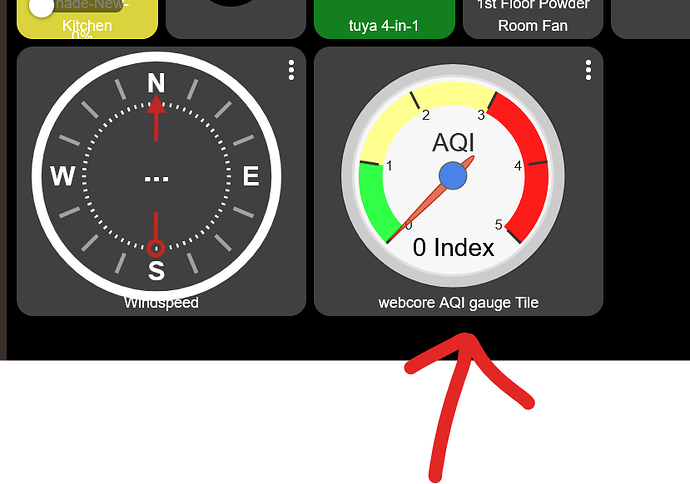
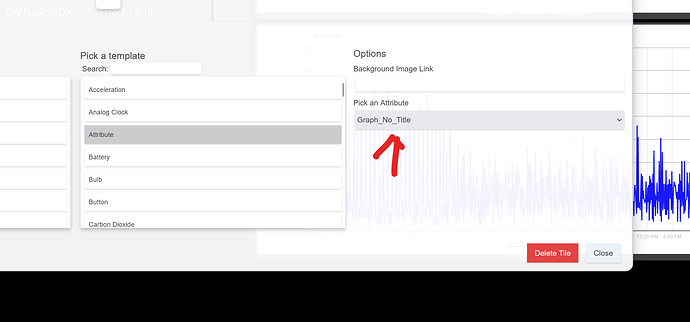
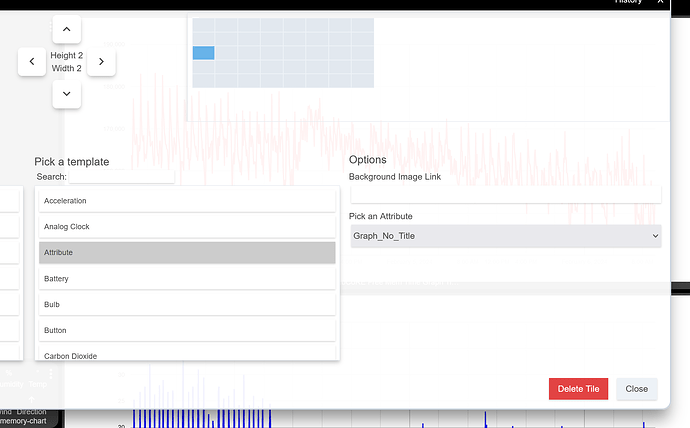
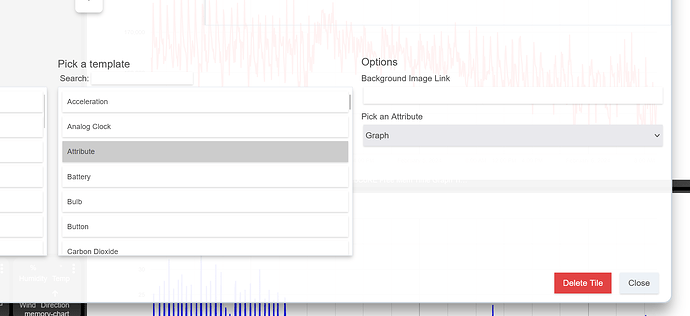
Not sure if I'm missing something but when creating a graph and then putting it on a dashboard it doesn't matter if you pick the graph or graph no title attribute the title stays on the graph even after refresh of the dashboard.
Is that something the dashboard is doing?
If you open the graph from the graph page, what do you see?
Yes but ONLY with webcore. Other stuff I have that can differentiate from title/no title do not have this issue.
Fancy! Hope you get it working.
I sssume the graph or graphnotitle is juat the attribute name. It does not mean there will be no title if whatever is creating the attribute still includes a title in the html
The No Title version executes an additional line of javascript code to remove the title:
this.parentElement.parentElement.parentElement.querySelector('.tile-title').style='display: none;';
This used to work, and essentially is the same CSS that can be entered manually to accomplish the task.
@nh.schottfam any more thoughts on this? The issue doesn't seem to be in hubigraph as you can see above.
I'm not sure what the issue is, perhaps some person with strong html/css skills can give us a clue.