Would it be possible to add dash panel buttons into the HTML header section of the fully kiosk app launcher? I’m thinking you could using the same mechanisms as the housepanel program that someone wrote.
You mean in the application for your Android Phone? Well, that would be a question for the Fully Kiosk developers and not for anyone over here on Hubitat. That APK isn't something you can just tinker with and modify. And fully kiosk isn't a launcher, it's just an app.
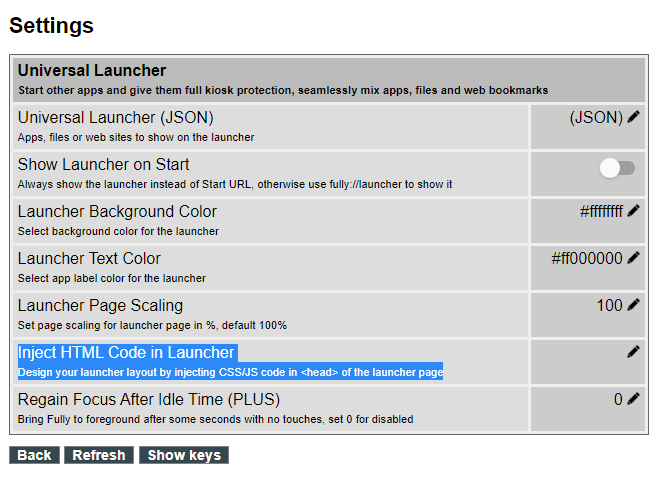
So in the settings they offer this....

I dont know css/js well.
I tried copy pasting the HTML code from one of my dashboards (open dashboard, hit F12, copy and paste) and it kind of shown some of the features but a lot was off.
I want to be able to have my dashboard, and some buttons to launch my sonos controller app (i have tried the api option but not user friendly enough for the wife), hot tub control app and some messaging apps.
This really isn't a issue for Hubitat development. You should put this in the lounge or ask the developer of Fully Kiosk.
In Fully Kiosk, correct? Well, HTML code from your dashboard isn't going to work on it's own, it has to have all the baseline formatting code to work correctly. You can't just pull the tile info out and have it work. But if you want to have that button display, then just display the dashboard by default. I don't understand why you have to have it in Fully Kiosk.
One option you might look into is if there is an app uri in android for what you want to open. Using a link button with sonos://nursery on my iPhone opens the Sonos app.
I’ve looked into that before using the link button. The problem is it won’t return automatically to the dashboard. I think with this launcher that fully kiosk has you could. Plus I have not been able to figure out how to find uri links.

