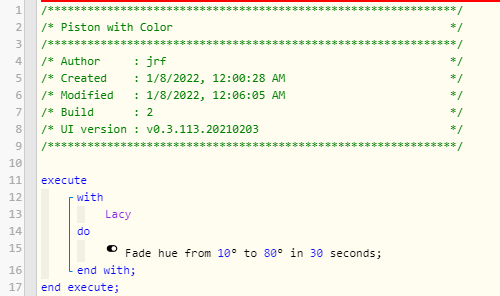
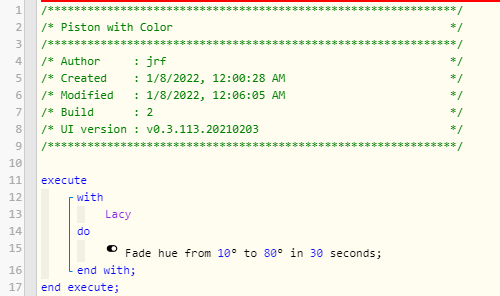
I ran this, the result was the "fade" took place in 5 steps. Is there a way to make the change smoother?
I'll have to look to see if there is a "for" loop function.

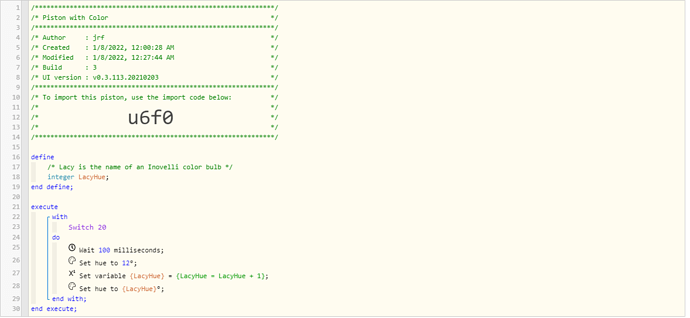
Could find no "for" loop so the next try is to explicitly go through hue steps of 1. The question is how to duplicate lines 27 and 28 without having to do each individually. Is this possible?
Is there another method to smooth the color hue fade?
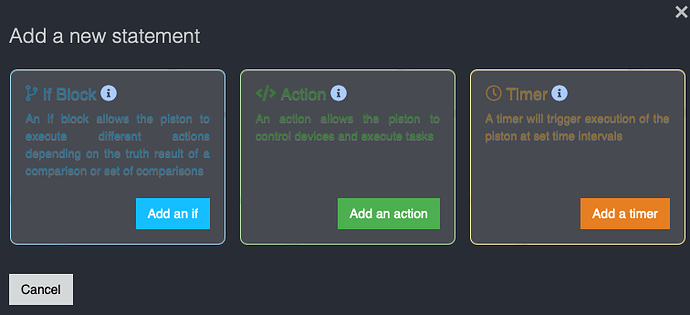
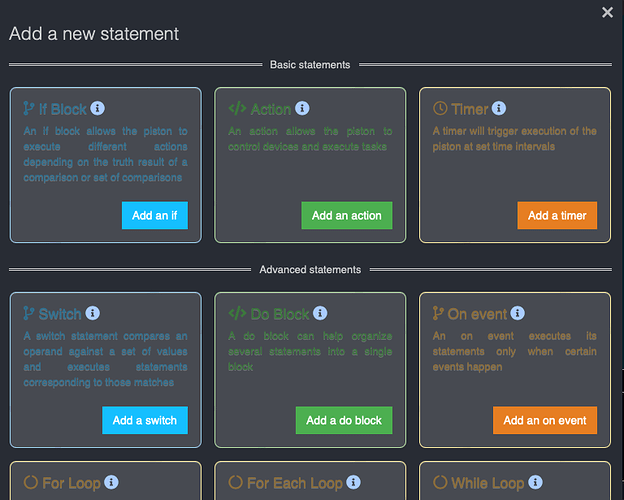
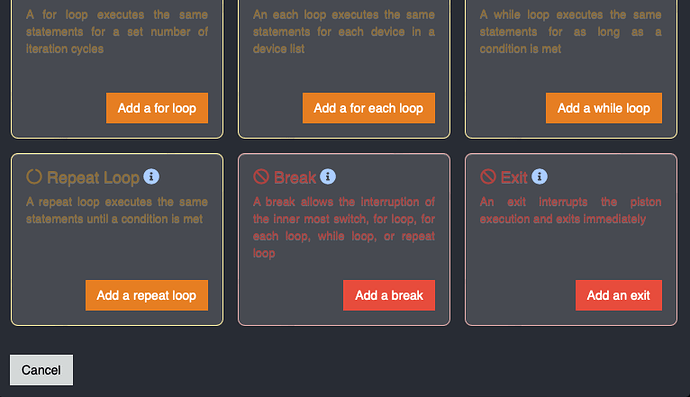
So by default webCoRE shows basic statements in the IDE:
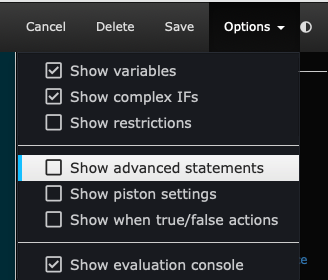
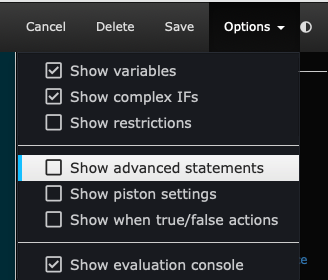
There are many more statements available, you have to turn on the Option to see them (upper right hand side of the IDE screen when you are editing a piston):

To your original question
webcore does make adjustments to the interval / # of steps to accomplish the fade.
If you are comfortable making small edits to the piston source file, I can help you try out making these smaller (ie more fine grain change). It is likely the current settings were how slow things were on ST, and may be inappropriate for HE. Your testing some here would help
PM me if you are interested.
Once upon a time I had a fade piston that took 4 parameters, startValue, endValue, transitionTime (seconds), and numIterations.
numIterations became your loop counter, but also determined the stepValue, i.e. stepValue = (endValue - startValue)/numIterations
waitTime was calculated as transitionTime/numIterations
which make the logic look something like:
stepValue = (endValue - startValue)/numIterations
waitTime = transitionTime/numIterations
newLevel = startLevel
for numIterations
with device bulbDevice
setLevel newLevel
newLevel = newLevel + stepValue
wait waitTime
endLoop
Having said that, if the bulb supports a native command that does what you want, I’d call that from webCoRE and pass it the parameters needed.
thank you both for your responses. Right now I'm just playing and learning about the ins and outs of webCoRE. I saw the fade command and thought I would give it a try, and although it worked I was disappointed with the steps (looked really bad).
The next release coming out will have improvements on this. When it is out would be good for you to try it again.
2 Likes