leave column height and row blank. That said it may not always be accurate. Your better bet is to set up a custom dash(s) for each device. To keep your dashboard responsive, as I said, only expose those devices the dash uses. Home automation is about automation and not remote control 
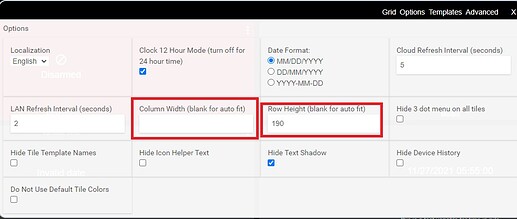
Did you try like I suggest above, and set a fixed height, but blank width? Reposted picture to show you what to try.

I find that setting both to blank can do weird things to scaling. But it is an option that might work for some. Setting a fixed height makes the buttons large enough to actually click for my fat fingers.
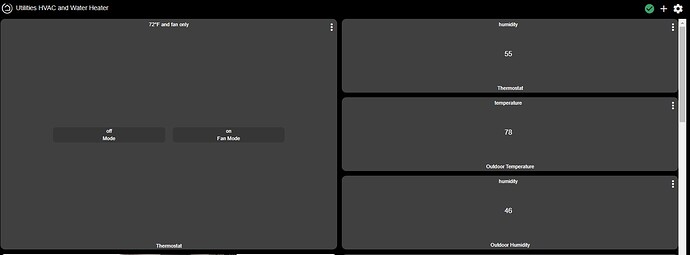
So i created an all device dashboard and removed the height and width values. Its okay except for my thermostat which is kinda scrunched up but usable…
thanks for the tip.
Change the thermostat or other tiles with lots of info to be double wide, double height, or both.
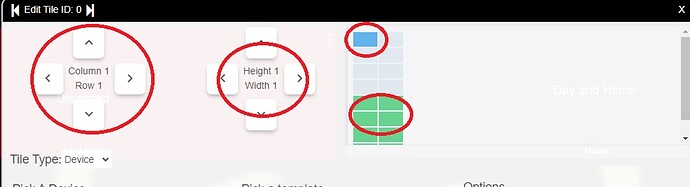
- Click the 3 dots on the Thermostat tile on the dashboard.
- Refer to the circles on the right side of the screenshot. Be sure you have enough space to make the tile bigger. The blue box is where I am currently. Notice just to the right and below, the tiles are greyed out. They are not available for use. The green however are.
- IF needed for space reasons, move tiles using the left circled option, column and row position. I am currently in column 1 and row 1. (You could move other tiles to make space also)
- Once you have space to expand the tile, go to the middle circled option, and make the height and/or width taller (higher numbered).
In this screenshot, you can see a triple height thermostat in the left column compared to single height of the right column devices.
Thanks - Got it looking ok on my PC/iPad but it still overlapping on my phone.. I guise this is a case where I have to find what works on my smallest device and adjust accordingly?
Yeah.... Honestly there is no one size fits all option. It's why people recommend doing a dashboard per device.
I am seeing that. - Is it possible to have a dashboard auto load based in the device?
What do you mean?
so let’s say i have a 3 dashboards, 1 for my iPad, 1 for my iPhone and 1 for my desktop. Is it possible to the specific dashboard load instead of having to choose the correct one?
Each dashboard has a link that can be used to load it directly.
On an iPhone or iPad, you can bookmark the link to your Home Screen and get one-tap access to that dashboard.
On your desktop browser, save a bookmark like any other webpage.
Yes, look in the browser and you will see the link to that dashboard..
What exactly is overlapping? Text? Tiles? Icons?
Can you post a screenshot of your phone and also your PC or iPad so we can compare?
i fixed it by making the tile higher.