If that last part of the URL is coming from your own app, you could also consider some way to save that (e.g., in state) since you'd probably know what it is/where it's coming from in that case. If this is URL is being hit from another app (or driver or hub/system entirely...), then OAuth with an endpoint is probably a better idea than banging directly against this hub URL--and in those cases you normally don't need to worry about URLs at all besides the one the API can provide for you and the ones you "map" in your app. Something else to consider, depending on what's really happening. 
This is what I'm trying to do:
appsList += "<a href ='/installedapp/configure/6280/installOptions?${theName}'><b>${theName}</b></a>"
Making the App Name clickable and landing on a download page but I need to be able to send over a value OR read the URL and strip out the ID.
Still haven't found a working method to do this. 
Any other ideas?
Thanks
Does it need to be HTML? Can you just use an href() instead of a paragraph() or whatever you're using now? You can pass parameters to that. Just another idea.
Do you have an example of passing the variable?
The biggest thing is that I'm trying not to lose my formatting. I don't want each section (bundle) to be a grey box like most apps.
This is the closest I've come. It loads the installOptions page but still doesn't populate the state.installThisApp. ![]()
appsList += "<a href='/installedapp/configure/6280/installOptions' onclick='return func();'>${theName}</a><script type='text/javascript'>function func () { state.installThisApp = theName }</script>"
thanks
Yeah, an href would definitely be a gray box.  (It's probably adjustable with styles, but I'm not sure I'd want to mess with that.) Parameters are an optional
(It's probably adjustable with styles, but I'm not sure I'd want to mess with that.) Parameters are an optional Map argument called params that can passed. Not sure there's any great examples, but here's one: Passing parameter with href
Any chance of getting [java.net.URL] whitelisted?? (or whatever I would need to be able to read the current browser url)
Thanks
No, there are some security issues with that.
You can't read browser URL by just using java.net.URL in the server side app, but let me see what I can do here...
You’d have to play some games to get it back to the app, but using javascript window.location should hold the value you’re looking for.
@thebearmay , are you kidding me!? 





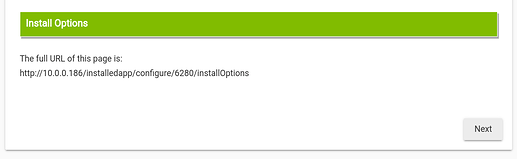
paragraph "<p id=\"demo\"></p><script>document.getElementById(\"demo\").innerHTML = \"The full URL of this page is:<br>\" + window.location.href;</script>"
THANK YOU!
(also, thank you to everyone who responded. Ya never know when something will click in my brain!)
You weren't kidding! lol This is kicking my butt! Could use another tip/push/answer here. ![]()
def thePageURL = "<div id=\"myURL\"></div> <script>document.getElementById(\"myURL\").innerHTML = window.location.href;</script>"
state.tpu = thePageURL.toString()
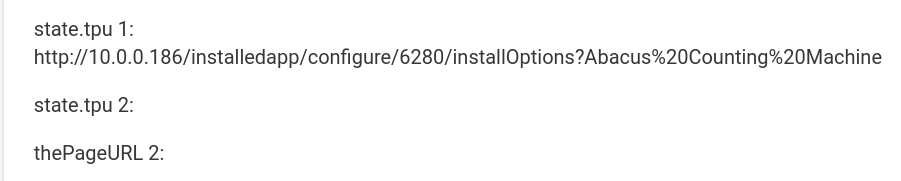
paragraph "state.tpu 1: ${state.tpu}"
paragraph "state.tpu 2: ${state.tpu}"
paragraph "thePageURL 2: ${thePageURL}"
Gives me:
Where does the value go!? It just disappears. ![]()
Use atomicState.tpu instead. That should solve it, at least did for me in one of my apps. That forces a trip to the database to get value back trying to get it from memory.
Thanks. Exact same result. Tried all kinds of combinations.
atomicState.thePageURL = "<div id=\"myURL\"></div><script>document.getElementById(\"myURL\").innerHTML = window.location.href;</script>".toString()
tpu = atomicState.thePageURL.toString()
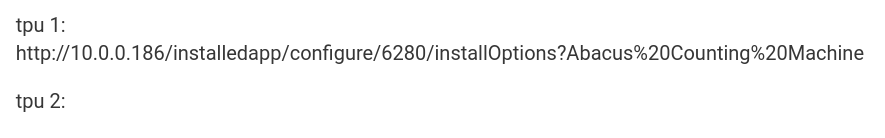
paragraph "tpu 1: ${tpu}"
paragraph "tpu 2: ${tpu}"
paragraph "thePageURL 2: ${atomicState.thePageURL}"
Just noticed this...
state.thePageURL = "<div id=\"myURL\"></div><script>document.getElementById(\"myURL\").innerHTML = window.location.href;</script>"
paragraph "tpu 1: ${state.thePageURL}"
paragraph "tpu 2: ${state.thePageURL}"
Shows this:
BUT in Settings...
So, that's the issue... How do I solve it! lol
@gopher.ny , @bravenel and ALL the other fine people on here. 
When you assign that value to state.thePageURL, you are literally assigning that HTML code as text to the variable. There's no return value.
My guess is that when you try to display it later, the Hubitat page is rendering it in place. So, it seems like you're seeing a stored value, but it is really just the HTML being rendered into the page at that point. I'm not sure why it only runs once, though
I think you need to find a way to render it programmatically and scrape the result, ideally without displaying it.
Maybe try seeing what the output of something like this is:
render(contentType: "text/html", data: thePageUrl, status: 200)
I'm not sure what the appropriate contentType would be. You may have to try various, depending on how much code you want there and what Hubitat supports in render() Maybe "application/javascript" or others: HTTP headers | Content-Type - GeeksforGeeks
In the next iteration, we'll have a setting name hubitatQueryString, populated when a page is opened. Then you can parse the JSON out of it. Just chill for a little while 
Cool! Might be useful to also populate them into the dynamicPage 'params' mechanism, if that's possible.
Thank you!
I'm now here trying to do the same thing.
I have an app; and in my app I am trying to determine if the page is being loaded over local or over remote admin. I include a css and js file from the hub file manager; and the base url to the files will change depending if the request is local (http://xxx.xxx.x.xxx/) or remote admin (https://remoteaccess.aws.hubitat.com/).
Is there any flag or check to determine if the page is loading over local or remote?