the tablets automatically if the alarm needs to be disarmed? Right now I touch the HSM tile, select disarm, and enter the code. It is clunky. I don't mind it, but if I have a guest visiting they may struggle with this. Would love to have the keypad automatically show up for disarming.
LoadUrl is a custom command if you are using the Fully kiosk browser controller device
you can also change the fully url via http get api call
http://192.168.1.1:2323/?type=json&password=fullypa55w0rd&cmd=loadURL&url=http://192.168.1.2:8080/keypad/
You can use either method in RM to change what page is displayed by fully. I use the http get method to change the page when someone rings the doorbell so i can see who is at the door w/o opening an app.
Thanks for this! Are you using virtual keypad in order to create the page with the keypad? I know that is an option, but I wonder if there is a way to have the existing HSM keypad pop-up via a URL?
No, i have no use for keypads in my home. i use this to change the page to see who rung my doorbell. ultimately you are wanting to change the webpage that fully displays… this is 2 ways to do it, dont over think it.
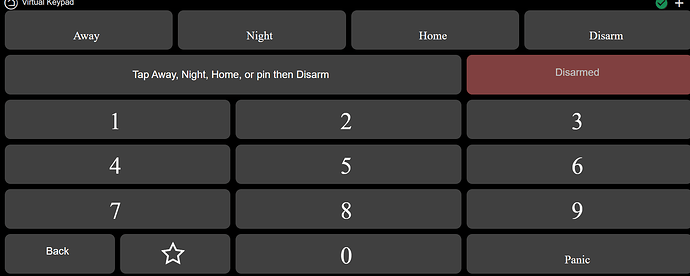
Not exactly "simple" but here's how I did it.
- Install the Virtual or Virtual Basic Keypad driver ( I use Basic)
- Install the Fully Kiosk Browser Controller driver
- Create a key pad dashboard
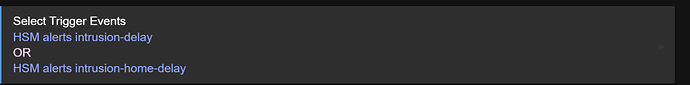
- Create a RM to display the keyboard dashboard
- Using Lock Code Manager setup some pins
It's been a while and I'm sure I may have missed something
Keypad Css
.header.flex {
padding:0 !important;
}
.wrapper {
overflow: hidden;
padding-right: 15px;
}
/* Don't hide dashboards icon and name
.dashBack.flex, .dashName.flex {
display:none;
}
*/
.he-tap:before {
content: none;
}
.tile.button .tile-title, .tile.attribute .tile-title {
visibility: hidden;
display: none;
}
.tile.button .tile-contents, .tile.attribute .tile-contents {
height: calc(100%);
}
.tile.attribute .tile-primary, .tile.button .tile-primary {
padding:0;
}
#tile-1 .tile-primary :before {
content: "1";
}
#tile-2 .tile-primary :before {
content: "2";
}
#tile-3 .tile-primary :before {
content: "3";
}
#tile-4 .tile-primary :before {
content: "4";
}
#tile-5 .tile-primary :before {
content: "5";
}
#tile-6 .tile-primary :before {
content: "6";
}
#tile-7 .tile-primary :before {
content: "7";
}
#tile-8 .tile-primary :before {
content: "8";
}
#tile-9 .tile-primary :before {
content: "9";
}
#tile-0 .tile-primary :before {
content: "0";
}
#tile-14 .tile-primary :before {
content: "Panic"; font-size: 15pt !important;}
#tile-13 .tile-primary :before {
content: "Disarm"; font-size: 15pt !important;}
#tile-12 .tile-primary :before {
content: "Home"; font-size: 15pt !important;}
#tile-11 .tile-primary :before {
content: "Night";font-size: 15pt !important;}
#tile-10 .tile-primary :before {
content: "Away"; font-size: 15pt !important;}
#tile-16 tile.attribute {border: 2px, solid, #fff !important;}
#tile-17 .tile-primary {
padding: 0;
}
#tile-17 .tile-primary .material-icons {
display:none;
}
#tile-17 .hsm .p-1{
margin: 0;
padding: 0;
}
#tile-17 .tile-title{display:none}
Keypad Layout
{
"localization": "English",
"roundedCorners": 10,
"dateFormat": "MM/DD/YYYY",
"hideLabels": true,
"customColors": ,
"colWidth": "",
"cloudRefresh": 5,
"hsmPin": "",
"hide3dot": true,
"clockMode": true,
"gridGap": 9,
"tiles": [
{
"rowSpan": 1,
"template": "buttons",
"col": 5,
"colSpan": 4,
"id": 0,
"row": 6,
"device": "1988",
"templateExtra": "0"
},
{
"rowSpan": 1,
"template": "buttons",
"col": 1,
"colSpan": 4,
"id": 1,
"row": 3,
"device": "1988",
"templateExtra": "1"
},
{
"rowSpan": 1,
"template": "buttons",
"col": 5,
"colSpan": 4,
"id": 2,
"row": 3,
"device": "1988",
"templateExtra": "2"
},
{
"rowSpan": 1,
"template": "buttons",
"col": 9,
"colSpan": 4,
"id": 3,
"row": 3,
"device": "1988",
"templateExtra": "3"
},
{
"rowSpan": 1,
"template": "buttons",
"col": 1,
"colSpan": 4,
"id": 4,
"row": 4,
"device": "1988",
"templateExtra": "4"
},
{
"rowSpan": 1,
"template": "buttons",
"col": 5,
"colSpan": 4,
"id": 5,
"row": 4,
"device": "1988",
"templateExtra": "5"
},
{
"rowSpan": 1,
"template": "buttons",
"col": 9,
"colSpan": 4,
"id": 6,
"row": 4,
"device": "1988",
"templateExtra": "6"
},
{
"rowSpan": 1,
"template": "buttons",
"col": 1,
"colSpan": 4,
"id": 7,
"row": 5,
"device": "1988",
"templateExtra": "7"
},
{
"rowSpan": 1,
"template": "buttons",
"col": 5,
"colSpan": 4,
"id": 8,
"row": 5,
"device": "1988",
"templateExtra": "8"
},
{
"rowSpan": 1,
"template": "buttons",
"col": 9,
"colSpan": 4,
"id": 9,
"row": 5,
"device": "1988",
"templateExtra": "9"
},
{
"rowSpan": 1,
"template": "buttons",
"col": 1,
"colSpan": 3,
"id": 10,
"row": 1,
"device": "1988",
"templateExtra": "armAway"
},
{
"rowSpan": 1,
"template": "buttons",
"col": 4,
"colSpan": 3,
"id": 11,
"row": 1,
"device": "1988",
"templateExtra": "armNight"
},
{
"rowSpan": 1,
"template": "buttons",
"col": 7,
"colSpan": 3,
"id": 12,
"bgImage": "Home",
"row": 1,
"device": "1988",
"templateExtra": "armHome"
},
{
"rowSpan": 1,
"template": "buttons",
"col": 10,
"colSpan": 3,
"id": 13,
"bgImage": "Home",
"row": 1,
"device": "1988",
"templateExtra": "disarm"
},
{
"rowSpan": 1,
"template": "buttons",
"col": 9,
"colSpan": 4,
"id": 14,
"row": 6,
"bgImage": "",
"device": "1988",
"templateExtra": "Panic",
"customIcon": null
},
{
"rowSpan": 1,
"template": "buttons",
"col": 3,
"colSpan": 2,
"id": 15,
"row": 6,
"device": "1988",
"templateExtra": "Clear",
"customIcon": "he-star-empty"
},
{
"rowSpan": 1,
"template": "attribute",
"col": 1,
"colSpan": 8,
"id": 16,
"row": 2,
"device": "1988",
"templateExtra": "InputDisplay"
},
{
"rowSpan": 1,
"template": "hsm",
"col": 9,
"colSpan": 4,
"id": 17,
"row": 2,
"device": "-3"
},
{
"rowSpan": 1,
"template": "texttile",
"col": 9,
"colSpan": 4,
"id": 18,
"row": 2
},
{
"rowSpan": 1,
"template": "links",
"col": 1,
"colSpan": 2,
"id": 19,
"row": 6,
"device": "",
"templateExtra": "javascript:history.go(-1)",
"linkName": "Back"
}
],
"goBack": true,
"modePin": "",
"bgColor": "black",
"lanRefresh": 2,
"modesPin": "",
"iconSize": "41",
"cols": 12,
"rowHeight": "",
"customCSS": ".header.flex {\npadding:0 !important;\n}\n\n.wrapper {\noverflow: hidden;\npadding-right: 15px;\n}\n\n/* Don't hide dashboards icon and name \n.dashBack.flex, .dashName.flex {\ndisplay:none;\n}\n*/\n\n.he-tap:before {\ncontent: none;\n}\n\n.tile.button .tile-title, .tile.attribute .tile-title {\nvisibility: hidden;\ndisplay: none;\n}\n\n.tile.button .tile-contents, .tile.attribute .tile-contents {\nheight: calc(100%);\n}\n\n.tile.attribute .tile-primary, .tile.button .tile-primary {\npadding:0;\n}\n\n#tile-1 .tile-primary :before {\ncontent: "1";\n}\n\n#tile-2 .tile-primary :before {\ncontent: "2";\n}\n\n#tile-3 .tile-primary :before {\ncontent: "3";\n}\n\n#tile-4 .tile-primary :before {\ncontent: "4";\n}\n\n#tile-5 .tile-primary :before {\ncontent: "5";\n}\n\n#tile-6 .tile-primary :before {\ncontent: "6";\n}\n\n#tile-7 .tile-primary :before {\ncontent: "7";\n}\n\n#tile-8 .tile-primary :before {\ncontent: "8";\n}\n\n#tile-9 .tile-primary :before {\ncontent: "9";\n}\n\n#tile-0 .tile-primary :before {\ncontent: "0";\n}\n\n#tile-14 .tile-primary :before {\ncontent: "Panic"; font-size: 15pt !important;}\n#tile-13 .tile-primary :before {\ncontent: "Disarm"; font-size: 15pt !important;}\n#tile-12 .tile-primary :before {\ncontent: "Home"; font-size: 15pt !important;}\n#tile-11 .tile-primary :before {\ncontent: "Night";font-size: 15pt !important;}\n#tile-10 .tile-primary :before {\ncontent: "Away"; font-size: 15pt !important;}\n\n#tile-16 tile.attribute {border: 2px, solid, #fff !important;}\n\n#tile-17 .tile-primary {\npadding: 0;\n}\n\n#tile-17 .tile-primary .material-icons {\ndisplay:none;\n}\n#tile-17 .hsm .p-1{\nmargin: 0;\npadding: 0;\n}\n#tile-17 .tile-title{display:none}\n\n",
"hideEvents": true,
"tempScale": "F",
"noColors": false,
"readOnly": null,
"rows": 6,
"hideIconText": true,
"hideTextShadow": true,
"name": "Virtual Keypad",
"fontSize": 12
}
RM to dispaly on Fully use your hubs IP and your app ID not those shown below
bringFullyToFront() on Fully Talker Hallway, Fully Talker Living Room
loadURL('http://192.168.0.106/apps/api/3907/dashboard/3907?access_token=your token here&local=true') on Fully Talker Hallway
loadURL('http://192.168.0.106/apps/api/3907/dashboard/3907?access_token=your token here&local=true') on Fully Talker Living Room
--> delayed: 0:00:01
Wait for event: HSM status is Disarmed
--> timeout: 0:00:50
loadStartURL() on Fully Talker Hallway
loadStartURL() on Fully Talker Living Room
Thank you all! I was able to implement everything above with some customization and it is working great! I have the virtual keypad working and popping-up on each tablet automatically when HSM is waiting for the pin for delayed-intrusion. Even set it up so that the tablets all go back to their "homepage" once HSM is disarmed.
This topic was automatically closed 365 days after the last reply. New replies are no longer allowed.