I do the same as @dpdurst mentions. I don't use the app for dashboards. A 'direct to dashboard' browser link is faster, and with no header gives a much better look. This part is taken from the dashboard guide I wrote up here.
Dashboard access - There are several ways to access the HE Dashboards outside of the HE app. Using a browser to go directly to a dashboard can be faster then navigating the app. The documentation above shows how to access those links via the HE menus, below is another way .
Note - this will create a local link if you are local, or a cloud link if you are not on your Wi-Fi. Please see below for information on which one to use.
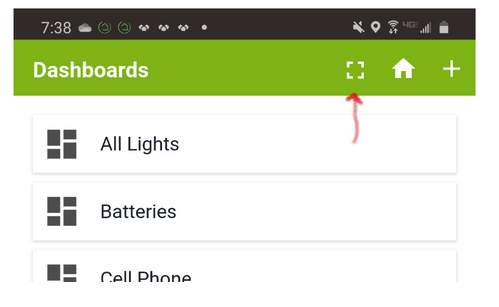
Open the app, and clicking full screen button

Then click your dash to open it in your default browser. For Chrome/Android click the 3 dots and then "Add to Home Screen". For iOS Click the Safari icon to open the page in Safari, then click the share button and finally "Add to Home Screen". Doing this will remove the URL header, and the Hubitat footer, to give you a much cleaner looking dash. It will also go directly to that given dashboard improving the user experience.
Local/Cloud - In the dashboard app (shown in documentation) you can link to both a local and cloud dash directly. It is not recommended to use Cloud dashboard link while on the home LAN. This will create extra traffic on the hub and can potentially create slow downs, and lock ups. When you are on your local WiFi be sure to use only local links on all devices. This is mostly important when using links outside the HE app as describe above.
There is no limit to how many links you can have on your device (you can even create a folder for them). If your device is going to be use both Local and Cloud, it is recommended to use separate links if going "direct to dash", and not through the HE app. You can still use both interchangeably.

