Is there a way to make colored hue bulbs switch to a color every time a single z wave switch button is pressed . I did this in webcore but cannot figure out rule machine. For example, press a button light turns red, press again turns blue, press again turns green, etc
Yes, you could use a variable that to set "hue" for a custom color. You could start with 100 (red), and change the variable value after each button press. One way you could do it would be to put a random value between 0 and 100 in for hue with each press. Or you could subtract some constant each time, with a test for recycling the value back when it gets to 0.
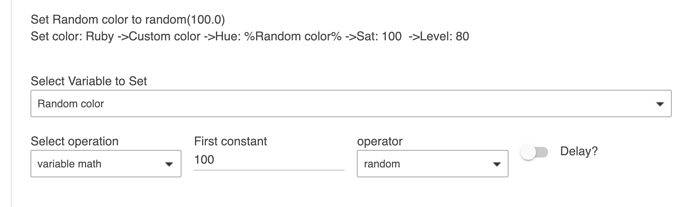
You can find random in variable math, for setting a number variable.
This action would set Alpha to a random value between 0 and 100, and then set the bulb to that color.
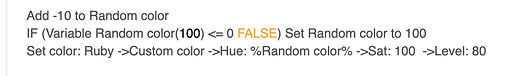
Here is the variant that just subtracts 10 each time:
And you could go on from there with more variations, such as subtracting a random number between 5 and 25. Or, you could create a big IF-THEN - ELSE-IF - ELSE-IF.... with setting specific colors. Or you could use a variable with a list of Simple Conditional actions that set specific colors, where the selector variable is changing somehow, possibly random. I don't find actual random colors very pleasing, so I might do that variation.
Thanks. Was very helpful. Got it working great
can you show an example of this in rule machine
I cant figure out how to force a variable value to a bulb
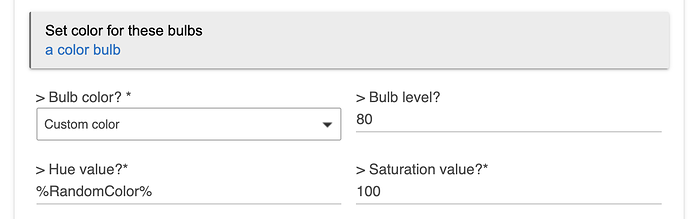
It's the third line above. Use %variable-name% where you would enter the hue into a set color action using Custom color.
Like this (RandomColor is my variable):
Could someone show a proper working screenshot of a program of a color loop that switches on and off by a button press please? I dont understand the whole thing here where to put what.