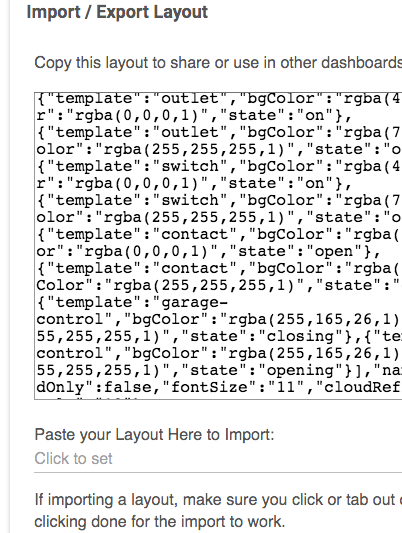
I've completely switched over to using the Import method.
I manipulate them using a text editor, then paste the result back.
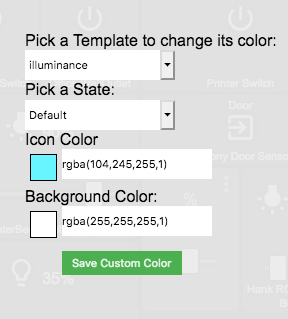
The benefit for me is that I can have one standardized color pallet pasted in every dashboard.
"customColors":[
{"template":"dashboard","bgColor":"rgba(51,51,255,1)","iconColor":"rgba(255,255,255,1)","state":"Default"
},{"template":"acceleration","bgColor":"rgba(244,212,66,1)","iconColor":"rgba(0,0,0,1)","state":"active"
},{"template":"acceleration","bgColor":"rgba(76,76,76,0.42)","iconColor":"rgba(255,255,255,1)","state":"inactive"
},{"template":"bulb","bgColor":"rgba(76,76,76,0.42)","iconColor":"rgba(0,0,0,1)","state":"on"
},{"template":"bulb","bgColor":"rgba(76,76,76,0.42)","iconColor":"rgba(255,255,255,1)","state":"off"
},{"template":"dimmer","bgColor":"rgba(127,176,255,1)","iconColor":"rgba(255,255,255,1)","state":"on"
},{"template":"dimmer","bgColor":"rgba(76,76,76,0.42)","iconColor":"rgba(255,255,255,1)","state":"off"
},{"template":"lock","bgColor":"rgba(0,255,0,1)","iconColor":"rgba(255,255,255,1)","state":"locked"
},{"template":"lock","bgColor":"rgba(127,176,255,1)","iconColor":"rgba(255,255,255,1)","state":"unlocked"
},{"template":"motion","bgColor":"rgba(244,212,66,1)","iconColor":"rgba(0,0,0,1)","state":"active"
},{"template":"motion","bgColor":"rgba(76,76,76,0.42)","iconColor":"rgba(255,255,255,1)","state":"inactive"
},{"template":"outlet","bgColor":"rgba(42,255,0,1)","iconColor":"rgba(0,0,0,1)","state":"on"
},{"template":"outlet","bgColor":"rgba(76,76,76,0.42)","iconColor":"rgba(255,255,255,1)","state":"off"
},{"template":"switch","bgColor":"rgba(42,255,0,1)","iconColor":"rgba(0,0,0,1)","state":"on"
},{"template":"switch","bgColor":"rgba(76,76,76,0.42)","iconColor":"rgba(255,255,255,1)","state":"off"
},{"template":"contact","bgColor":"rgba(24,110,0,1)","iconColor":"rgba(0,0,0,1)","state":"open"
},{"template":"contact","bgColor":"rgba(76,76,76,0.42)","iconColor":"rgba(255,255,255,1)","state":"closed"
}],
Even if a specific Dashboard doesn't use an Outlet, for example, the color is there should I ever change my mind 
OH. I pasted JUST the snippet having to do with customColor. It ends just before the words: "name": with your dashboard's name.





 (kidding, they didn't.)
(kidding, they didn't.)
