
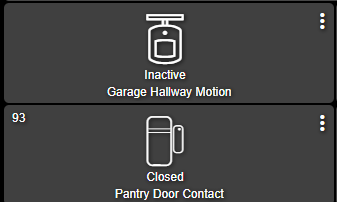
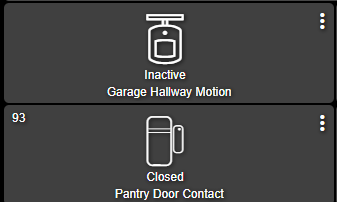
When I'm on my main dashboard, I'm not able to see the battery level of my motion sensor.

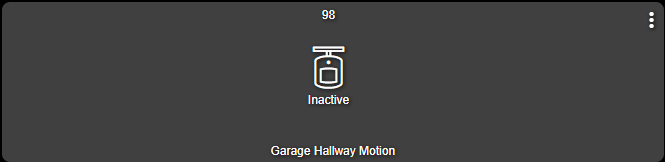
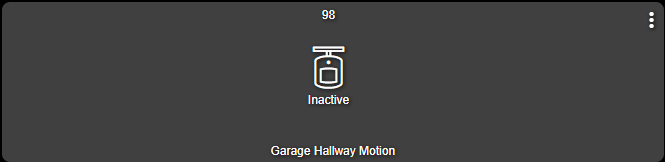
If I go to another dashboard that has less columns and rows, I am able to see it.
Is it possible to move the battery level of the motion sensor to the top left like the contact sensors are? This should hopefully let me see it on my main dashboard, but also offer some consistency with the different sensors and the location of their battery level
You can do this via CSS (90% sure), but I do not know the correct code off hand I'll need to play with it a bit. Have you tried smartly? The reason I ask is this has already been fixed by the skin, so if you were interested then we're done. If not I'll make a stock dash and play around with the CSS to find the code.
Backup or copy your dashboard before applying smartly for the first time. The skin cannot easily be removed (but why would you want to, it's great! lol)
EDIT: OK, here ya go. If you wanna use stock the put this in Setting 'gear' > Advanced > CSS
#tile-0 .tile-secondary {
position:absolute; top:4px;right:80px !important
}
change the tile # to be the tile you want to change. That should be dead on, but adjust the numbers as needed.
For multiple tiles
#tile-0 .tile-secondary, #tile-1 .tile-secondary, #tile-2 .tile-secondary {
position:absolute; top:4px;right:80px !important
}
FYI - but does not apply to this tile,
Some tiles have a primary, secondary, tertiary values you can move each the same way. Substitute any value below into the codes above.
#tile-0 .tile-primary
#tile-0 .tile-secondary
#tile-0 .tile-tertiary
2 Likes
This worked perfectly, thank you
Update: While it did work on one screen, it appeared it would change if I took it to another screen as the position was absolute to the tile. I'll try to play around with some other positions to see if I may be able to get it relative to the primary and see what happens
1 Like
Wow, played around with this a bit and while it worked on my test dash, it wasn't working on my main dash.
After a bit of other checking, it seems the battery level of the motion sensor is the Template Name. If I uncheck "Hide Tile Template Names", then I see the battery level, and with the CSS lines, it's in the position I want.
@bobbyD, is there any way to fix this tile? Shouldn't the name be "Motion" and the battery level show up always (similar to how "Contact Sensor" is)?
1 Like
Looking at the code for the dashboard, the contact sensor has the battery value in the tile-tertiary class while the motion sensor has the battery value in the tile-secondary class
If I wanted to set a value through CSS, am I able to do so?
We have certainly stepped outside my wheel house, however I'm pretty sure the value order is set via the driver, the value itself is set by the device. You can only modify the value number of a virtual device. You can only change the order if you make a new driver (not 100% on that not a dev). They cannot be modified via CSS
@bobbyD Confirmed checking the "Hide Tile Template Names" box removes the battery attribute (.tile-secondary) on motion sensors.
Yes, but that tile does not show a "Template title" because it shows the secondary battery level value in it's place. They just need to tweak the platform to not affect that tile like it does not effect the contact and others. That option only comes into play for device templates that show the template name like "switch"
If you need to remove the 'template title' from a tile it is usually the tile.secondary so you can use
#tile-0 .tile-secondary{
display: none;
}
on the tiles you need it removed from until the button is fixed.
@support_team just wanted to follow up on this
Seeing as how @bcopeland posts the releases, I will include him into this thread to see if there can be a future release to address this issue
Just to reiterate the issue:
Looking at the code for the dashboard:
• the contact sensor has the battery value in the tile-tertiary class (works fine)
• the motion sensor has the battery value in the tile-secondary class (hides battery value if i hide tile names and shows in top middle by default)
2 Likes
So when playing with hubconnect, it appears the tertiary spot is used for temperature on the motion sensors. Not all motion sensors come with temp sensors, but definitely not seeing the battery is worse imo.
I get the convenience of seeing the temp with the motion sensor in one tile, but if I wanted temp, I could use a Temperature tile with the same sensor