Mind blown! Thanks.
It's not a rabbit hole, it's a rabbit warren.
Mind blown! Thanks.
It's not a rabbit hole, it's a rabbit warren.
Not very many palettes use the "import examples" feature. It is pretty cool, though. Wish more nodes would do that.
For the uninitiated!
Whats the difference between your flow and the original example?
Im yet to have a play with theee new nodes and dashboard
Depends what original example you are referring to... If you mean what's different vs @fblackburn example, mine uses the node-red-node-ui-table (node) - Node-RED table instead of the the node-red chart node.
Either one can get the job done, though. One just has more features (but more complexity) than the other.
Yes that example!
So really, just another way to acheive same result?
As @mike said, it really is a rabbit warren. You can go down a hole in your front yard, go through 2 miles of tunnels, then pop out a hole in your backyard.
The hot fix release that just came out has Maker API support for a color map and URLdecode of secondary parameters.
And im quickly realising just how long this hole is!
Now this is amazing news! Whats next the database change drops tomorrow?
I'm confused as I do not have a ton of experience with HSL as the lack of being able to set it all at once has kept me away until today's HE update
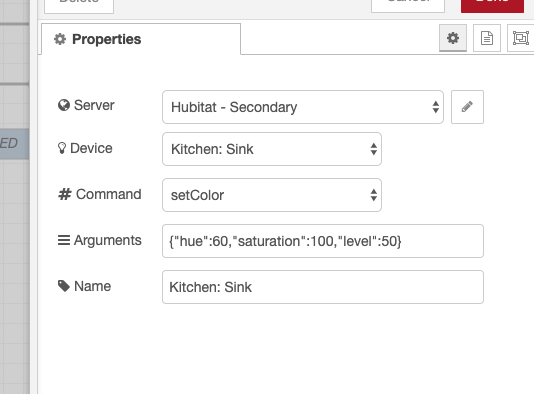
If I set the HSL to this over a Command node

I expected yellow (not that i really want yellow lights but was just testing the new HSL support):
https://convertingcolors.com/hsl-color-60_100_50.html?search=HSL(60%C2%B0,%20100%,%2050%)
But it results in this? (Sengled bulb)
I take it the value of Hue can be degrees or something else (that HE is expecting)
The color model that Hubitat uses has Hue values that range from 0-100. That website you used has the more traditional 0-360 (degrees).
So if you want yellow in Hubitat's color model, you should set the Hue to be 17.
Edit: I think with some Hubitat drivers, it is possible to enable a 360 degree hue value.
So I just have to do quick match, no prob! Thanks!
Or change the hubitat driver to generic zigbee rgbw light. I think that works with the Sengled. But, I agree - a quick math conversion is better.
The Magic Home driver gives you the option to use 0-100 or 0-360. I just started using it this past weekend and had same issue as @morningz at 1st.
Bill , does this definitely show as ‘physical’ ?
Is this a Maker API integration or MQTT ?
Hubitat to Node-Red via Maker API. But you don't even need Node-Red as both Hubitat and Home Assistant can integrate with Lutron Caséta Pro or RadioRA 2 main repeaters at the same time. Both communicate with the Lutron hubs via Telnet.
This situation totally makes sense as Hubitat has no way of knowing where the Telnet command is coming from other than when it comes from itself. The Telnet output doesn't show where the command is coming from. One might be able to derive where the command comes from in the case of a Pico or seeTouch keypad as those button pushes will precede the dimmer/switch, but that's not functionality that I would want to try to implement.
@rocketwiz This hot fix means that if your Roomba is passing a multi-word status, then it will now show in a dashboard without the dreaded "%20".

@tsviper I think that will fix your original issue using a Command Node with your Google Mini also.
With the new hotfix, instead of hsl values, can we use colour names? Eg, daylight, warm white etc?
No. For RGB colors, you have to use HSL values.
For CT, you have to use a number indicated the degrees Kelvin. So warm white ~2000-2500, soft-white ~2700-3000, daylight ~5000-6500.
This is actually a good thing. The numbers make it much easier to do math with. For example, when I go to bed, my night stand decreases in level down to 0 over 20 minutes, while simultaneously decreasing in CT down to 2000.
I do this using the easing node:
Thanks @aaiyar
Its a hue bulb, so was using kelvin values anyway- but was curious either way..