... seems to also change the text color ... that does not seem consistent with the color scheme for other tiles:
I have also experienced the same. Has there been a fix for this?
This should have been addressed. Can you provide specifics as to what you are seeing? Also specifics on browser, os, hubitat version, etc.
Is it a specific template, what colors are you using? Is it only after a device changes or after you load the page?
I am having this issue and a couple of other issues with the dashboard. I am at work so don't know the exact version number but it would be the latest version as it updated the first time I set it up 2 days ago.
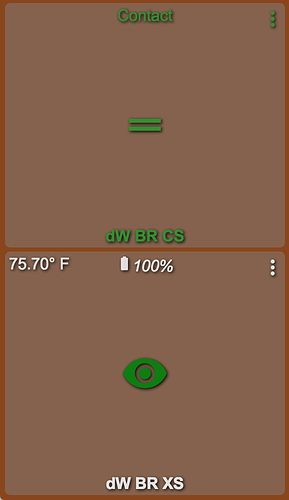
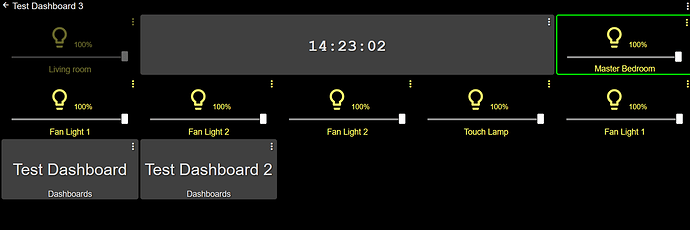
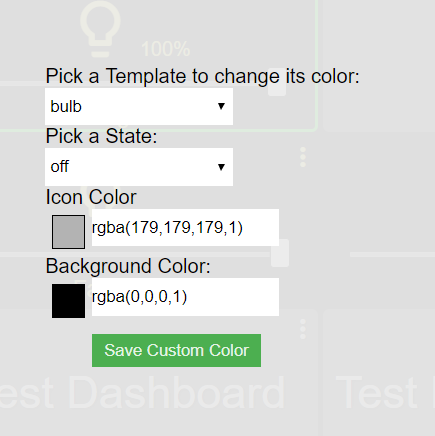
I have imported my Hue bulbs to play around and when I change the template colour for the bulb, it changes it for both the icon and the text as you can see in the screenshot below.
Another issue is the tiles do not refresh when I turn off a bulb/bulb group, it doesn't change the colour to the 'Off' colour and after this I am unable to turn it on again by tapping/clicking it. I have to move the slider to turn it on again. When I refresh the page, the bulb shows the 'On' state even when it is turned off. In the below screenshot 'Living Room' is turned off but it's yellow and dimmed not grey.
I am also having issues with the connecting to the dashboard via the cloud. It takes forever to load and often times out altogether.
I have tried it in Chrome on the desktop, android tablet, and an android phone and got the same results.

So the problems might be related
Can you open "F12' console and go to the network tab and see if you are getting any 500 errors or timeout errors.
Since this path is your hub, your isp, AWS (US side) your outside your home isp (work?) and then your computer. There are a lot of hops that could cause the failures to refresh or update.
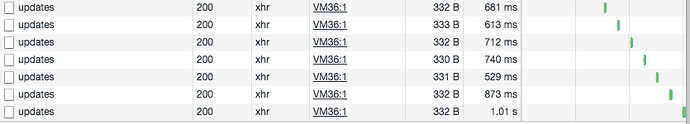
This would be normal / typical for background activity, every 5 seconds you should see an updates request taking between 500ms and under 2 seconds. If its timing out, it could be any of the hops between your hub and your outside your home connection.
I forgot to mention that I am having same issues whether I am on LAN or WAN except slow loading and dashboards not loading (only happens when connected through cloud) which I am not too fussed about at this stage.
FYI, I have the polling intervals set to 1 and 2 seconds for local and cloud respectively and the tiles do not refresh at all even when I am connected through local link.
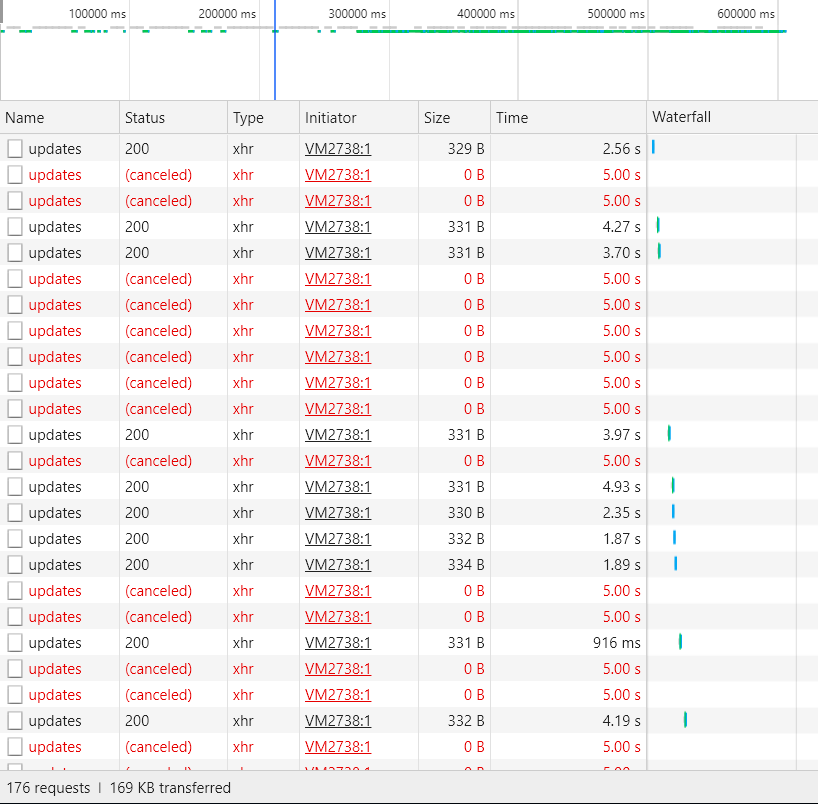
When on LAN, I am not getting any 500 errors and the logs look similar to your screenshot. When I am connected to the dahsboard through cloud this is what I get.
I'd suggest the cloud refresh to be 5 seconds or higher, the cancelled are because they are timing out. Something is causing some pretty bad latency for timing out over 5 seconds to AWS.
You are hitting on why we built a local solution. ISPs and the routes between servers can be bad at times.
Would need to get some traceroutes to see what and how many hops you are taking to get to AWS and back to your hub.
Since everything works locally fine with no timeouts, we can rule out the hub and local network. Also, since everything checks out on our AWS relay, its most likely ISP to AWS and back again or somewhere in between.
Alright, I will change it back to default once I get home after work. However, as I mentioned earlier, I am also having the same issue where the tiles are not refreshing/not changing state when connected directly to the dashboard on local network e.g when I turn a light off the tile should turn grey but it stays yellow and then I am unable to turn it back on by clicking/tapping the tile. I have to move the brightness slider to turn it back on.
How about the other issue with the text colour also changing when I change the icon colour? All this is related to the dashboard on the local network. As I mentioned earlier, I am not worried about the cloud but would expect it to work properly on the local network before I start migrating all my stuff.
So there are two separate things, the initial page load / refresh of page. Does the state properly reflect the hue bulb and/or group state at that point? If you change the device state, does it then properly show if you reload the page (ignoring the device update method)
Then, with f12 console open, when you click on the updates, and within the timeframe of the tile click and inside your refresh rate, do you see a json object containing a state change for the device its self?
Hue is a bit tricky, because the group will get updated, but the individual devices might not until the 1 minute poll to the hue bridge. So, after about a minute does the next update fire and update the tile states for the hue bulbs?
We can also just install a virtual bulb or switch and test your dashboard out with that. It sounds like its not a dashboard issue with hue, but how hue updates in the background. But will need some of the above information and also to see the states of each of the bulbs in the admin UI. Dashboard will only display what the devices are showing for state in the admin UI. So if it isn't getting updated there, it won't be updated in dashboard.
The dashboard never shows the correct state for Hue bulbs and always shows them as turned on. I will will import a Lifx bulb to test if the dashboard shows the correct state for it.
I will have to check it once I get home and will let you know as I am not going to worry about the cloud for now as I have bought Hubitat primarily because of local processing.
I will check this and let you know. How about the text changing colour though, do you think it is related?
Does the text change color on refresh, reload of page after a state change? Is it right or wrong?
No, the text colour remains the same as the icon colour all the time. Both of them don't change at all.
Hi Patrick,
I have been able to fix the issue with tiles not refreshing by power cycling the hub. However, the text colour still changes if I change the icon colour. Is it possible to add another dropdown to select the text colour so that it can be customised as well.
It is intentional for the text color to change with the icon color.
Not sure if you are asking for another color for the text or wanting to not change the text color?
The label is a bit misleading and that can be fixed to be text and icon color.
Alright then. Actually, I would like the ability to make text to be of different colour to the icon. Any chance of getting it implemented in future? It shouldn't be too difficult I believe.
Has there been any movement on this feature request?
It looks like the default has only the icon change color when the state changes, while texts remains the same color. But if we use a custom color, both the icon and text change color. It feel inconsistent.
IMHO it's not completely wrong: depending on the background color, text could be unreadable if it keeps the same color.
Probably best solution will be to add another color in template so we can customize: background, icon and text.
I agree with this. Right now, if the colours are changed, the text colour can't be changed back either.