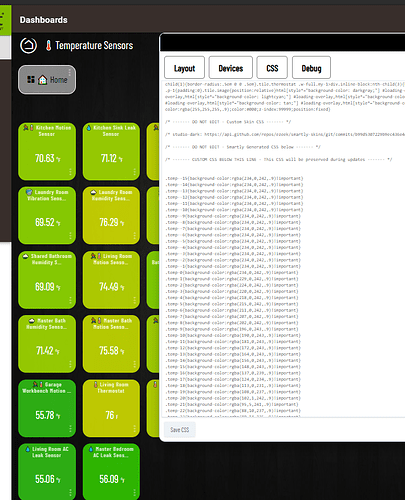
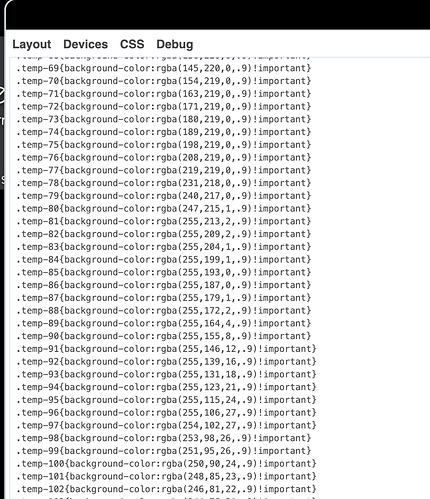
Click on the gear, advanced, css, then scroll all the way to the end and paste in this.
.temp--15{background-color:rgba(234,0,242,.9)!important}
.temp--14{background-color:rgba(234,0,242,.9)!important}
.temp--13{background-color:rgba(234,0,242,.9)!important}
.temp--12{background-color:rgba(234,0,242,.9)!important}
.temp--11{background-color:rgba(234,0,242,.9)!important}
.temp--10{background-color:rgba(234,0,242,.9)!important}
.temp--9{background-color:rgba(234,0,242,.9)!important}
.temp--8{background-color:rgba(234,0,242,.9)!important}
.temp--7{background-color:rgba(234,0,242,.9)!important}
.temp--6{background-color:rgba(234,0,242,.9)!important}
.temp--5{background-color:rgba(234,0,242,.9)!important}
.temp--4{background-color:rgba(234,0,242,.9)!important}
.temp--3{background-color:rgba(234,0,242,.9)!important}
.temp--2{background-color:rgba(234,0,242,.9)!important}
.temp--1{background-color:rgba(234,0,242,.9)!important}
.temp-0{background-color:rgba(234,0,242,.9)!important}
.temp-1{background-color:rgba(229,0,242,.9)!important}
.temp-2{background-color:rgba(224,0,242,.9)!important}
.temp-3{background-color:rgba(220,0,242,.9)!important}
.temp-4{background-color:rgba(218,0,242,.9)!important}
.temp-5{background-color:rgba(215,0,242,.9)!important}
.temp-6{background-color:rgba(211,0,242,.9)!important}
.temp-7{background-color:rgba(207,0,242,.9)!important}
.temp-8{background-color:rgba(202,0,242,.9)!important}
.temp-9{background-color:rgba(196,0,243,.9)!important}
.temp-10{background-color:rgba(190,0,243,.9)!important}
.temp-11{background-color:rgba(181,0,243,.9)!important}
.temp-12{background-color:rgba(172,0,243,.9)!important}
.temp-13{background-color:rgba(164,0,243,.9)!important}
.temp-14{background-color:rgba(156,0,243,.9)!important}
.temp-15{background-color:rgba(148,0,243,.9)!important}
.temp-16{background-color:rgba(137,0,239,.9)!important}
.temp-17{background-color:rgba(124,0,234,.9)!important}
.temp-18{background-color:rgba(113,0,231,.9)!important}
.temp-19{background-color:rgba(108,0,237,.9)!important}
.temp-20{background-color:rgba(102,1,242,.9)!important}
.temp-21{background-color:rgba(95,5,241,.9)!important}
.temp-22{background-color:rgba(88,10,237,.9)!important}
.temp-23{background-color:rgba(80,14,235,.9)!important}
.temp-24{background-color:rgba(76,16,233,.9)!important}
.temp-25{background-color:rgba(72,18,232,.9)!important}
.temp-26{background-color:rgba(68,21,230,.9)!important}
.temp-27{background-color:rgba(64,23,228,.9)!important}
.temp-28{background-color:rgba(60,26,226,.9)!important}
.temp-29{background-color:rgba(55,29,224,.9)!important}
.temp-30{background-color:rgba(49,32,222,.9)!important}
.temp-31{background-color:rgba(44,35,220,.9)!important}
.temp-32{background-color:rgba(39,38,217,.9)!important}
.temp-33{background-color:rgba(34,41,215,.9)!important}
.temp-34{background-color:rgba(31,44,213,.9)!important}
.temp-35{background-color:rgba(28,46,212,.9)!important}
.temp-36{background-color:rgba(25,48,211,.9)!important}
.temp-37{background-color:rgba(22,49,210,.9)!important}
.temp-38{background-color:rgba(19,50,209,.9)!important}
.temp-39{background-color:rgba(22,58,200,.9)!important}
.temp-40{background-color:rgba(23,65,191,.9)!important}
.temp-41{background-color:rgba(23,68,181,.9)!important}
.temp-42{background-color:rgba(25,68,171,.9)!important}
.temp-43{background-color:rgba(26,68,161,.9)!important}
.temp-44{background-color:rgba(35,85,151,.9)!important}
.temp-45{background-color:rgba(35,101,140,.9)!important}
.temp-46{background-color:rgba(33,115,128,.9)!important}
.temp-47{background-color:rgba(36,123,117,.9)!important}
.temp-48{background-color:rgba(35,131,106,.9)!important}
.temp-49{background-color:rgba(38,138,98,.9)!important}
.temp-50{background-color:rgba(40,145,89,.9)!important}
.temp-51{background-color:rgba(42,152,79,.9)!important}
.temp-52{background-color:rgba(44,162,65,.9)!important}
.temp-53{background-color:rgba(44,171,48,.9)!important}
.temp-54{background-color:rgba(46,181,36,.9)!important}
.temp-55{background-color:rgba(49,190,21,.9)!important}
.temp-56{background-color:rgba(50,199,0,.9)!important}
.temp-57{background-color:rgba(52,205,0,.9)!important}
.temp-58{background-color:rgba(53,212,1,.9)!important}
.temp-59{background-color:rgba(57,215,1,.9)!important}
.temp-60{background-color:rgba(62,219,1,.9)!important}
.temp-61{background-color:rgba(68,221,1,.9)!important}
.temp-62{background-color:rgba(78,221,1,.9)!important}
.temp-63{background-color:rgba(87,220,0,.9)!important}
.temp-64{background-color:rgba(98,220,0,.9)!important}
.temp-65{background-color:rgba(110,220,0,.9)!important}
.temp-66{background-color:rgba(120,220,0,.9)!important}
.temp-67{background-color:rgba(129,220,0,.9)!important}
.temp-68{background-color:rgba(136,220,0,.9)!important}
.temp-69{background-color:rgba(145,220,0,.9)!important}
.temp-70{background-color:rgba(154,219,0,.9)!important}
.temp-71{background-color:rgba(163,219,0,.9)!important}
.temp-72{background-color:rgba(171,219,0,.9)!important}
.temp-73{background-color:rgba(180,219,0,.9)!important}
.temp-74{background-color:rgba(189,219,0,.9)!important}
.temp-75{background-color:rgba(198,219,0,.9)!important}
.temp-76{background-color:rgba(208,219,0,.9)!important}
.temp-77{background-color:rgba(219,219,0,.9)!important}
.temp-78{background-color:rgba(231,218,0,.9)!important}
.temp-79{background-color:rgba(240,217,0,.9)!important}
.temp-80{background-color:rgba(247,215,1,.9)!important}
.temp-81{background-color:rgba(255,213,2,.9)!important}
.temp-82{background-color:rgba(255,209,2,.9)!important}
.temp-83{background-color:rgba(255,204,1,.9)!important}
.temp-84{background-color:rgba(255,199,1,.9)!important}
.temp-85{background-color:rgba(255,193,0,.9)!important}
.temp-86{background-color:rgba(255,187,0,.9)!important}
.temp-87{background-color:rgba(255,179,1,.9)!important}
.temp-88{background-color:rgba(255,172,2,.9)!important}
.temp-89{background-color:rgba(255,164,4,.9)!important}
.temp-90{background-color:rgba(255,155,8,.9)!important}
.temp-91{background-color:rgba(255,146,12,.9)!important}
.temp-92{background-color:rgba(255,139,16,.9)!important}
.temp-93{background-color:rgba(255,131,18,.9)!important}
.temp-94{background-color:rgba(255,123,21,.9)!important}
.temp-95{background-color:rgba(255,115,24,.9)!important}
.temp-96{background-color:rgba(255,106,27,.9)!important}
.temp-97{background-color:rgba(254,102,27,.9)!important}
.temp-98{background-color:rgba(253,98,26,.9)!important}
.temp-99{background-color:rgba(251,95,26,.9)!important}
.temp-100{background-color:rgba(250,90,24,.9)!important}
.temp-101{background-color:rgba(248,85,23,.9)!important}
.temp-102{background-color:rgba(246,81,22,.9)!important}
.temp-103{background-color:rgba(244,76,21,.9)!important}
.temp-104{background-color:rgba(241,71,20,.9)!important}
.temp-105{background-color:rgba(238,63,17,.9)!important}
.temp-106{background-color:rgba(234,56,15,.9)!important}
.temp-107{background-color:rgba(231,50,13,.9)!important}
.temp-108{background-color:rgba(229,45,12,.9)!important}
.temp-109{background-color:rgba(227,39,11,.9)!important}
.temp-110{background-color:rgba(225,35,10,.9)!important}
.temp-111{background-color:rgba(223,29,8,.9)!important}
.temp-112{background-color:rgba(221,26,8,.9)!important}
.temp-113{background-color:rgba(220,23,7,.9)!important}
.temp-114{background-color:rgba(219,21,6,.9)!important}
.temp-115{background-color:rgba(218,18,5,.9)!important}
.temp-116{background-color:rgba(217,15,4,.9)!important}
.temp-117{background-color:rgba(215,11,3,.9)!important}
.temp-118{background-color:rgba(213,8,2,.9)!important}
.temp-119{background-color:rgba(211,4,1,.9)!important}
.temp-120{background-color:rgba(211,4,1,.9)!important}
.temp-121{background-color:rgba(211,4,1,.9)!important}
.temp-122{background-color:rgba(211,4,1,.9)!important}
.temp-123{background-color:rgba(211,4,1,.9)!important}
.temp-124{background-color:rgba(211,4,1,.9)!important}
.temp-125{background-color:rgba(211,4,1,.9)!important}
.temp-126{background-color:rgba(211,4,1,.9)!important}
.temp-127{background-color:rgba(211,4,1,.9)!important}
.temp-128{background-color:rgba(211,4,1,.9)!important}
.temp-129{background-color:rgba(211,4,1,.9)!important}
.temp-130{background-color:rgba(211,4,1,.9)!important}