#tile-2::before {
font-family: 'hubitat' !important;
content: "\ecad";
font-size: 40px;
position: absolute;
top: 15px;
left: 2.5px;
}

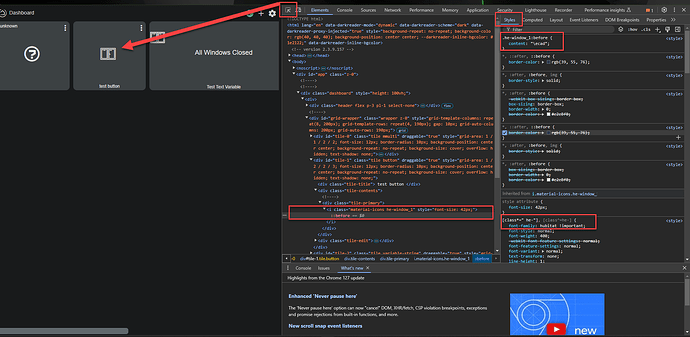
If you are interested how I worked it out....
I could see the he-window_1 was actually the name of the CSS class, not the text content (not sure how the other light bulb one works like that...). When I looked up the Chrome Dev Tools tab and located the element on a button tile where I set the custom icon, I could see the content and font family settings to use.