i'm not too concerned with thickness. we are doing a kitchen remodel and plan to recess. I own a cabinet shop, so can get away with some things most can't as far as the woodworking side to make things look good. regarding the price, my plan is to upgrade our bedroom TV (36" led, not smart) to a smart tv. then take that tv and use for the project. TV is getting purchased regardless, so only true additional cost is the touch overlay (<$200). A touch monitor of this size would be 400+
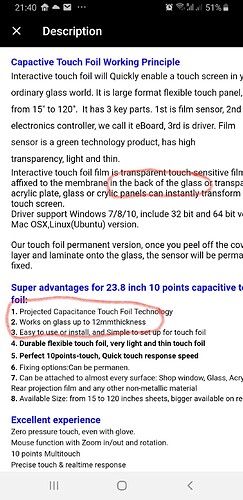
Has anyone got experience with this type of adhesive translucent touch film that's available for touch control?
THB 3,272.75 19%OFF | 23.8 inch interactive transparent touch foil,16:9,10 touch points usb interactive multi touch screen foil
It's available in practically any size.
It looks like it can be stuck to the back of a glass panel up to 12 mm thick according to what I've read?!?!) and still it will respond to touch from the front of the glass (even with gloves)?!? I'm thinking to buy a piece, stick it on the back of a half-silvered glass panel (say, 5 or 6 mm thick), and rigged up to a flat screen behind to make a fancy smart touch mirror/dashboard powered by an rPi.
I've seen many videos on YouTube for smart mirrors with IR frames (which look crap) but have never seen a project using this kind of film for touch control.
I would hate to see what a bubble looks like under that film. Just remember how hard it was getting bubbles out from under a screen protector.
Remember that the film is on the back of the half-silvered mirror so it wouldn't be visible (if what they say in the spec sheet is actually true!)
I find it hard to believe 
I'm gonna have to try it 
This would make such a cool touch Smart Mirror with my custom Hubitat dashboard behind.
I'm slowly getting my dashboard the way I want it. Had been using ActionTiles with SmartThings for years, and really liked the look of their Slate and Cobalt themes.
One thing I can't find, and I think it does not exist, is the ability to have a tile with just text on it that pops up another window with a web page, or I would settle for an image. On ActionTiles a button would just say "Schedule" and clicking it would pop up a Dakboard calendar page full screen, clicking the screen again went back to the ActionTile page.
With the Hubitat dashboard I have somewhat simulated this by having a script on a server in the house screenshot the Dakboard calendar page once per hour and save a high res PNG. So, instead of a button that says "Schedule", I have a squished view of the calendar PNG that when clicked opens to the full screen view.
So - Is it possible somehow to make a tile generate a pop-up with a web page or image in it like ActionTiles? Thanks.
Have you tried a link tile?
Hi - I think so. The link type I tried takes you to another full page, and I would need a "back" button to return to the Hubitat Dashboard. (This is all running in Fully Kiosk).
I looked at making the pages in my own wrapper, maybe iframe, but it didn't seem necessary as all I really wanted was a popup on the Hubitat Dashboard.
Have a look at fully kiosk controls might be something there to reload the home page after a time?

I might not look at that, but your suggestion gave me an idea... I'll check out making a Hubitat Dashboard that is just for the calendar (still as a PNG), and use Dashboard Links like I already have along the bottom for water, smoke, contact sensors, to let you navigate there and back.
Would still like a popup option, but this may work.
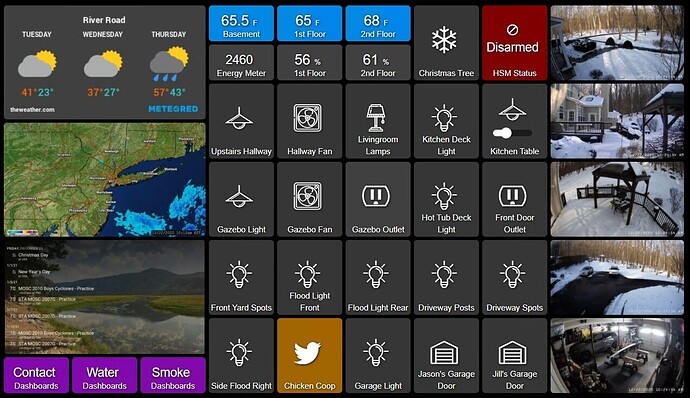
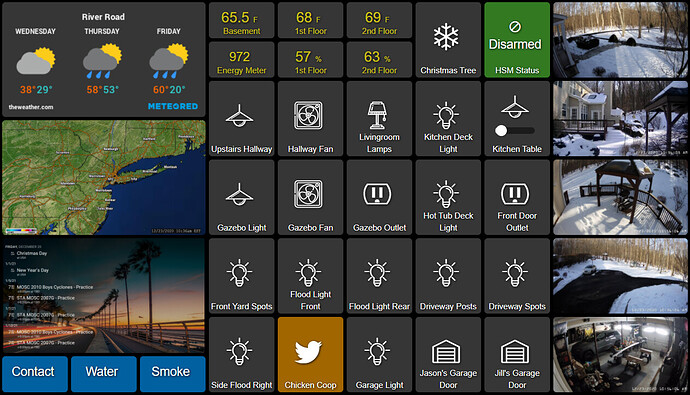
So this is what I have so far.

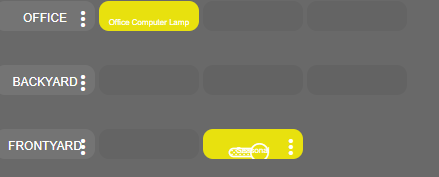
- If I make the dimmers all switches, I should be able to see the tile name. This is possible, corrrect?
- How do I remove the space between the rows of the 1/2 height tiles?
(devices that are off are just showing for placement)
You cannot, that's the issue with doing it that way IMO, and why I suggested you consider a smaller grid. You can always make tile 2x2 (or 6x8) but you cannot make them smaller than 1x1 (-50% is not reducing the size of the grid, just the space the tile consumes).
Enough time, and enough money ANYTHING is possible!! That my motto and it aint changing!!
Yes you could make the dimmers switches but then you would only have off/on. No dimming control.
Have you seen the new smartly mod for dimmers? It puts a slider and switch in a one row tile.
Pretty neat stuff. I haven't changed my Lighting dash over to smartly 2.0 yet, but these tiles are one of the things i am looking forward too when I do. I hope to be getting to them soon now that it's gotten colder out. Time for inside chores!
Maybe try this:
Make a new dashboard with a Link Tile pointing to your original dashboard, then put the PNG in the Background Image Link, and set the Link Name to just a space. If you go to that dashboard, all you'd see is the image, and clicking it would send you back to the original dashboard. You might need to set the following CSS on that dashboard so parts of the image aren't missing depending on the tile size:
#tile-1 {
background-size: contain;
}
It would take longer popping up an image tile, but it should work.
I also took inspiration from the actiontiles theme. For calendars, what I do is run fully kiosk browser and use the screensaver option, to alternate between my dashboard and https://magicmirror.builders/ (could use dakboard or other options)... would be great if you could share the json for your dashboard...
cheers
I tried some of these ideas, thanks - but the family seems to think the image as is works, so I'll leave it for now. Still a work in progress for the Fire 10 we have, then I'll start on the Fire 8's. Attached is the sanitized json for the Fire 10 as it is right now.
EDIT - Switched to a Google Drive share of json file:
https://drive.google.com/file/d/1-RiB_sfaoEMZ3r_lz_Du_FlJ07cBIS_E/view?usp=sharing
Awesome, thanks for sharing;
Badass...lol. Very cool!
What do you use to screenshot the Dakboard page to a PNG? I am interested in doing the same. I have an Rpi in house.
I looked for ideas for a while and just happened on what I settled on... A RPI would be great for this, especially if it was up and running anyway. I was thinking of a RPI, or my Synology DiskStation, but for now it is running on a Windows 10 PC that is my Emby media server. So, the format will be different for you, but the idea would be the same...
I am using PhantomJS - https://phantomjs.org/ - which is available for Mac, Win, Linux.
For me, I have task scheduler running hourly for now to use PhantomJS and a slightly modified version of the demo script it came with - rasterize.js with the following command...
D:\Calendar\phantomjs.exe rasterize.js https://dakboard.com/app/screenPredefined?p=REPLACEWITHYOURLINK D:\Calendar\screenshot\cal.png
I have modified the rasterize.js file in two places...
-
To make the viewport of the image look best on my Fire 10, I found making it 1400x800 looks good...
page.viewportSize = { width: 1400, height: 800 }; -
To set a delay of 4 seconds (4000ms) to allow the page to fully load before screen capturing...
window.setTimeout(function () { page.render(output); phantom.exit(); }, 4000);
With that little script running in the background, the only other step was to give the Hubitat Dashboard a link to the PNG file created.
Awesome idea #audiofreak9