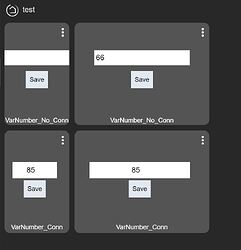
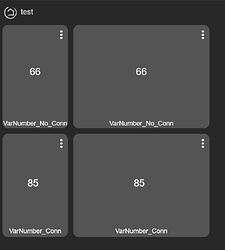
For number-type Hub Variables that do not use a Connector, the edit field on a narrow dashboard tile extends beyond the tile width, preventing edits. This is unlike the tile edit behavior for Hub Variables that use Connectors (tile template: variable number), which is that the edit field width seems to auto-adjust for tile width. Also aggravating the situation is that a tile using a non-connector variable has a left-justified edit field, vs. the center justification of the edit field for tiles that use connector-enabled variables.
- This issue impacts variables that use a number type, but I observed that it does not impact date/time types. I did not experiment with the other variable types.
- Refer to the screen shots of a dashboard that uses a one-column tile and a two-column tile, for each of two variables. The column width is set to 120.
- The issue is consistent across the several client platforms that I tested.